小白学习JavaScript初体验
2016-04-25 21:29
477 查看
1、之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
2、可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。
注意:在JS文件中,不需要标签,直接编写JavaScript代码就可以了。
3、JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
4、javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
5、一行的结束就被认定为语句的结束,通常在结尾加上一个分号”;”来表示语句的结束。
6、语句注释:单行注释,在注释内容前加符号 “//”。
多行注释以”/“开始,以”/”结束。
7、变量:定义变量使用关键字var,语法如下:var 变量名
规则:变量名可以任意取名,但要遵循命名规则:
注意:
1、JS代码中区分大小写。
2、变量要先声明,再使用。
8、(if …else)语句
if(条件)
{条件成立时候执行的语句代码}
else
{条件不成立的时候执行的语句代码}
9、document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
10、我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
注意:1. 在点击对话框”确定”按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
11、confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:confirm(str);
str:在消息对话框中要显示的文本。
返回值:Boolean值.
返回值: 当用户点击”确定”按钮时,返回true
当用户点击”取消”按钮时,返回false
注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
12、消息对话框。
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:prompt(str1,str2);
参数:str1 是要显示在消息对con话框中的文本,不能修改。
str2 文本框中的内容,可以修改。
返回值:点击确定的按钮,文本框中的内容作为函数值返回。
点击取消按钮,返回null.
13、open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2.”_top”、”_blank”、”_selft”具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
14、close()关闭窗口
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
15、文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
16、innerHTML 属性用于获取或替换 HTML 元素的内容。语法:Object.innerHTML.
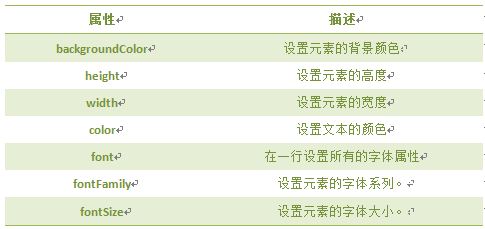
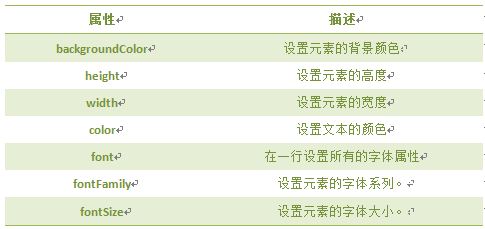
17、改变HTML元素的样式,语法:Object.style.property= new style;
注意:Object是获取的元素对象,如通过document.getElementById(“id”)获取的元素。

18、现实和隐藏属性。语法:Object.style.display= value;
注意:Object是获取的元素对象,如通过document.getElementById(“id”)获取的元素。
value=”none”;表示此元素不会被显示(即隐藏);
value=”block”;此元素将显示为块级元素(即显示);
19、控制类名。object.className=classname;
20、JavaScript能做什么?
1.增强页面动态效果(如:下拉菜单、图片轮播、信息滚动等)
2.实现页面与用户之间的实时、动态交互(如:用户注册、登陆验证等
21、JavaScript关键字和保留字:

22、var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为”变量”准备位置(即内存)。
声明一个变量:var mynum;
声明两个或者多个变量:num1,num2
23、var num1 = 123; // 123是数值
var num2 = “一二三”; //”一二三”是字符串
var num3=true; //布尔值true(真),false(假)
其中,num1变量存储的内容是数值;num2变量存储的内容是字符串,字符串需要用一对引号”“括起来,num3变量存储的内容是布尔值(true、false)。
24、操作符是用于在JavaScript中指定一定动作的符号。
(1)操作符
看下面这段JavaScript代码。
sum = numa + numb;
其中的”=”和”+”都是操作符。
JavaScript中还有很多这样的操作符,例如,算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!)。
注意: “=” 操作符是赋值,不是等于。
(2) “+”操作符
算术运算符主要用来完成类似加减乘除的工作,在JavaScript中,“+”不只代表加法,还可以连接两个字符串,例如: mystring= “Java” + “Script”; // mystring的值“JavaScript”这个字符串
25、自加一,自减一 ( ++和- -)
算术操作符除了(+、-、*、/)外,还有两个非常常用的操作符,自加一“++”;自减一“–”。首先来看一个例子:
mynum = 10;
mynum++; //mynum的值变为11
mynum–; //mynum的值又变回10
上面的例子中,mynum++使mynum值在原基础上增加1,mynum–使mynum在原基础上减去1,其实也可以写成:
mynum = mynum + 1;//等同于mynum++
mynum = mynum - 1;//等同于mynum–
2、可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。
注意:在JS文件中,不需要标签,直接编写JavaScript代码就可以了。
3、JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
4、javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
5、一行的结束就被认定为语句的结束,通常在结尾加上一个分号”;”来表示语句的结束。
6、语句注释:单行注释,在注释内容前加符号 “//”。
多行注释以”/“开始,以”/”结束。
7、变量:定义变量使用关键字var,语法如下:var 变量名
规则:变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。 2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。 3.不能使用JavaScript关键词与JavaScript保留字。
注意:
1、JS代码中区分大小写。
2、变量要先声明,再使用。
8、(if …else)语句
if(条件)
{条件成立时候执行的语句代码}
else
{条件不成立的时候执行的语句代码}
9、document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
10、我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
注意:1. 在点击对话框”确定”按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
11、confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:confirm(str);
str:在消息对话框中要显示的文本。
返回值:Boolean值.
返回值: 当用户点击”确定”按钮时,返回true
当用户点击”取消”按钮时,返回false
注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
12、消息对话框。
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:prompt(str1,str2);
参数:str1 是要显示在消息对con话框中的文本,不能修改。
str2 文本框中的内容,可以修改。
返回值:点击确定的按钮,文本框中的内容作为函数值返回。
点击取消按钮,返回null.
13、open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2.”_top”、”_blank”、”_selft”具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
14、close()关闭窗口
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
15、文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
16、innerHTML 属性用于获取或替换 HTML 元素的内容。语法:Object.innerHTML.
17、改变HTML元素的样式,语法:Object.style.property= new style;
注意:Object是获取的元素对象,如通过document.getElementById(“id”)获取的元素。

18、现实和隐藏属性。语法:Object.style.display= value;
注意:Object是获取的元素对象,如通过document.getElementById(“id”)获取的元素。
value=”none”;表示此元素不会被显示(即隐藏);
value=”block”;此元素将显示为块级元素(即显示);
19、控制类名。object.className=classname;
20、JavaScript能做什么?
1.增强页面动态效果(如:下拉菜单、图片轮播、信息滚动等)
2.实现页面与用户之间的实时、动态交互(如:用户注册、登陆验证等
21、JavaScript关键字和保留字:

22、var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为”变量”准备位置(即内存)。
声明一个变量:var mynum;
声明两个或者多个变量:num1,num2
23、var num1 = 123; // 123是数值
var num2 = “一二三”; //”一二三”是字符串
var num3=true; //布尔值true(真),false(假)
其中,num1变量存储的内容是数值;num2变量存储的内容是字符串,字符串需要用一对引号”“括起来,num3变量存储的内容是布尔值(true、false)。
24、操作符是用于在JavaScript中指定一定动作的符号。
(1)操作符
看下面这段JavaScript代码。
sum = numa + numb;
其中的”=”和”+”都是操作符。
JavaScript中还有很多这样的操作符,例如,算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!)。
注意: “=” 操作符是赋值,不是等于。
(2) “+”操作符
算术运算符主要用来完成类似加减乘除的工作,在JavaScript中,“+”不只代表加法,还可以连接两个字符串,例如: mystring= “Java” + “Script”; // mystring的值“JavaScript”这个字符串
25、自加一,自减一 ( ++和- -)
算术操作符除了(+、-、*、/)外,还有两个非常常用的操作符,自加一“++”;自减一“–”。首先来看一个例子:
mynum = 10;
mynum++; //mynum的值变为11
mynum–; //mynum的值又变回10
上面的例子中,mynum++使mynum值在原基础上增加1,mynum–使mynum在原基础上减去1,其实也可以写成:
mynum = mynum + 1;//等同于mynum++
mynum = mynum - 1;//等同于mynum–
