Android 烦人的坐标原点
2016-04-25 10:28
363 查看

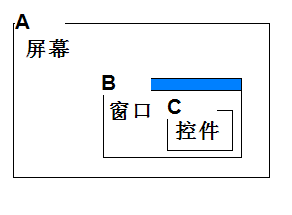
屏幕的左上角是系统坐标原点(0,0),包括标题栏,通知栏高度。

getTop:获取到的,是view自身的顶边到其父布局顶边的距离
getLeft:获取到的,是view自身的左边到其父布局左边的距离
getRight:获取到的,是view自身的右边到其父布局左边的距离
getBottom:获取到的,是view自身的底边到其父布局顶边的距离
getX():获取点击事件相对控件左边的x轴坐标,即点击事件距离控件左边的距离
getY():获取点击事件相对控件顶边的y轴坐标,即点击事件距离控件顶边的距离
getRawX():获取点击事件相对整个屏幕左边的x轴坐标,即点击事件距离整个屏幕左边的距离
getRawY():获取点击事件相对整个屏幕顶边的y轴坐标,即点击事件距离整个屏幕顶边的距离。系统坐标原点。

c.getLocationInWindow():坐标原点在B
c.getLocationOnScreen():坐标原点在A,系统坐标原点。
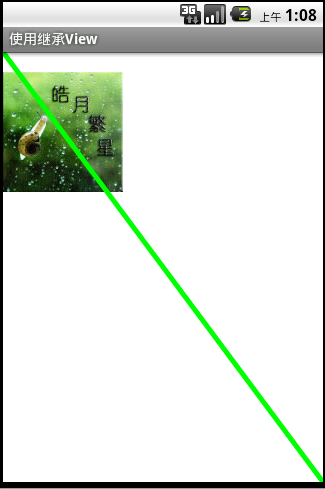
一、new
HelloView时View的原点:
| /** * 初始化绘制线的画笔 * */ public void initLinePaint(){ linePaint = new Paint(); // 设置画笔 linePaint.setColor(Color.GREEN); linePaint.setAntiAlias(true); linePaint.setStrokeWidth(5); // 设置线宽 } /** * 绘制View * */ protected void onDraw(Canvas canvas){ Log.v("onDraw(Canvas canvas)","" + this.getHeight()+ " " + this.getWidth()); canvas.drawColor(Color.WHITE); initLinePaint(); // 初始化画笔 myUseBitmapFactory(canvas); canvas.drawLine(0, 0, this.getWidth(), this.getHeight(), linePaint); } |

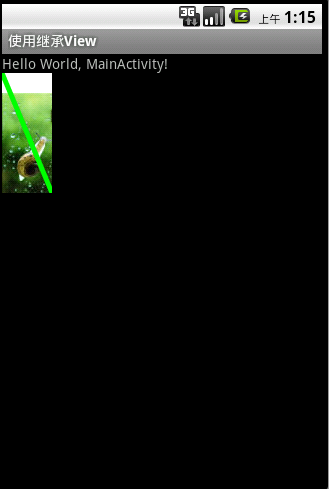
二、使用XML中布局文件时的View原点:
| /** * 使用自定义的View * */ public class MainActivity extends Activity { public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main);// 使用自定义的View } } |

相关文章推荐
- jquery获得页面元素的坐标值实现思路及代码
- php结合安卓客户端实现查询交互实例
- JavaScript获取鼠标移动时的坐标(兼容IE8、chome谷歌、Firefox)
- C#实现计算一个点围绕另一个点旋转指定弧度后坐标值的方法
- js实现获取div坐标的方法
- JavaScript获取对象在页面中位置坐标的方法
- jquery中获得元素尺寸和坐标的方法整理
- 安卓输入框被虚拟键盘挡住的问题(微信开发)
- Android安卓中循环录像并检测内存卡容量
- JS获取鼠标坐标的实例方法
- 在安卓系统中插入表情到光标位置的代码详解
- JS获取鼠标坐标位置实例分析
- PHP计算当前坐标3公里内4个角落的最大最小经纬度实例
- Almp 安卓系统上搭建本地php服务器环境的步骤
- js鼠标及对象坐标控制属性详细解析
- 谷歌被屏蔽后如何搭建安卓环境
- 安卓APP测试之使用Burp Suite实现HTTPS抓包方法
- 安卓(Android)聊天机器人实现代码分享
- 深入浅析Android坐标系统
