CSS3新特性,让文本在父布局垂直居中显示
2016-04-23 14:19
671 查看
做一个小项目,有这样一个需求,站点的标题栏显示标题的时候,想让标题在父布局中居中显示,就像如下

在css3之前有这样一个属性可以控制文本的显示效果
但实际前框并不是想象的那样,源码如下
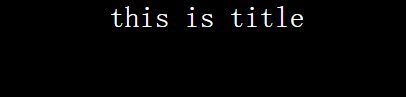
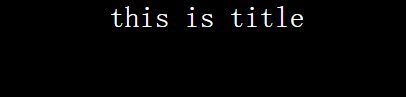
效果如下

可以发现标题只是水平居中了,并没有垂直居中。
刚才说了那只是css3之前的方法,也就是说text-align:center只能对水平居中有效,不能垂直居中。
OK,CSS3新特性可以做到水平垂直居中,先看源码吧!
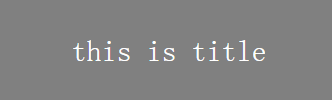
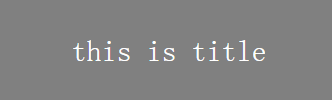
效果如下

在CSS3垂直居中方法如下:

在css3之前有这样一个属性可以控制文本的显示效果
text-align : center
但实际前框并不是想象的那样,源码如下
<div style=" width: 100%; height: 100px; background-color: black; text-align: center; color: white; font-size: 30px" > this is title </div>
效果如下

可以发现标题只是水平居中了,并没有垂直居中。
刚才说了那只是css3之前的方法,也就是说text-align:center只能对水平居中有效,不能垂直居中。
OK,CSS3新特性可以做到水平垂直居中,先看源码吧!
<div style=" width: 100%; height: 100px; background-color: gray;color: white; font-size: 30px; display: -webkit-flex; display: flex; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center;" > this is title </div>
效果如下

在CSS3垂直居中方法如下:
display: -webkit-flex; display: flex; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center;
相关文章推荐
- Android布局的小窍门?
- CSS3属性教程与案例分享
- CSS3属性教程与案例分享
- CSS3的calc()使用
- 使用CSS3的appearance属性改变元素的外观
- Web布局连载——两栏固定布局(五)
- CSS3美化图片
- CSS3质感分析——表面线性渐变
- 分析选项卡底部内凹圆角制作
- 细说百度图片栏目——图片展示效果
- 8个实用的响应式设计框架
- 20+ Animation Scripts, Libraries and Plugins
- 新时代编辑神器:Atom
- 如何使用CSS3画出一个叮当猫
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- 样式表CSS布局经验
- 在winform下实现左右布局多窗口界面的方法之续篇
- css网页布局中注意的几个问题小结
- DL.DT.DD实现左右的布局简单例子第1/2页
- 使用CSS框架布局的缺点和优点小结
