django使用bootstrap前端框架
2016-04-20 22:40
756 查看
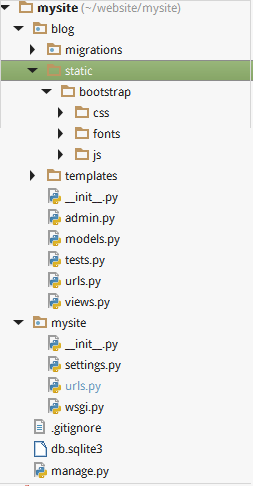
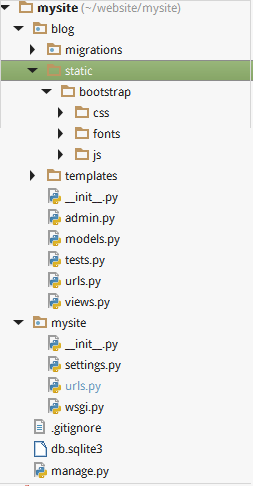
一、下载bootstrap相关文件,放在项目目录中。在blog 应用中新建static目录,bootstrap文件放在此目录下。
bootstrap下载网址:http://v3.bootcss.com/getting-started/
项目目录:

然后根据django1.8.2文档的简单教程修改HTML文件。文档链接:http://python.usyiyi.cn/django_182/intro/tutorial06.html
需要修改的地方:
1、使用静态文件标签
2、修改链接
ps:下一步 使用bootstrap规划页面
bootstrap下载网址:http://v3.bootcss.com/getting-started/
项目目录:

然后根据django1.8.2文档的简单教程修改HTML文件。文档链接:http://python.usyiyi.cn/django_182/intro/tutorial06.html
需要修改的地方:
1、使用静态文件标签
{% load staticfiles %}2、修改链接
<link href="{% static 'bootstrap/css/bootstrap.css' %}" rel="stylesheet">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>ps:下一步 使用bootstrap规划页面
相关文章推荐
- Bootstrap入门学习(三)——简单项目
- 学习——Bootstrap网格(栅格)系统
- 学习BootStrap框架的一点心得
- Bootstrap well.less 分析
- Bootstrap-fileinput插件使用教程 支持多文件上传
- 基于Bootstrap使用jQuery实现简单可编辑表格
- Bootstrap学习 - JavaScript插件
- Bootstrap VS Semantic VS Foundation
- 基于Bootstrap使用jQuery实现简单可编辑表格
- 【BootStrap】图片轮播
- bootstrap复杂表格
- bootstrap得动态进度条
- Bootstrap学习 - 组件
- JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(二)
- BootstrapTable+KnockoutJS实现增删改查解决方案
- Date Range Picker 插件 bootstrap
- bootstrap-标题
- bootstrap支持ie8 让IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解决方法
- JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(一)
- bootstrap的demo网站
