实验一 基本 UI 界面设计
2016-04-19 23:58
337 查看
实验一 基本 UI 界面设计
【实验目的】
1.熟悉 Android Studio 开发工具操作2.熟悉 Android 基本 UI 开发,并进行 UI 基本设计
【实验内容】
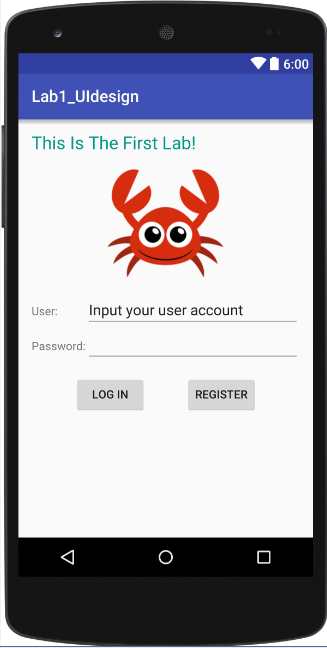
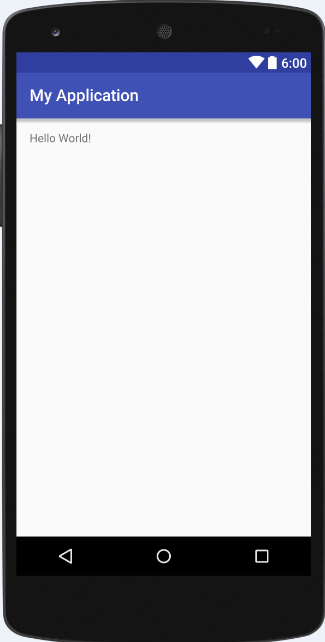
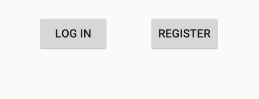
实现如下 Android 应用,实现如下显示效果(暂无控件点击事件效果):
注意: 两个按钮下面那个圆圈是 ProgressBar (透明)
【参考】
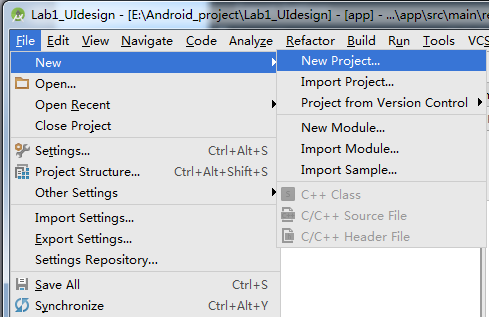
1.搭建 Android Studio 开发环境(参考 pdf–如何安装 AndroidStudio)2.新建项目 HelloWorld:
新建 Android Project:

耐心等待,最后出现 android 项目视图:

点击 Android Studio 快捷栏中的 avd 管理器,启动 avd(如果可以用手机的话,最好用 手机调试,具体可以百度):

新建一个模拟器,注意 Android API 与模拟器 API 要对应,然后查看 Android UI 视图, 是否出
现 Hello World 字样:

小技巧:点击 screen shot 能够出现更高清晰度的 UI 控件,还可以保存图片:

3.实 验 中 主 要 使 用 的 UI 控 件 : Button, ImageView, TextView, EditText, ProgressBar …
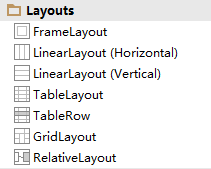
4.实验中主要使用的布局: LinearLayout, RelativeLayout, TableLayout … 布局主要是对控件位置进行排版,可以看到布局有很多种,每种都有不同的功能:

5.修改控件主要方法:
a)直接修改 xml 文件( 开发的时候主要使用的方法)
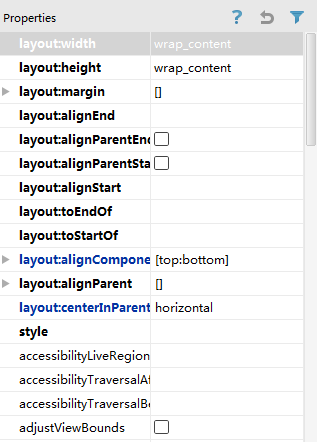
b)在右下方属性面板修改( 注意, 这个只是让大家熟悉一下而已):

c)直接用代码修改(怎么,很神奇是吧, 动态改变布局与控件结构,这个在很多应用中很 重要的喔^_^)
6.如何在 ImageView 和 ImageButton 中使用背景图:
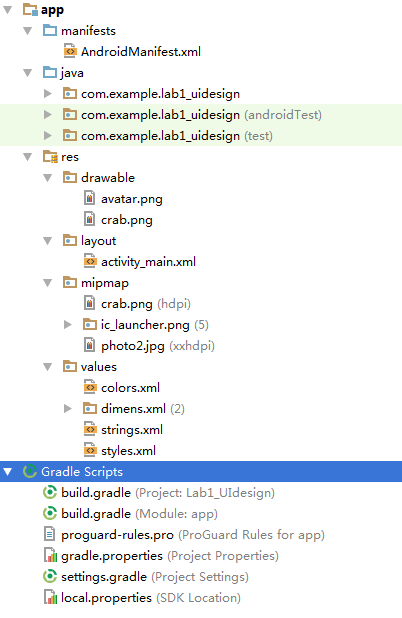
首先打开项目文件,找到 res/drawable 或者 res/mipmap 文件夹,将图片放入其中一个文件夹(注意要是原生态的图片), 刷新 android studio, 然后在 xml 文件中引用它就行了:

如果是放在 drawable 文件夹的话,就是:

(两种方法的区别是:放在mipmap中会比放在drawable中效率更高
4000
)
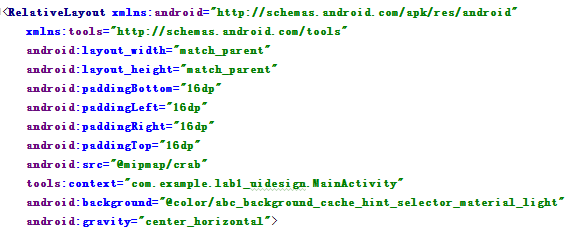
7.如何设计界面呢? 首先, 我们可以定义一个RelativeLayout作为主要的布局, 对该UI进行排版:

我们使用纵向的线性布局来控制整个 UI 界面

这个怎么实现呢? 我们这里使用的表布局(TableLayout)
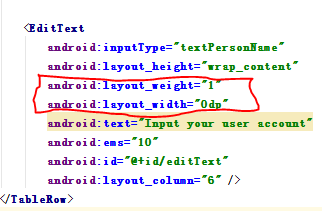
这个时候要注意怎么让 EditText 将占据一行中除了TextView的空间。需要在EditText中加上如下内容:


怎么让这两个控件居中呢? 我们已经学会了图片怎么居中了, 实际上,方法是一样的, 只不过,这里有两个控件,那怎么办? 我们不如用一个布局( 比如 RelativeLayout 或者 LinearLayout) 将这两个控件包含在一起, 然后让布局居中就可以了!
通过完成上面的布局设置,不难发现原来布局里面是可以嵌套布局的, 也就是说, 大布局里面有小布 局,
然后小的布局我们可以认为是一个组合的控件!!!!
相关文章推荐
- STL源码笔记(11)—序列式容器之deque(一)
- SOAPUI and LoadRunner
- leetcode 304. Range Sum Query 2D - Immutable(递推)
- DLUTOJ #1394 Magic Questions
- Sqlite 中query方法用法
- andriod bluetooth gatt 详细讲解
- UIView的setNeedsLayout, layoutIfNeeded 和 layoutSubviews 方法之间的关系解释
- codeforces 450B B. Jzzhu and Sequences(矩阵快速幂)
- Scala进阶源码实战之五——List、Queue、Stack、Set、Map
- LINQ之路 8: 解释查询(Interpreted Queries)
- IDEA 自动生成 serialVersionUID
- vector去重--unique
- 欢迎使用CSDN-markdown编辑器
- hdu_5667_sequence
- GUI——AWT框架和容器,创建简单窗体
- UISrollView上嵌套UISlider
- javaweb中的request对象
- javaWeb中的request对象
- AndroidStudio导入项目一直卡在Building gradle project info最快速解决方案
- Iwfu-保存Fragment切换时的UI状态/保存销毁Activity后再次进入的视图状态
