iOS 动画Animation - 5:UIBezier
2016-04-19 20:55
507 查看
首先说明:这是一系列文章,参考本专题下其他的文章有助于你对本文的理解。
在之前的bolg中大家会发现总是会出现UIBezier,但是我也没有做过多介绍,今天就集中介绍一下UIBezier。首先,UIBezier的内容比较多,我今天介绍的也不是UIBezier的全部,但是大部分常用到的我都会介绍一下,至于其他的,请大家参考官方文档。
由于今天的内容比较多,也可能有些地方不是很容易理解,我会尽量的把他介绍的看起来简单一些,方便学习。
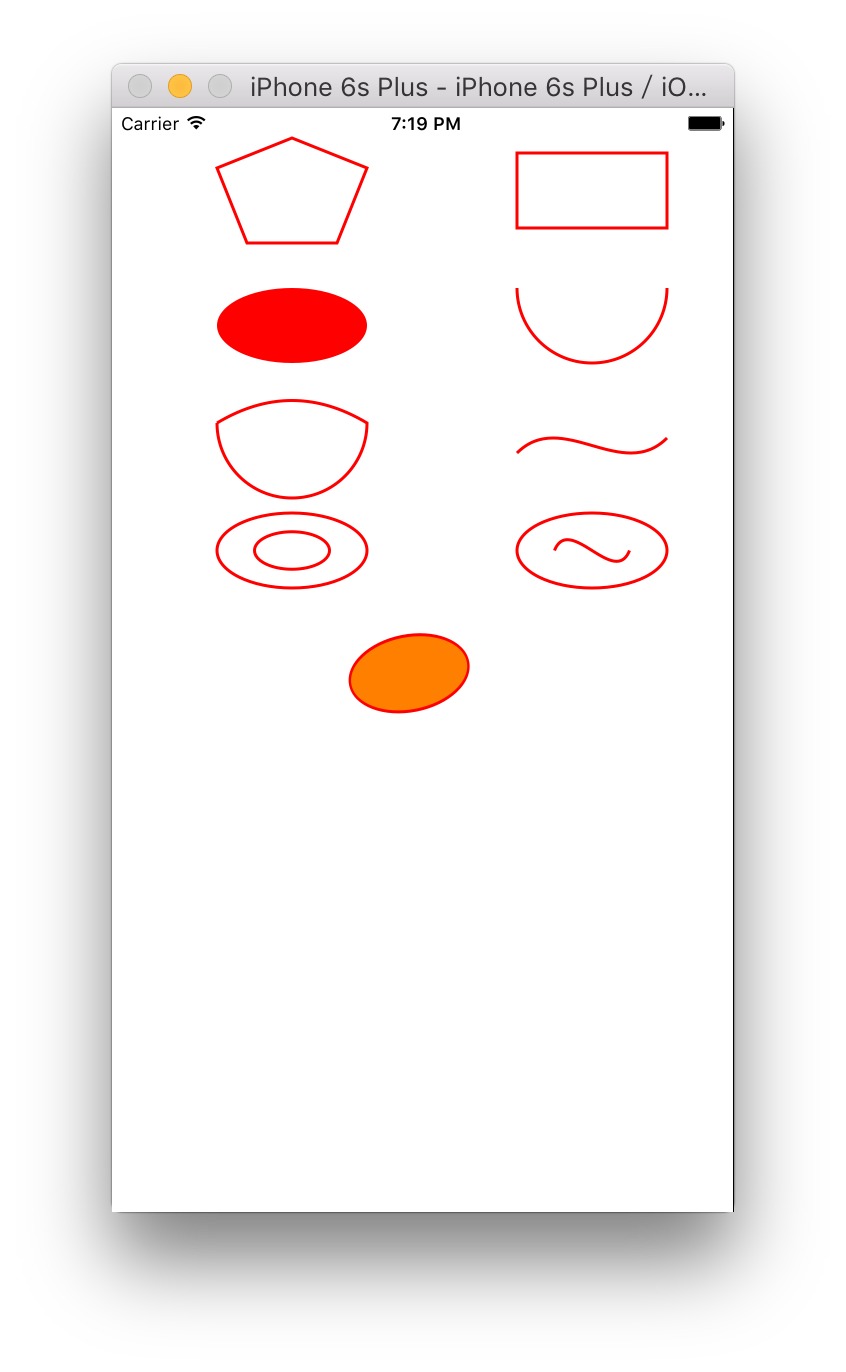
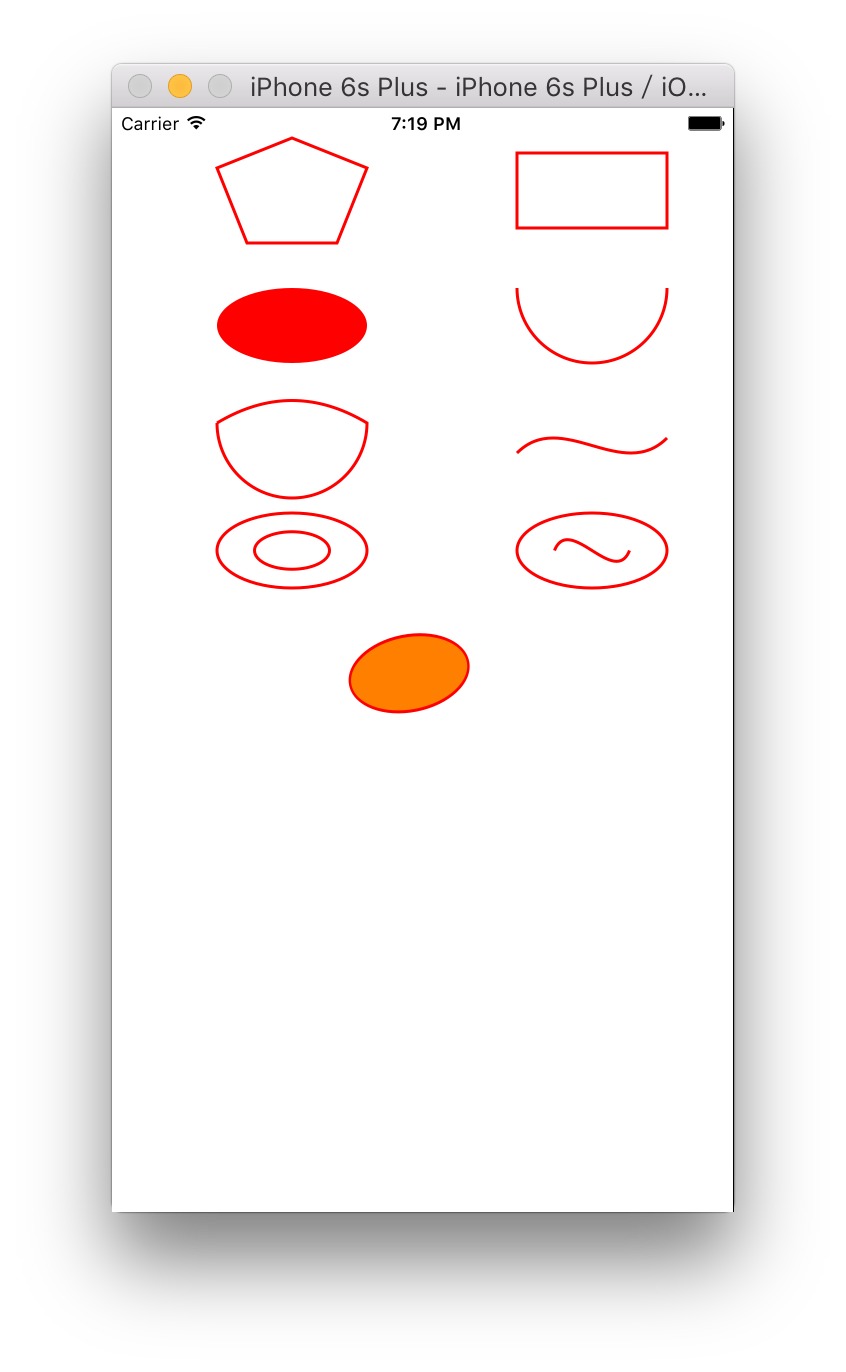
首先上一张图,你就会看到今天要讲到的内容

这就是今天要讲到的内容,我会教大家将如图所示的图形都绘制下来。
首先我们需要创建一个UIView类,对这个UIView类做绘制操作

我创建的UIView类教PathView,然后在ViewController里创建他的对象
然后剩下的操作都是在这个PathView里了,在drawRect方法里对视图进行绘制
解释:这是最简单的一个UIBezier,path.moveToPoint()和path.closePath()作为起点和闭合曲线是必须的,中间的addLineToPoint就是添加各个点,在这里添加的五个点组成的图形是一个五边形。path.stroke()和path.fill()区别就是一个是描边样式,一个是填充样式。之前的bolg里有讲到strok和fill的区别。
解释:这个也简单,rect就是矩形,path.lineCapStyle是线类型,path.lineJoinStyle是拐角类型,跟之前将CAShapeLayer里有一些属性比较相似,可以参考,链接:iOS 动画Animation-4-3: CALayer子类:CAShapeLayer
解释:这个有没有看起来更简单呢,就初始化方式不一样而已,ovalInRect就代表的是椭圆并且是内切与rect的椭圆
解释:其中的参数分别指定:这段圆弧的中心,半径,开始角度,结束角度,是否顺时针方向。
解释:感觉注释都写的很详细了path.addQuadCurveToPoint这就是二次贝塞尔曲线,是有一个控制点(第二个参数)控制这条曲线的弯曲程度,第一个参数是终点,当然还有一个path.moveToPoint作为起点。
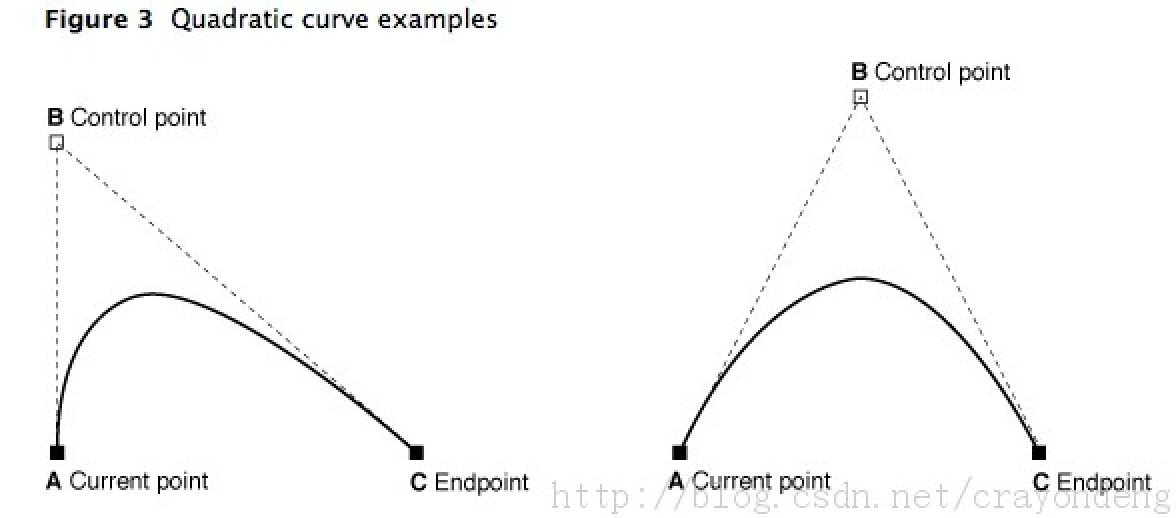
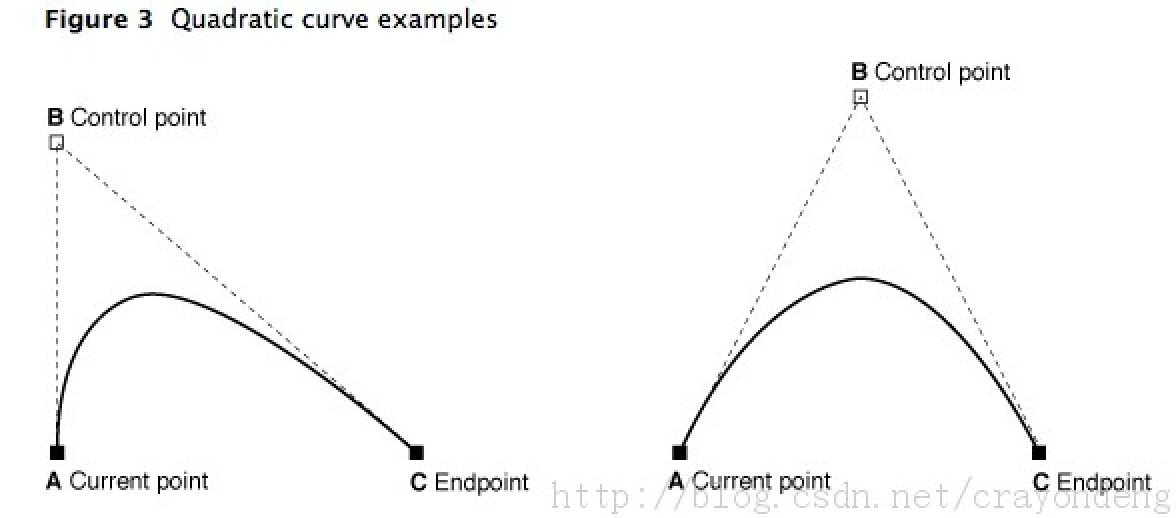
通过下面这张图,详细大家都清晰了二次贝塞尔曲线的各个参数是作什么用的了

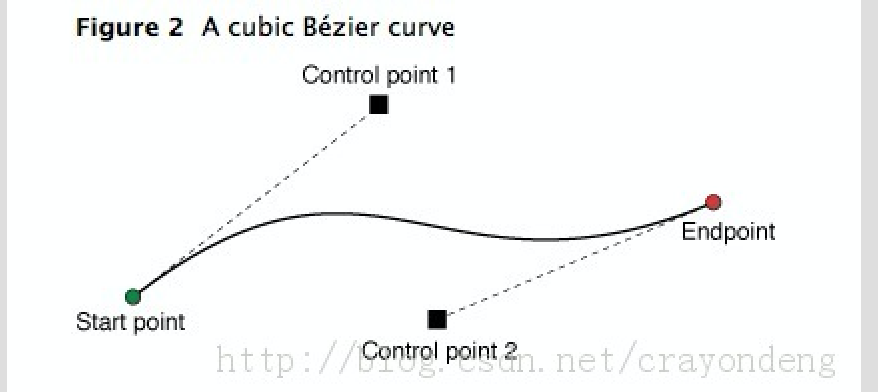
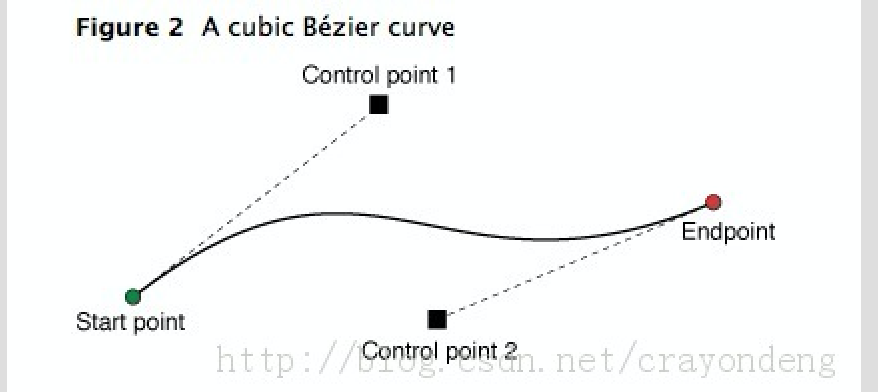
解释:可以看到三次贝塞尔曲线就是比二次贝塞尔曲线多了一个控制点,关系图如下图所示

解释:创建可变Path通过Core Graphics函数来修改Path
解释:这里内容比较多,我就不一一解释了,其实方法内容跟上面介绍的都比较相似。参数也基本和上面介绍的一样。仔细看的话都能看懂什么意思。
解释:其实关于内容控制的又会是一大块的内容,我就不在这里做详细介绍了。
在之前的bolg中大家会发现总是会出现UIBezier,但是我也没有做过多介绍,今天就集中介绍一下UIBezier。首先,UIBezier的内容比较多,我今天介绍的也不是UIBezier的全部,但是大部分常用到的我都会介绍一下,至于其他的,请大家参考官方文档。
由于今天的内容比较多,也可能有些地方不是很容易理解,我会尽量的把他介绍的看起来简单一些,方便学习。
首先上一张图,你就会看到今天要讲到的内容

这就是今天要讲到的内容,我会教大家将如图所示的图形都绘制下来。
首先我们需要创建一个UIView类,对这个UIView类做绘制操作

我创建的UIView类教PathView,然后在ViewController里创建他的对象
//创建一个PathView let pathView = PathView() pathView.frame = CGRect(x: 50, y: 0, width: 350, height: 550) view.addSubview(pathView)
然后剩下的操作都是在这个PathView里了,在drawRect方法里对视图进行绘制
一次贝塞尔曲线
一次贝塞尔曲线比较简单,相信大家都看得懂五边形
func creatPentagonPath() {
let path = UIBezierPath()
path.lineWidth = 2.0 //线宽
//设置起点
path.moveToPoint(CGPoint(x: 70.0, y: 20.0))
//设置拐角点
path.addLineToPoint(CGPoint(x: 120.0, y: 40.0))
path.addLineToPoint(CGPoint(x: 100.0, y: 90.0))
path.addLineToPoint(CGPoint(x: 40.0, y: 90.0))
path.addLineToPoint(CGPoint(x: 20.0, y: 40.0))
//最后闭合
path.closePath()
path.stroke()//描边样式
//path.fill()//填充样式
}解释:这是最简单的一个UIBezier,path.moveToPoint()和path.closePath()作为起点和闭合曲线是必须的,中间的addLineToPoint就是添加各个点,在这里添加的五个点组成的图形是一个五边形。path.stroke()和path.fill()区别就是一个是描边样式,一个是填充样式。之前的bolg里有讲到strok和fill的区别。
矩形
矩形有专门的初始化方法,不用再手动的绘制func creatRectanglePath() {
//创建bezier路径
let path = UIBezierPath(rect: CGRect(x: 220, y: 30, width: 100, height: 50))
path.lineCapStyle = .Round //线类型
path.lineJoinStyle = .Miter //拐角类型
path.lineWidth = 2.0//设置线宽
path.stroke()//描边样式
//path.fill()//填充样式
}解释:这个也简单,rect就是矩形,path.lineCapStyle是线类型,path.lineJoinStyle是拐角类型,跟之前将CAShapeLayer里有一些属性比较相似,可以参考,链接:iOS 动画Animation-4-3: CALayer子类:CAShapeLayer
椭圆
也可以用来画圆,内切于正方形的时候就是圆了func creatOvalPath() {
//画出来的椭圆为ovalInRect画出的矩形的内切椭圆
let path = UIBezierPath(ovalInRect: CGRect(x: 20, y: 120, width: 100, height: 50))
path.lineWidth = 2
path.fill()
}解释:这个有没有看起来更简单呢,就初始化方式不一样而已,ovalInRect就代表的是椭圆并且是内切与rect的椭圆
圆弧
func creatArcPath() {
let path = UIBezierPath(arcCenter: CGPoint(x: 270, y: 120), radius: 50, startAngle: 0, endAngle: CGFloat(M_PI), clockwise: true)
path.lineWidth = 2
path.stroke()
}解释:其中的参数分别指定:这段圆弧的中心,半径,开始角度,结束角度,是否顺时针方向。
二次贝塞尔曲线
这就比一次贝塞尔曲线稍微复杂一下了。二次贝塞尔曲线的特点就是会有一个控制点func creatQuadCurvePath() {
let path = UIBezierPath()
//设置起点
path.moveToPoint(CGPoint(x: 20, y: 210))
//参数分别指终点,中间控制点
path.addQuadCurveToPoint(CGPoint(x: 120, y: 210), controlPoint: CGPoint(x: 70, y: 180))
//添加圆弧, 参数依次为中心点, 半径, 开始角度, 结束角度, 是否顺时针
path.addArcWithCenter(CGPoint(x: 70, y: 210), radius: 50, startAngle: 0.0, endAngle: CGFloat(M_PI), clockwise: true)
path.lineWidth = 2
path.stroke()
}解释:感觉注释都写的很详细了path.addQuadCurveToPoint这就是二次贝塞尔曲线,是有一个控制点(第二个参数)控制这条曲线的弯曲程度,第一个参数是终点,当然还有一个path.moveToPoint作为起点。
通过下面这张图,详细大家都清晰了二次贝塞尔曲线的各个参数是作什么用的了

三次贝塞尔曲线
func creatCurvePath() {
let path = UIBezierPath()
//起点
path.moveToPoint(CGPoint(x: 220, y: 230))
//参数分别指终点,中间控制点
path.addCurveToPoint(CGPoint(x: 320, y: 220), controlPoint1: CGPoint(x: 250, y: 200), controlPoint2: CGPoint(x: 290, y: 250))
path.lineWidth = 2
path.stroke()
}解释:可以看到三次贝塞尔曲线就是比二次贝塞尔曲线多了一个控制点,关系图如下图所示

下面再简单的涉足一下Core Graphics
单一修改CGPath
func creatSingleCGPath() {
//创建可变CGPath
let cgPath = CGPathCreateMutable()
CGPathAddEllipseInRect(cgPath, nil, CGRect(x: 20, y: 270, width: 100, height: 50))
CGPathAddEllipseInRect(cgPath, nil, CGRect(x: 45, y: 282.5, width: 50, height: 25))
let path = UIBezierPath()
path.CGPath = cgPath
path.usesEvenOddFillRule = true
path.lineWidth = 2
path.stroke()
// CGPathRelease(cgPath);如果是OC需要执行这句代码
}解释:创建可变Path通过Core Graphics函数来修改Path
CGPath与UIBezierPath混合使用
func creatMixCGPathAndUIBezierPath() {
//创建贝塞尔曲线
let path = UIBezierPath(ovalInRect: CGRect(x: 220, y: 270, width: 100, height: 50))
//获取CGPath
let cgPath = path.CGPath
//copy给可变CGPath
let mutablePath = CGPathCreateMutableCopy(cgPath)! as CGMutablePathRef
//设置起点
CGPathMoveToPoint(mutablePath, nil, 245, 295)
//添加曲线
//参数cp1x实际上是controlPoint1.x的缩写,所以参数为,控制点1,控制点2,终点
CGPathAddCurveToPoint(mutablePath, nil, 255, 270, 285, 320, 295, 295)
//其他函数
/*
//添加直线
CGPathAddLineToPoint(<#T##path: CGMutablePath?##CGMutablePath?#>, <#T##m: UnsafePointer<CGAffineTransform>##UnsafePointer<CGAffineTransform>#>, <#T##x: CGFloat##CGFloat#>, <#T##y: CGFloat##CGFloat#>)
//参数1,点的数组,参数2:count要绘制的点的个数
CGPathAddLines(<#T##path: CGMutablePath?##CGMutablePath?#>, <#T##m: UnsafePointer<CGAffineTransform>##UnsafePointer<CGAffineTransform>#>, <#T##points: UnsafePointer<CGPoint>##UnsafePointer<CGPoint>#>, <#T##count: Int##Int#>)
//添加路径
CGPathAddPath(<#T##path1: CGMutablePath?##CGMutablePath?#>, <#T##m: UnsafePointer<CGAffineTransform>##UnsafePointer<CGAffineTransform>#>, <#T##path2: CGPath?##CGPath?#>)
//添加二次路径
CGPathAddQuadCurveToPoint(<#T##path: CGMutablePath?##CGMutablePath?#>, <#T##m: UnsafePointer<CGAffineTransform>##UnsafePointer<CGAffineTransform>#>, <#T##cpx: CGFloat##CGFloat#>, <#T##cpy: CGFloat##CGFloat#>, <#T##x: CGFloat##CGFloat#>, <#T##y: CGFloat##CGFloat#>)
//添加矩形
CGPathAddRect(<#T##path: CGMutablePath?##CGMutablePath?#>, <#T##m: UnsafePointer<CGAffineTransform>##UnsafePointer<CGAffineTransform>#>, <#T##rect: CGRect##CGRect#>)
CGPathAddRects(<#T##path: CGMutablePath?##CGMutablePath?#>, <#T##m: UnsafePointer<CGAffineTransform>##UnsafePointer<CGAffineTransform>#>, <#T##rects: UnsafePointer<CGRect>##UnsafePointer<CGRect>#>, <#T##count: Int##Int#>)
CGPathAddRoundedRect(<#T##path: CGMutablePath?##CGMutablePath?#>, <#T##transform: UnsafePointer<CGAffineTransform>##UnsafePointer<CGAffineTransform>#>, <#T##rect: CGRect##CGRect#>, <#T##cornerWidth: CGFloat##CGFloat#>, <#T##cornerHeight: CGFloat##CGFloat#>)
//添加圆弧
CGPathAddArc(<#T##path: CGMutablePath?##CGMutablePath?#>, <#T##m: UnsafePointer<CGAffineTransform>##UnsafePointer<CGAffineTransform>#>, <#T##x: CGFloat##CGFloat#>, <#T##y: CGFloat##CGFloat#>, <#T##radius: CGFloat##CGFloat#>, <#T##startAngle: CGFloat##CGFloat#>, <#T##endAngle: CGFloat##CGFloat#>, <#T##clockwise: Bool##Bool#>)
CGPathAddRelativeArc(<#T##path: CGMutablePath?##CGMutablePath?#>, <#T##matrix: UnsafePointer<CGAffineTransform>##UnsafePointer<CGAffineTransform>#>, <#T##x: CGFloat##CGFloat#>, <#T##y: CGFloat##CGFloat#>, <#T##radius: CGFloat##CGFloat#>, <#T##startAngle: CGFloat##CGFloat#>, <#T##delta: CGFloat##CGFloat#>)
*/
path.CGPath = mutablePath
path.lineWidth = 2
path.stroke()
}解释:这里内容比较多,我就不一一解释了,其实方法内容跟上面介绍的都比较相似。参数也基本和上面介绍的一样。仔细看的话都能看懂什么意思。
内容控制(附加)
func setUpContext() {
let path = UIBezierPath(ovalInRect: CGRect(x: 20, y: 350, width: 100, height: 50))
UIColor.redColor().setStroke()
UIColor.orangeColor().setFill()
let ref = UIGraphicsGetCurrentContext()
//内容平移
CGContextTranslateCTM(ref, 20, 20)
//内容旋转
//因为我把所有图形画在同一个视图中,anchorPoint并非当前椭圆的中心, 所以旋转后当前椭圆会偏离所在位置
CGContextRotateCTM(ref, CGFloat(-M_PI_4/4));
//内容缩放
CGContextScaleCTM(ref, 0.8, 1.0)
path.lineWidth = 2
path.fill()
path.stroke()
}解释:其实关于内容控制的又会是一大块的内容,我就不在这里做详细介绍了。
加大,昨天忘了将Demo放上来了,真是对不起各位观众了,虽然我知道没有多少回头客,但是还得道下歉,Demo地址
相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- Gifski:一个跨平台的高质量 GIF 编码器
- 模仿动画的放大缩小容器
- jQuery 1.9.1源码分析系列(十五)动画处理之缓动动画核心Tween
- Android实现定制返回按钮动画效果的方法
- Android中ViewFlipper的使用及设置动画效果实例详解
- jQuery实现美观的多级动画效果菜单代码
- php判断GIF图片是否为动画的方法
- jQuery实现动画效果circle实例
- HTML5游戏引擎LTweenLite实现的超帅动画效果(附demo源码下载)
- 浅析JavaScript动画
- js排序动画模拟-插入排序
- javascript+HTML5的Canvas实现Lab单车动画效果
- 基于javascript实现漂亮的页面过渡动画效果附源码下载
