Android .9.png图片的制作与使用
2016-04-18 21:28
369 查看
9png图片一般用在需要拉伸的地方,比如聊天程序的对话框,字数不同,对话框的大小也不同。
普通位图拉伸后有多难看参考当年windows 95桌面背景拉伸效果。
对话框的背景图片,需要使用一个小的、
点9图,看到的都是提到了它的拉伸,没有提缩小的功能的、、、
原文地址:http://jingyan.baidu.com/article/915fc414c9f7ef51384b206f.html
android 9Path图片的使用 http://www.tuicool.com/articles/3iqyEr (简单介绍)
对话框里面的9.path图片的问题;只会边长,不会缩短;??
当设定了按钮实际应用的宽和高之后,横向会拉伸1区域的像素,纵向会拉伸2区域的像素。
.9.png图片其实就是png格式图片,不过它比普通的png图片外围多了1px(像素)的边框,另外就是使用这种格式的图片可以实现背景自适应大小且不失真的效果。比如某些控件横竖屏切换后控件的样子就变形了,或者某些图片作为控件背景也变形,这会让人很郁闷。幸好.9.png图片可以提供这些需要的功能。
制作使用步骤:
1、制作属于你自己的png图片,一定要是png图片。可以自己PS制作,也可以解压其他应用的apk文件,用里面的图片资源,Android系统也有图片资源可以使用。
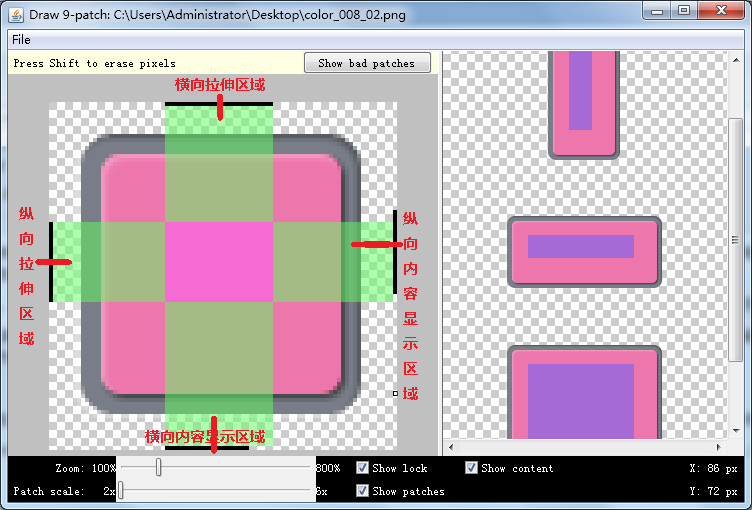
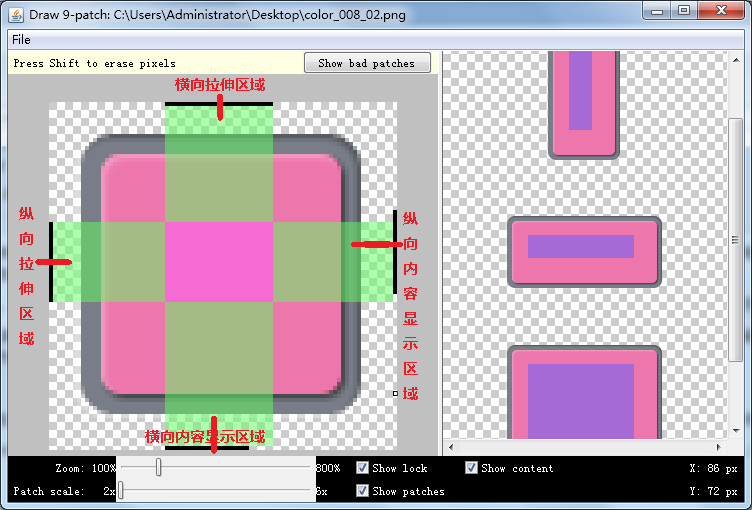
2、在android-sdk-windows\tools目录下找到draw9patch.bat文件,然后将其打开,将你要处理的png图片拖入即可。或者File --> Open 9 patch。

上边黑线:横向拉伸区域,必须要画的,拉伸是横向拉伸,如右边的区域第二个拉伸的就是横向拉伸的效果
左边黑线:纵向拉伸区域,必须要画的,拉伸是纵向拉伸,如右边的区域第一个拉伸的就是纵向拉伸的效果
下边黑线:可选,横向内容显示区域
右边黑线:可选,纵向内容显示区域
3、注意,黑线必须是连续的,如果你感觉画的不好,按shift+鼠标左键将其擦出,然后从新画。画完后点击File-->save 9-patch保存即可,效果如下图

4、接下来需要在程序中使用了,将这个图片放到drawable中即可,跟其他的图片使用没什么区别了,唯一神奇的就是可以自适应,不失真。
比如我们用这个图片定义一个Button,另外加个TextView的背景图,也是.9.png图片。
还不清楚的话,自己再去找度娘了;
普通位图拉伸后有多难看参考当年windows 95桌面背景拉伸效果。
对话框的背景图片,需要使用一个小的、
点9图,看到的都是提到了它的拉伸,没有提缩小的功能的、、、
原文地址:http://jingyan.baidu.com/article/915fc414c9f7ef51384b206f.html
android 9Path图片的使用 http://www.tuicool.com/articles/3iqyEr (简单介绍)
对话框里面的9.path图片的问题;只会边长,不会缩短;??
当设定了按钮实际应用的宽和高之后,横向会拉伸1区域的像素,纵向会拉伸2区域的像素。
.9.png图片其实就是png格式图片,不过它比普通的png图片外围多了1px(像素)的边框,另外就是使用这种格式的图片可以实现背景自适应大小且不失真的效果。比如某些控件横竖屏切换后控件的样子就变形了,或者某些图片作为控件背景也变形,这会让人很郁闷。幸好.9.png图片可以提供这些需要的功能。
制作使用步骤:
1、制作属于你自己的png图片,一定要是png图片。可以自己PS制作,也可以解压其他应用的apk文件,用里面的图片资源,Android系统也有图片资源可以使用。
2、在android-sdk-windows\tools目录下找到draw9patch.bat文件,然后将其打开,将你要处理的png图片拖入即可。或者File --> Open 9 patch。

上边黑线:横向拉伸区域,必须要画的,拉伸是横向拉伸,如右边的区域第二个拉伸的就是横向拉伸的效果
左边黑线:纵向拉伸区域,必须要画的,拉伸是纵向拉伸,如右边的区域第一个拉伸的就是纵向拉伸的效果
下边黑线:可选,横向内容显示区域
右边黑线:可选,纵向内容显示区域
3、注意,黑线必须是连续的,如果你感觉画的不好,按shift+鼠标左键将其擦出,然后从新画。画完后点击File-->save 9-patch保存即可,效果如下图

4、接下来需要在程序中使用了,将这个图片放到drawable中即可,跟其他的图片使用没什么区别了,唯一神奇的就是可以自适应,不失真。
比如我们用这个图片定义一个Button,另外加个TextView的背景图,也是.9.png图片。
还不清楚的话,自己再去找度娘了;
相关文章推荐
- Android学习第八篇——DrawerLayout
- 安装Android Studio时出现‘tools.jar’ seems to be not in Android Studio classpath.
- Android支持Emoji表情 MySQL PHP
- android TextView 笔记
- Handler使用方法
- android适配规则(一)
- 异常:Binary XML file line #7: Error inflating class android.support.v7.widget.RecyclerView
- Android中的style和theme
- Android 6.0 M的新特性
- Android java.io.FileNotFoundException: open failed: EACCES (Permission denied) 问题未解决!!
- android设计模式的使用之观察者模式
- Android实现电子邮箱客户端
- Android 五大布局
- android studio使用svn时忽略文件列表
- android开发之AsyncTask的用法
- Android中视频录制常见问题
- Android中LoaderManager:AsyncTaskLoader和CursorLoader的使用
- android studio 签名并打包
- Android布局之FrameLayout
- Android 使用线性布局LinearLayout和Button实现一个点红块游戏
