对MVC4 AJax传值的一些理解
2016-04-16 15:18
267 查看
最近项目中处理ajax返回值的过程中,总是会提示下载json文件,文件内容就是预期返回的内容,虽然最后经过同事大神的指导解决了,还是希望对ajax请求和处理返回值这个过程了解一下。
1.请求
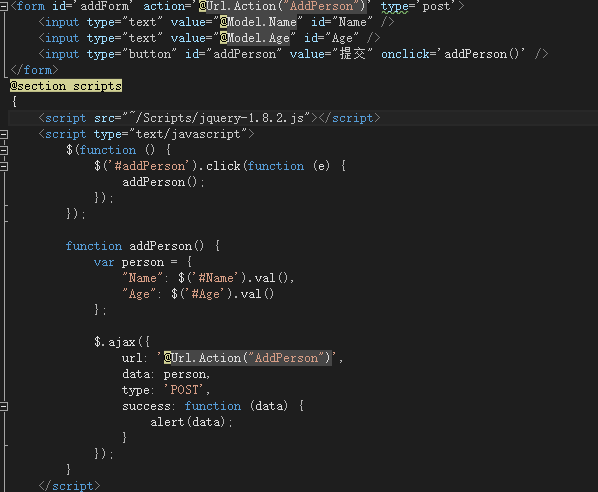
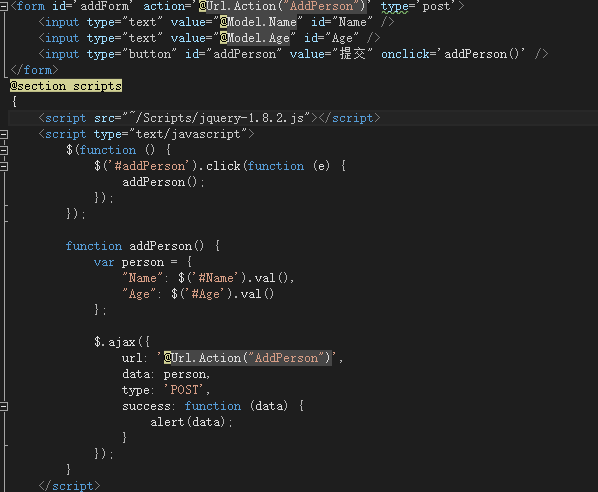
首先定义了一个Person类,作为数据模型


增加添加角色的文件,表单上传数据,所以图中的person对象也可以改写成 person = "Name=" + $('#Name').val() + "&Age=" + $('#Age').val();

当前请求中Content-Type:application/x-www-form-urlencoded; charset=UTF-8。
如果使用原生的ajax请求(不使用表单上传)Content-Type:text/html; charset=utf-8。
我们项目中contentType: 'application/json;charset=utf-8' 但这样数据就无法上传了
F12看到

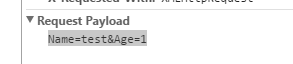
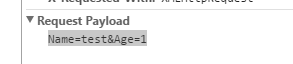
Request formdata变成了Request Payload,这个又是干什么用的呢?百度了一下formdata和Payload的区别
http://***/Article/78730
使用JSON.stringify格式化对象后 request payload已经变成了JSON对象,数据也如愿上传了。

2.返回
MVC中返回值有
View,PartialView:主要用于呈现数据,这里就不用多说了。
Content:类型多用于在ajax操作中需要返回的文本内容,可以指定返回的类型比如"text/html"
Json: 主要用于返回json格式对象,可以用ajax操作;注意:需要设置参数,JsonRequestBehavior.AllowGet,否则会提示错误:此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站。若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet。
JavaScript:返回JavaScriptResult可在客户端执行的脚本。
Redirect / RedirectToAction / RedirectToRoute:返回指定的地址。
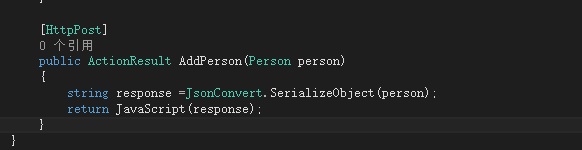
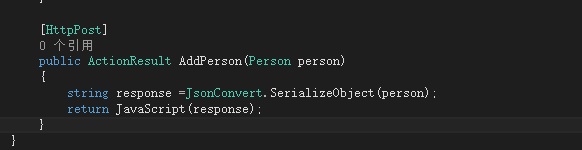
在实际过程中,返回的类型和期待的类型有可能不一致,比如下图

这里我们把person对象序列化成字符串返回js脚本,但实际上其是一个josn字符串,页面不会有任何响应。如果我们指定ajax的 dataType: 'json' 那么其返回值会默认成一个json对象,作用就跟return Json一致。
所以这里要注意ContentType和指定的DataType类型,清楚指定的数据类型和我们期望的数据类型,这里要多多使用浏览器调试工具,才会发现里面的奥秘。这里写的比较简单也可能有理解错误的。希望一起学习下

1.请求
首先定义了一个Person类,作为数据模型


增加添加角色的文件,表单上传数据,所以图中的person对象也可以改写成 person = "Name=" + $('#Name').val() + "&Age=" + $('#Age').val();

当前请求中Content-Type:application/x-www-form-urlencoded; charset=UTF-8。
如果使用原生的ajax请求(不使用表单上传)Content-Type:text/html; charset=utf-8。
我们项目中contentType: 'application/json;charset=utf-8' 但这样数据就无法上传了
F12看到

Request formdata变成了Request Payload,这个又是干什么用的呢?百度了一下formdata和Payload的区别
http://***/Article/78730
使用JSON.stringify格式化对象后 request payload已经变成了JSON对象,数据也如愿上传了。

2.返回
MVC中返回值有
View,PartialView:主要用于呈现数据,这里就不用多说了。
Content:类型多用于在ajax操作中需要返回的文本内容,可以指定返回的类型比如"text/html"
Json: 主要用于返回json格式对象,可以用ajax操作;注意:需要设置参数,JsonRequestBehavior.AllowGet,否则会提示错误:此请求已被阻止,因为当用在 GET 请求中时,会将敏感信息透漏给第三方网站。若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet。
JavaScript:返回JavaScriptResult可在客户端执行的脚本。
Redirect / RedirectToAction / RedirectToRoute:返回指定的地址。
在实际过程中,返回的类型和期待的类型有可能不一致,比如下图

这里我们把person对象序列化成字符串返回js脚本,但实际上其是一个josn字符串,页面不会有任何响应。如果我们指定ajax的 dataType: 'json' 那么其返回值会默认成一个json对象,作用就跟return Json一致。
所以这里要注意ContentType和指定的DataType类型,清楚指定的数据类型和我们期望的数据类型,这里要多多使用浏览器调试工具,才会发现里面的奥秘。这里写的比较简单也可能有理解错误的。希望一起学习下

相关文章推荐
- C 语言的 GCC 扩展
- iOS 国际化 检测格式是否正确
- LeetCode——025
- 每天一个linux命令(4):mkdir
- 二分法
- 子数组最大和问题
- Android震动---启动、循环、取消控制
- 已知二叉树的前序和中序序列,构建二叉树并求后序序列,java实现。
- linux设备驱动模型
- 百度业务运营部_数据分析师(产品运营)岗位要求详解(1)
- LinuxMint下安装Android Studio
- Android_Button
- 笔记一:虚拟机运行时的数据区域
- self & __set__ __get__ & static、class、abstract
- Deep Learning(深度学习)学习笔记整理
- drawcall优化
- Java 详解instanceof
- MySQL安装未响应解决方法
- 秒杀系统:并发队列 接口设计 并发请求数据安全处理
- mysql zip 安装
