初步认识Highcharts
2016-04-16 15:09
197 查看
了解:
Highcharts是一款纯javascript编写的图表库,能够很简单便捷的在Web网站或Web应用中添加交互性的图表,Highcharts目前支持直线图、曲线图、面积图、柱状图、饼图、散点图等多达18种不同类型的图表。优点:
开源免费
针对个人用户及非商业用途免费,并提供源代码下载,你可以任意的修改它。商业用途需要购买许可,个人及非商业用途须遵循CC BY-NC 3.0协议
纯Javascript
Highcharts完全基于本地浏览器技术,不需要任何插件(例如Flash、java),不需要安装任何服务器环境或动态语言库支持,只需要两个js文件即可运行。
动态性
提供丰富的API接口,方便在创建图表后对图表的任意点、线和文字等进行增加、删除和修改操作。支持众多的Javascript事件,结合jQuery、MooTools、Prototype等javascript框架提供的Ajax接口,可以实时地从服务器取得数据并实时刷新图表。
使用:
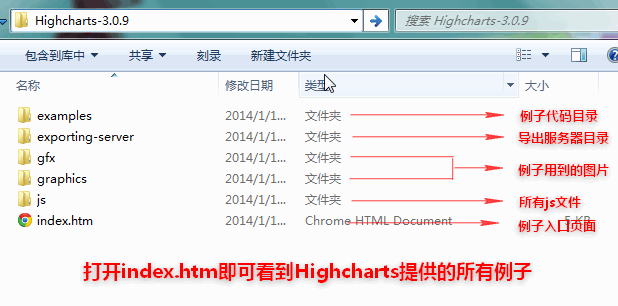
解压下载得到的压缩包,进入相应的目录查看所有包含文件,Highcharts 提供的文件目录如下图所示:
目录结构说明:
|-- examples 例子目录 |-- exporting-server 导出服务器目录 |-- gfx 图片资源目录 |-- graphics 图片资源目录 |-- js 所有 js 文件源码代码(带 .src 的文件为未压缩版源代码) |-- index.htm 例子入口文件
配置:
Highcharts 的运行需要两个 JS 文件,highcharts.js及
jQuery 、 MooTools 、Prototype 、Highcharts Standalone Framework 常用 JS 框架中的一个,选用jQuery
一、引入在线的
二、引入本地的
常用的是引入本地的,下载highcharts.js和jQuery引入。highcharts包括其他的高级功能如要时间需要引入其他的js,参照官网。
简单示例:
所有的操作都可以在一个文件夹下进行,直接使用相应的编辑器编辑就可以了。新建一个html文件,将highcharts引入到你的页面后,通过两个步骤我们就可以创建一个简单的图表了。1、创建div容器
在页面的 body 部分创建一个div,并指定div 的 id,高度和宽度,代码如下
<body> <div id="container" style="min-width:800px;height:400px"></div></body>
2、编写Highcharts代码
编写Highcharts必须的代码,用<script></script>包裹,代码可以放在页面的任意地方,一个最简单的图表实例代码如下
<head>
<title>图标</title>
<Script type="text/javascript" src="jquery-1.8.0.min.js"></Script>
<Script type="text/javascript" src="highcharts.js"></Script> <script> $(function () {
$('#container').highcharts({ //图表展示容器,与div的id保持一致
chart: {
type: 'column' //指定图表的类型,默认是折线图(line)
},
title: {
text: 'My first Highcharts chart' //指定图表标题
},
xAxis: {
categories: ['my', 'first', 'chart'] //指定x轴分组
},
yAxis: {
title: {
text: 'something' //指定y轴的标题
}
},
series: [{ //指定数据列
name: 'Jane', //数据列名
data: [1, 0, 4] //数据
}, {
name: 'John',
data: [5, 7, 3]
},{
name:'Tomy',
data:[1, 5, 3]
}]
});
}); </script>
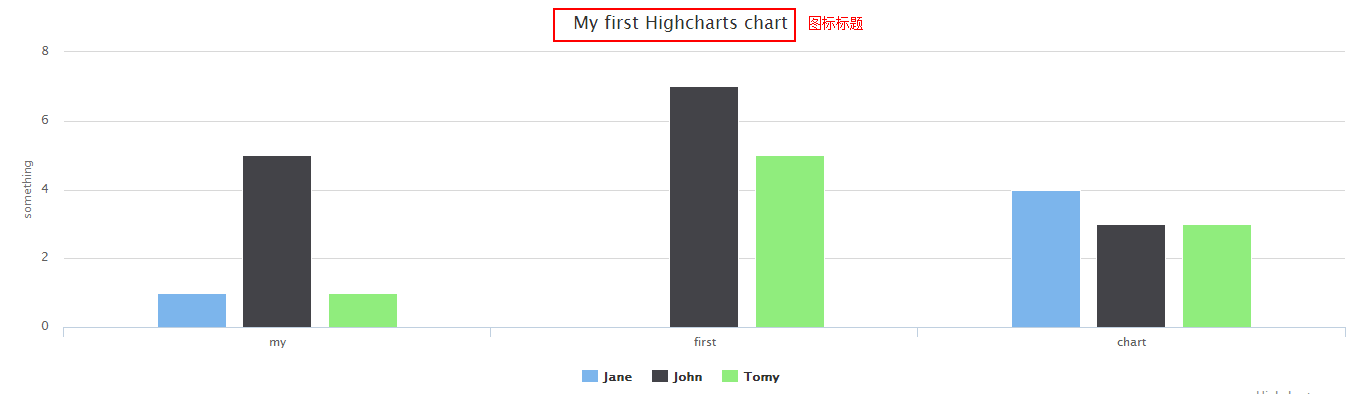
</head>完成上述两个步骤后,保存文件并用浏览器打开,运行结果如下图所示

图1-5 My first chart
小结
初步了解,有待项目中实践!
相关文章推荐
- Highcharts使用简例及异步动态读取数据
- 浅析jquery的js图表组件highcharts
- jQuery.Highcharts.js绘制柱状图饼状图曲线图
- PHP+mysql+Highcharts生成饼状图
- PHP+mysql+Highcharts生成饼状图
- Highcharts 非常实用的Javascript统计图demo示例
- JQuery Highcharts 动态生成图表的方法
- 浅析jquery的js图表组件highcharts
- jQuery.Highcharts.js绘制柱状图饼状图曲线图
- Highcharts报表插件多余小数位BUG的修复
- jQuery Highcharts折线图案例分析
- Highcharts图表库使用教程[Highcharts详细参数配置]
- Highcharts选项配置详细说明文档
- 使用Highcharts生成折线图与曲线图
- 使用Highcharts生成柱状图
- 使用Highcharts结合PHP与Mysql生成饼状图
- 使用Highcharts实现柱状图、饼状图、曲线图三图合一
- highchart是个好东西,html做图表,jq太强大了
- HighCharts 部分属性说明
