ASP.NET MVC之如何看待内置配置来提高性能优化(四)
2016-04-15 22:14
573 查看
前言
前几篇我们比较基础的讲了下MVC中的知识,这一节我们穿插点知识,讲讲MVC中我们可以提高性能的办法。Razor视图引擎优化(优化一)
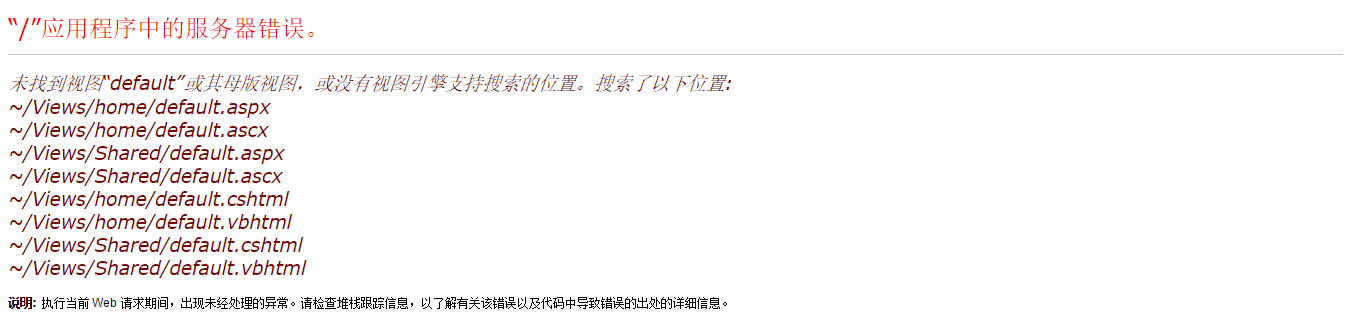
我们知道默认情况下配置MVC去解析一个视图会首先约定通过查找所有的匹配Web Form视图引擎的名称。例如当我们查找一个不存在的视图时,会出现如下错误:
从上面我们可以很明显的知道,如果我们MVC应用程序中没有使用ASPX视图时,当我们在Action方法中通过 return View() 返回视图或者 Html.RenderPartial 等查找视图时每次都会检查上述四个未使用的位置,此时这是相当的耗时而且性能十分低下尤其是当视图比较庞大时,这样造成的后果简直无法想象。我们有没有什么解决的办法呢?如下:
移除Web Form视图引擎
在MVC中移除Web Form视图引擎非常简单,我们需要移除所有的Web Form视图引擎仅仅留下Razor视图引擎,我们在Global.asax.cs的Application_Start事件中添加如下代码://移除所有视图引擎 ViewEngines.Engines.Clear(); //添加Razor视图引擎 ViewEngines.Engines.Add(new RazorViewEngine());
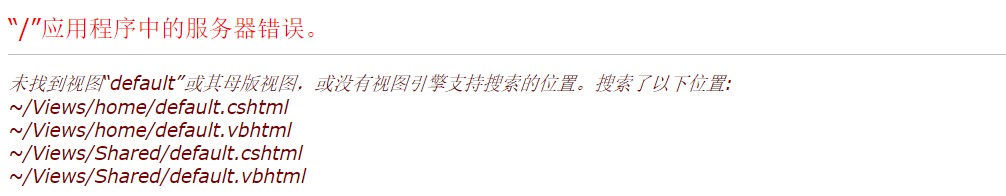
此时我们再来运行下程序:

我们成功的移除了ASPX视图引擎。
注意 :通过上述移除Web Form视图引擎,此时我们基于Razor视图引擎查找匹配的第一个视图就是正确的,所以此时Razor视图引擎的性能较比之前接近将提升两倍,当然这样使用必须要有前提,确保我们的MVC应用程序中不会用到Web Form,如果我们既想使用Razor视图引擎又想使用ASPX视图引擎则不能那么做。
设置Debug = false(优化二)
在MVC中调试模式和发布模式对MVC应用程序究竟有什么不同呢?Debug Mode (调试模式)
在调试模式下,视图解析有利于开发中进行优化,通过视图解析一次又一次请求我们的代码最终渲染成一个有名称的视图被称为视图迭代,这种作用是很显而易见的,当我们在进行实际开发时对代码进行了更改我们需要环境立即做出响应。Release Mode(发布模式)
在发布模式下,MVC的视图解析有利于性能的优化,当一个视图在发布模式下被正确解析了,此时会缓存该搜索的结果,当再次遇到以该视图命名的引用时不需要在另外一个文件系统中进行搜索。通过上述描述我们能够理解如果模式是在发布模式下在第一次被解析后,其结果是能够被缓存的,虽然在视图引擎中Web Form视图引擎优先于Razor视图引擎执行,但是主要在第一次被解析后其结果会被缓存,所以其带来的影响可以忽略不计。只要我们的生产环境不是在调试模式下,这个视图解析问题可以完全被消除。
那么问题来了,设置Debug = false仅仅是为了视图引擎? 显然不是,我们接着往下看。
视图解析缓存只是一个为了确保我们的网站没有运行在调试模式下众多中的一个理由,其实还有其他严重缺点。
(1)超时问题(Timeouts)
不知道你是否注意到,我们曾花大量的时间在没有暂停的请求超时问题下进行着调试,这是因为我们设置【debug="true"】完全禁止了请求超时,很显然这在一个已上线的网站上这样做不是一个好主意。
(2)捆绑和压缩(Bundling and Minification)
貌似听到这两个词感觉很陌生对吧,我们一一来看你就恍然大悟了。
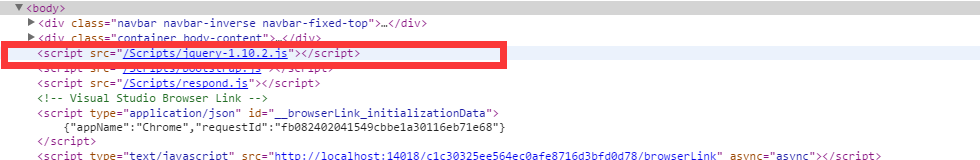
在创建项目App_Start文件夹下有个 BundleConfig 配置,这个就是用来捆绑脚本和压缩脚本以及样式的配置文件。例如我们现在将jquery脚本进行捆绑,如下:
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));此时我们来看看结果:

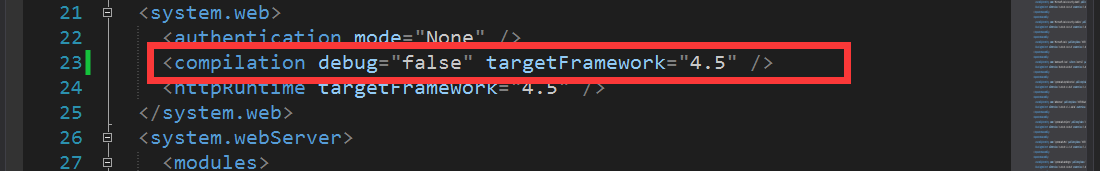
此时我们将配置文件中模式进行如下更改:

我们再来看看结果:

这就验证了我们的观点,如果是在发布模式下它将会自动进行捆绑和压缩,但是当我们在配置文件中将【debug="true"】此时将不会缩小、也不会绑定脚本组合从而达不到缩短请求时间的目的。很显然在开发中调试时这是非常重要的,但是其违背了我们在生产环境进行了性能优化的基本准则,这一点我们需要注意。
对于上述对于捆绑和压缩脚本或者样式的问题,有人就会想了,我们可以通过代码来进行显示启动,如下在BundleConfig配置文件中进行设置也是可以的:
BundleTable.EnableOptimizations = true;
通过上述代码即使在Web.Config文件中将模式设置为了【Debug="true"】此时也会启动压缩和捆绑脚本或者样式,因为其显式覆盖了在Web.Config环境中的设置。
(3)WebResource.axd缓存
对于客户端资源优化,服务资源只有在发布模式下才会包括在缓存头中,在调试模式下根本不会去进行缓存。
参考
A harsh reminder about the importance of debug=”false”Bundling and Minification
结语
这节我们大概通过对内置默认的一些配置进行修改来提高MVC应用程序性能,希望对阅读本文的你有所帮助,下节我们继续进行MVC系列讲解。相关文章推荐
- Asp.net 服务器控件
- ASP.NET中使用DataGrid控件按照条件显示GridView单元格的颜色
- 浅谈ASP.NET报表控件
- jasperreport position type 详解
- [转]ExtJs入门之filefield:文件上传的配置+结合Ajax完美实现文件上传的asp.net示例
- OCR图像识别技术-Asprise OCR
- Asp.Net:Repeater 详情 备用
- asp.net页面DataTable转Excel
- Java开源报表JasperReport、iReport4.5.1使用详解(一)
- EDUP无线网卡在 Raspberry配置方法 RTL8188CUS芯片
- Asp.net js获取CheckBoxlist 和 Radiobuttonlist
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能
- raspberry 3 B安装 berryboot 遇到的问题
- asp.net mvc 特性路由(MapMvcAttributeRoutes)的应用
- ASP.NET中 CheckBox复选框控件的使用
- ASP.NET Calendar日历(日期)控件使用方法
- ASP.NET中Dictionary如何转换为list
- [asp.net mvc]自定义filter
- ASP.NET中BulletedList列表控件使用及详解
- ASP.NET vNext总结:EntityFramework7
