介绍一下开源项目FastAnimationWithPOP
2016-04-14 11:39
597 查看
介绍一下开源项目FastAnimationWithPOP
JUL 23RD, 2014这是一个非常easy的动画框架,基于Facebook的POP库。
使用它你就能够在故事版中以0行代码的代价来加入动画了。
Github上地址是 这里.
你能够从这里下载DEMO查看效果.
假设你认为不错,欢迎在到这里点个赞,方便让很多其它人注意到它

功能
使用属性来加入一个动画到随意的View。在nib或者故事版唤醒时自己主动运行动画。
也能够随时手动运行动画。
控制动画的细节。
给control绑定一些动画。比如按下松开等状态。
轻松的扩展新的动画,仅仅须要实现
FastAnimationProtocol、
ControlFastAnimationProtocol和
FastAnimationReverseProtocol这几个协议.
环境要求
iOS SDK: iOS 6.0+XCode版本号: 5.0+
怎样安装
最好的办法是使用CocoaPods:加入这行到你的
podfile文件
pod 'FastAnimation'
安装更新
pod install
假设想要尝试最新的版本号。你能够加入这个
pod 'FastAnimation', :head.
使用指导
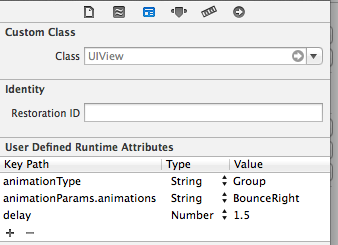
1. 在故事板里使用
你能够通过设置用户自己定义执行时属性(user defined runtime attributes)给View加入一个动画。

以下是一些属性的含义:
UIView的属性
animationType通过这个属性来指定动画的类型,能够是完整的类名,也能够省略
FAAnimation前缀.
delay
运行动画的延时。以秒为单位。
animationParams
这个是各个动画的灵活參数。你能够从动画类的头文件里找到信息,比如以下:
1 2 3 4 5 | #define kSpringBounciness (@"animationParams.springBounciness") #define kSpringSpeed (@"animationParams.springSpeed") #define kDynamicsTension (@"animationParams.dynamicsTension") #define kDynamicsFriction (@"animationParams.dynamicsFriction") #define kDynamicsMass (@"animationParams.dynamicsMass") |
定义是否须要在故事板唤醒的时候就运行动画,默认是
YES。
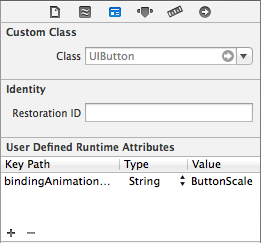
UIControl的属性
bindingAnimationType通过这个属性来指定控件动画的类型。能够是完整的类名。也能够省略
FAAnimation前缀.
2. 代码写View的应用
在代码写View中使用FastAnimation相同方便。你能够设置动画类型等属性。然后运行
- (void)startFAAnimation就可以。就像这样:
1 2 3 4 56 | UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; view.backgroundColor = [UIColor redColor]; view.animationType = @"Shake"; view.animationParams[@"velocity"] = @-7000; // You can also set params like this // [view setValue:@-7000 forKeyPath:kShakeVelocity]; [view startFAAnimation]; |
1 2 3 4 56 | // In UIView instance. - (void)startFAAnimation; - (void)reverseFAAnimation; // In UIControl instance. - (void)bindingFAAnimation; - (void)unbindingFAAnimation; |
3. 定义一个新的动画扩展
轻松的扩展新的动画,仅仅须要实现FastAnimationProtocol、
ControlFastAnimationProtocol和
FastAnimationReverseProtocol这几个协议.
就像这样:
1 2 3 4 56 | // new_animation.h
@interface FAAnimationNewAnimation : NSObject<FastAnimationProtocol,
FastAnimationReverseProtocol> // Maybe only FastAnimationProtocol
@end
// new_animation.m
@implementation FAAnimationBounceRight
+ (void)performAnimation:(UIView *)view
{
// some thing you like.
}
+ (void)stopAnimation:(UIView *)view
{
// some thing you like.
}
+ (void)reverseAnimation:(UIView *)view
{
// some thing you like.
}
+ (void)stopReverse:(UIView *)view
{
// some thing you like.
}
@end |
4. 一些控制动画的操作
停止动画:假设想要手动体制。使用以下的方法:
1 2 | - (void)stopFAAnimation; - (void)stopReverseFAAnimation; |
使用例如以下方法处理嵌套:
1 23 | - (void)startFAAnimationNested; - (void)stopFAAnimationNested; - (void)reverseFAAnimationNested; - (void)stopReverseFAAnimationNested; |
眼下已经拥有的动画:
反弹动画(4方向): BounceLeft,
BounceRight,
BounceUp,
BounceDown
放大动画(2方向):
ZoomInX,
ZoomInY
颤动动画
组动画
放大动画
Button的放大效果绑定
很多其它的动画等着大家的贡献哟。
下一步要做的事
把DEMO和库项目和到同一个Workspace里。制作很多其它更好看的DEMO。
假如便捷的转场动画。眼下先设法支持iOS7+
确保全部的功能都含有单元測试。
很多其它更好的动画。
把核心部分和效果部分分离,效果依照iOS5 6 7+来打成不同的包.
支持Swift写扩展.
Posted by 臧成威 Jul
23rd, 2014
相关文章推荐
- 高级bash脚本编辑
- passwd(1) - Linux下 man page
- Boost.Optional 的定义与使用
- Eclipse创建Tomcat时Next按钮是灰色,解决方案!
- gitshell同时用于github与gitlab
- linux命令详解之rpm命令参数使用方法
- 对Dagger2的使用
- 庆祝成为51cto学院Linux运维金牌讲师第一人,全新课程限时免费学
- LINUX 使用tcgetattr函数与tcsetattr函数控制终端
- linux 如何显示一个文件的某几行(中间几行)
- Mac OS/Linux命令查询网络端口占用情况
- 如何将centos7中的网卡名字改为eth格式
- linux 安装 easygui
- 如何为一个kafka集群选择topics/partitions的数量?
- 【系统维护篇】 之 从零开始
- centos 安装spark
- Linux服务器搭建jenkins
- tomcat中catalina是什么
- LINUX内核分析第八周学习总结——进程的切换和系统的一般执行过程
- OpenGL由屏幕坐标转换三维坐标
