jQuery中fade(),show()起始位置的一点小发现
2016-04-12 23:21
369 查看
最近在鼓弄主页的时候想要添加一个音乐播放的插件,暂时使用网易与音乐外链播放器,效果是在右下角弹出和消失,于是问题来了:
show()和fade()函数是用来显示或者隐藏元素的函数,可以为其传入时间参数,使得函数在多少毫秒内完成。
但是出现和消失的起始点在哪里呢?
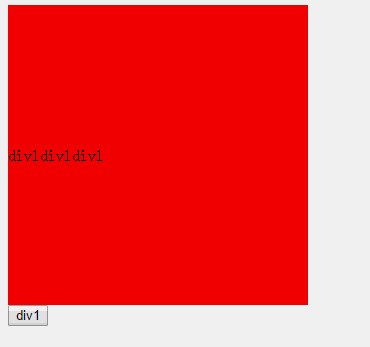
默认的话,是左上角:

但是有的时候要设置元素出现的位置,比如我想让元素以右下角为起始位置,怎么做呢?
我也是否然发现但不确定是否是隐藏属性,就是我为元素设置了如下样式:
如此以来,元素就会以“右下角”作为出现和消失的基准点:

但是这种效果只在为元素设置position属性为fixed或者absolute时才有效果,其它时候没效果?
我认为具体实现就需要翻看源码了,哪位同仁搞清楚这个机制的话,欢迎评论或者私信,个人造诣不够。
另外,跪求一个录制gif的软件,也看到了,上面的动图效果是多么的差,至于比较广泛的GifCam软件,我这里录制出来的会变黑。。好吧,难道是要换电脑了吗???
show()和fade()函数是用来显示或者隐藏元素的函数,可以为其传入时间参数,使得函数在多少毫秒内完成。
但是出现和消失的起始点在哪里呢?
默认的话,是左上角:

但是有的时候要设置元素出现的位置,比如我想让元素以右下角为起始位置,怎么做呢?
我也是否然发现但不确定是否是隐藏属性,就是我为元素设置了如下样式:
aside{
position: fixed;
bottom:65px;
right:20px;
}如此以来,元素就会以“右下角”作为出现和消失的基准点:

但是这种效果只在为元素设置position属性为fixed或者absolute时才有效果,其它时候没效果?
我认为具体实现就需要翻看源码了,哪位同仁搞清楚这个机制的话,欢迎评论或者私信,个人造诣不够。
另外,跪求一个录制gif的软件,也看到了,上面的动图效果是多么的差,至于比较广泛的GifCam软件,我这里录制出来的会变黑。。好吧,难道是要换电脑了吗???
相关文章推荐
- 利用jquery.validate做手机号验证‘字符验证和一些简单验证
- jquery-validation 使用
- 无限级下拉菜单---jQuery+css 实现的超酷无限级下拉菜单
- jquery的checkbox,radio,select等方法总结
- jQuery多元素选择器操作
- jQuery操作DOM元素
- Jquery-window.onload与$(document).ready()的对比
- JQuery取checkbox
- jquery跨域ajax访问方法
- What's the difference between jquery.js and jquery.min.js?
- jQuery ajax传多个参数
- 子页面获取父类页面的jQuery easyUI对象问题
- jquery.tmpl.js 详解
- JQuery设置和去除disabled
- jquery.lazyload.js实现图片懒载入
- JQuery实现提交(submit)表单时候验证所有文本框是否为空
- 解决jQuery元素绑定toggle事件后元素变成隐藏的问题
- JQuery easyUI datagrid 远程加载数组时日期对象显示的问题
- jQuery.fn.serialize 阅读
- Hbuilder支持jquery、zepto、angular、ext、dojo 等js框架的提示吗
