Asp.net 知识准备一
2016-04-11 15:03
423 查看
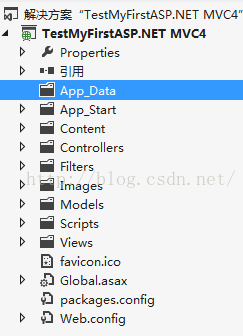
右边项目方案为笔者刚创建的第一个MVC 程序

其中
App_Data 文件夹包含数据库和数据文件
App_Start 典型用途是启动代码和初始化全局数值(比如计数器和全局名称)
Images 文件夹包含与本项目有关图片
Scripts 文件夹包含浏览器脚本
虚拟名称和物理名称
该项目保存在笔者计算机的物理文件夹地址为E:\Build Life\TestMyFirstASP.NET MVC4\TestMyFirstASP.NET MVC4\Images
倘若该文件夹里面有张图片虚拟名称叫做"Image/first.jpg"则该图片的对应物理路径为:E:\Build Life\TestMyFirstASP.NET MVC4\TestMyFirstASP.NET MVC4\Images\first.jpg
URL是用来访问网站中的文件:http://www.XXXXX.com/html/mysecondhtml.html
URL对应于服务器上的物理文件为:E:\Build Life\TestMyFirstASP.NET MVC4\TestMyFirstASP.NET MVC4\html\mysecond.html
虚拟路径是物理路径的简写表示,其好处是,当网站更改域名时或者将你的网站部署到其他服务器上时,不需要考虑路径问题,也就是说虚拟路径是项目内部之间的相对路径。
URL http://www.XXXXX.com/html/mysecondhtml.html
服务器名称 XXXXX
虚拟路径 /html/mysecondhtml.html
物理路径 E:\Build Life\TestMyFirstASP.NET MVC4\TestMyFirstASP.NET MVC4\html\mysecond.html
注: 1、虚拟路径和物理路径是不同的。
2、ASP.NET有3种路径表示方法,~运算符、Server.MathPath和Href方法。
~运算符
var myImageFolder="~/Images";
好处:当网站站点迁移到其他文件夹位置时,不需要考虑更改你的代码
Server.MathPath
Server.MathPath 是将服务器的虚拟路径转换为物理路径
var mywebsite="/dataFile.txt";
var filename=Server.MathPath(mywebsite);
当你需要打开服务器上的数据时,采用该方法获取真实物理地址才可以。
Href 方法
Href 方法将代码中的使用的路径转换成浏览器可以理解的路径(浏览器无法理解 ~ 运算符)。
您可以使用 Href 方法创建资源(比如图像文件 和 CSS 文件)的路径。
一般会在 HTML 中的 <a>、<img> 和 <link> 元素中使用此方法:
转载请标明出处http://blog.csdn.net/jasonhds/版权所有,翻版必究~谢谢合作!

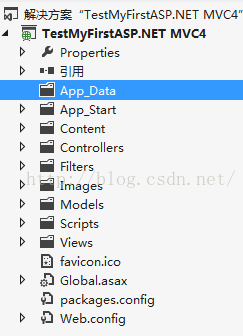
其中
App_Data 文件夹包含数据库和数据文件
App_Start 典型用途是启动代码和初始化全局数值(比如计数器和全局名称)
Images 文件夹包含与本项目有关图片
Scripts 文件夹包含浏览器脚本
虚拟名称和物理名称
该项目保存在笔者计算机的物理文件夹地址为E:\Build Life\TestMyFirstASP.NET MVC4\TestMyFirstASP.NET MVC4\Images
倘若该文件夹里面有张图片虚拟名称叫做"Image/first.jpg"则该图片的对应物理路径为:E:\Build Life\TestMyFirstASP.NET MVC4\TestMyFirstASP.NET MVC4\Images\first.jpg
URL是用来访问网站中的文件:http://www.XXXXX.com/html/mysecondhtml.html
URL对应于服务器上的物理文件为:E:\Build Life\TestMyFirstASP.NET MVC4\TestMyFirstASP.NET MVC4\html\mysecond.html
虚拟路径是物理路径的简写表示,其好处是,当网站更改域名时或者将你的网站部署到其他服务器上时,不需要考虑路径问题,也就是说虚拟路径是项目内部之间的相对路径。
URL http://www.XXXXX.com/html/mysecondhtml.html
服务器名称 XXXXX
虚拟路径 /html/mysecondhtml.html
物理路径 E:\Build Life\TestMyFirstASP.NET MVC4\TestMyFirstASP.NET MVC4\html\mysecond.html
注: 1、虚拟路径和物理路径是不同的。
2、ASP.NET有3种路径表示方法,~运算符、Server.MathPath和Href方法。
~运算符
var myImageFolder="~/Images";
好处:当网站站点迁移到其他文件夹位置时,不需要考虑更改你的代码
Server.MathPath
Server.MathPath 是将服务器的虚拟路径转换为物理路径
var mywebsite="/dataFile.txt";
var filename=Server.MathPath(mywebsite);
当你需要打开服务器上的数据时,采用该方法获取真实物理地址才可以。
Href 方法
Href 方法将代码中的使用的路径转换成浏览器可以理解的路径(浏览器无法理解 ~ 运算符)。
您可以使用 Href 方法创建资源(比如图像文件 和 CSS 文件)的路径。
一般会在 HTML 中的 <a>、<img> 和 <link> 元素中使用此方法:
<span style="background-color: rgb(255, 255, 255);"><span style="background-color: rgb(204, 204, 204);">@{var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)" />
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css" /></span></span>Href 方法是 WebPage 对象的一种方法。转载请标明出处http://blog.csdn.net/jasonhds/版权所有,翻版必究~谢谢合作!
相关文章推荐
- 分享微信开发Html5轻游戏中的几个坑
- 星外ASP.Net的安全设置相关说明
- C#获取文件夹及文件的大小与占用空间的方法
- C#、ASP.NET通用扩展工具类之TypeParse
- 用批处理实现的创建带日期的文件夹的代码
- win2003文件夹权限设置脚本代码
- 实现ASP.NET无刷新下载并提示下载完成的开发思路
- win2003 服务器 文件夹 权限分配
- C#编程实现获取文件夹中所有文件的文件名
- PowerShell统计文件夹下文件个数的方法
- C#、ASP.NET通用扩展工具类之LogicSugar
- C#遍历文件夹后上传文件夹中所有文件错误案例分析
- C#监控文件夹并自动给图片文件打水印的方法
- VBS 显示“选择文件或文件夹”对话框的代码
- C#程序中创建、复制、移动、删除文件或文件夹的示例
- C#实现获取文件夹大小的方法
- C#、ASP.NET通用工具类IsWhat?(可以判断数字、身份证、数据类型等等)
- 程序中常用的种代码
- ASP.NET、ASP、PHP、JSP之间有什么区别?
