js中,表单中的选择框学习与使用总结
2016-04-11 10:40
776 查看
选择框脚本
选择框是通过<select>和<option>元素来创建。下面从对选择框的几个操作,来学习,总结Js中操作选择框的方法
一.选择选项
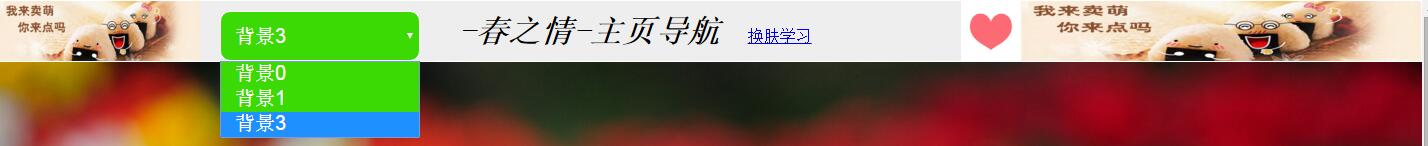
(1)只允许选择一项的选择框,访问选项中的最简单方式,就是使用选择框的selectIndex属性。
selectedIndex 属性可设置或返回下拉列表中被选选项的索引号。设置selectedIndex会导致取消以前的所有选项并选择指定的那一项,而读取selectedIndex则只会返回选中项第一项的索引值。注意:若允许多重选择,则仅会返回第一个被选选项的索引号。
用法:selectObject.selectedIndex=number(2)取得对某一项的引用,然后将其selected属性设置为true,与selectedIndex不同,在允许多选的选择框中设置选项的selected属性,不会取消对其他选中项的选择,因而可以动态选中任意多个项 例子:
(1)使用DOM方式创建:
(3)使用选择框的add()方法 该方法需要两个参数,第一个参数为要添加的新选项,第二参数为新选项之后的选项,若是想在列表的最后添加一个选项,应该将第二个参数设置为null.


三.移除选项
(1)使用DOM的removeChild()方法,参数为要移除的选项


四.移动和重排选项
(1)移动:appendChild()方法,可以将第一个选项框中的选项直接移动到第二个选择框中,该方法是先从一个选项框中的父元素节点中移除它,再把它添加到指定的位置。



移动选项与移除选项,有一个共同之初,就是会重置每一个选项的index属性
重新排序:使用DOM方法中的insertBefore();appendChild()方法只适用与将选项添加到选择框的最后。


五.总结:
对于本例子的完整实现效果,请看《select使用小demo》一文。通过这些基本知识学习,再结合之前的cookie技术,后期准备实现定制页面。网站可以提供了换肤或更换布局的功能,使用cookie来记录用户的选项,例如:背景主题。当用户下次访问时,仍然可以保存上一次访问的界面风格。
选择框是通过<select>和<option>元素来创建。下面从对选择框的几个操作,来学习,总结Js中操作选择框的方法
一.选择选项
(1)只允许选择一项的选择框,访问选项中的最简单方式,就是使用选择框的selectIndex属性。
selectedIndex 属性可设置或返回下拉列表中被选选项的索引号。设置selectedIndex会导致取消以前的所有选项并选择指定的那一项,而读取selectedIndex则只会返回选中项第一项的索引值。注意:若允许多重选择,则仅会返回第一个被选选项的索引号。
用法:selectObject.selectedIndex=number(2)取得对某一项的引用,然后将其selected属性设置为true,与selectedIndex不同,在允许多选的选择框中设置选项的selected属性,不会取消对其他选中项的选择,因而可以动态选中任意多个项 例子:
window.onload=function(){
var btnobj=document.getElementById("btn");
btnobj.addEventListener("change",function(){
var index=btnobj.selectedIndex;
var imgurl=["img/bg3.jpg","img/bg2.jpg","img/bg4.jpg","img/bg5.jpg"];
var text=btnobj.options[index].text;//获得select选项中的文本值
//使用selected属性设置为true,来选择选项
if(btnobj.options[index].selected){ changeskin(imgurl[index]);}
//使用selectedIndex属性来选择选项,进行相应处理,本例子是用来通过选项选择,来换背景图片
/* if(index==0){changeskin(imgurl[index]);}
if(index==1){ changeskin(imgurl[index]);}
if(index==2){ changeskin(imgurl[index]);}
if(index==3){ changeskin(imgurl[index]);}*/
},false);
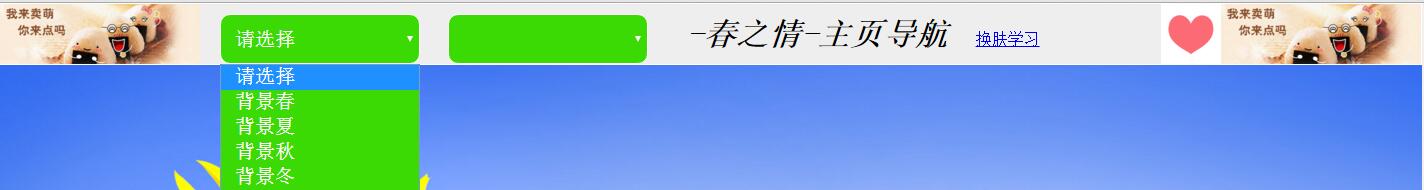
}二.添加选项:(1)使用DOM方式创建:
var btnobj=document.getElementById("btn");
btnobj.addEventListener("change",function(){
var newoption=document.createElement("option");
newoption.appendChild(document.createTextNode("新增的选项"));
btnobj.appendChild(newoption);
},fasle)
}(2)使用option构造函数来创建新选项var btnobj=document.getElementById("btn");
btnobj.addEventListener("change",function(){
var newoption1= new Option("新增的选项");
btnobj.appendChild(newoption1);
},false)
}(3)使用选择框的add()方法 该方法需要两个参数,第一个参数为要添加的新选项,第二参数为新选项之后的选项,若是想在列表的最后添加一个选项,应该将第二个参数设置为null.
var btnobj=document.getElementById("btn");
btnobj.addEventListener("change",function(){
var newoption2= new Option("新增的选项");
btnobj.add(newoption2,undefined);
},false);
}三者实现的效果图:

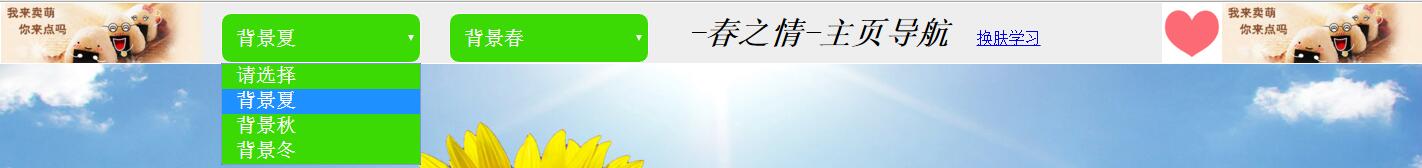
三.移除选项
(1)使用DOM的removeChild()方法,参数为要移除的选项
//使用removeChild()移除选项
var btnobj=document.getElementById("btn");
btnobj.addEventListener("change",function(){
btnobj.removeChild(btnobj.options[2]);
},fasle)
} (2)使用选择框的remove()方法,参数为:要移除的索引var btnobj=document.getElementById("btn");
btnobj.addEventListener("change",function(){
//使用remove方法移除
btnobj.remove(2);
},false);
}移除选项,实现效果图:

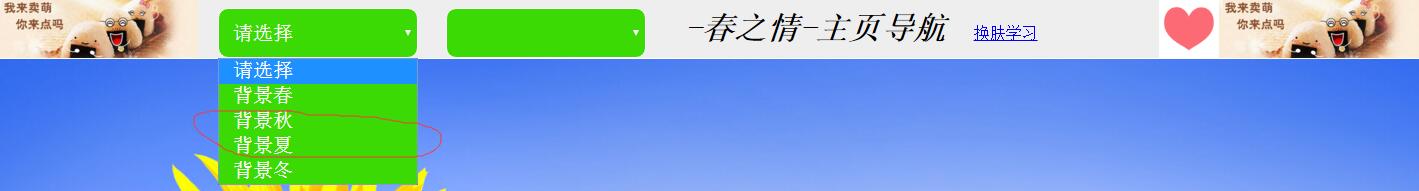
四.移动和重排选项
(1)移动:appendChild()方法,可以将第一个选项框中的选项直接移动到第二个选择框中,该方法是先从一个选项框中的父元素节点中移除它,再把它添加到指定的位置。
var btnobj=document.getElementById("btn");
var btnobj1=document.getElementById("btn1");
btnobj.addEventListener("change",function(){
btnobj1.appendChild(btnobj.options[1]);
},false);
}


移动选项与移除选项,有一个共同之初,就是会重置每一个选项的index属性
重新排序:使用DOM方法中的insertBefore();appendChild()方法只适用与将选项添加到选择框的最后。
window.onload=function(){
var btnobj=document.getElementById("btn");
var optionnew=btnobj.options[3];
var optiontarget=btnobj.options[2];
btnobj.insertBefore(optionnew, optiontarget);}

五.总结:
对于本例子的完整实现效果,请看《select使用小demo》一文。通过这些基本知识学习,再结合之前的cookie技术,后期准备实现定制页面。网站可以提供了换肤或更换布局的功能,使用cookie来记录用户的选项,例如:背景主题。当用户下次访问时,仍然可以保存上一次访问的界面风格。
相关文章推荐
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- 5个常见可用性错误和解决方案
- js数组实现图片轮播
- js可突破windows弹退效果代码
- JSP脚本漏洞面面观
- 使用BAT一句话命令实现快速合并JS、CSS
- Lua编程示例(一):select、debug、可变参数、table操作、error
- js显示当前星期的起止日期的脚本
- SQL学习笔记三 select语句的各种形式小结
- 一条select语句引起的瓶颈问题思考
- SQL Select语句完整的执行顺序
- mysql SELECT语句去除某个字段的重复信息
- 点击按钮后 文本框变为Select下拉列表框
- 爆炸式的JS圆形浮动菜单特效代码
- javascript 模拟select下拉列表特效
- javascript select options 排序(保持option 对象完整性)
- 用javascript和css模拟select的脚本
- js select常用操作控制代码
- linux网络编程----->高并发--->select多路I/O复用服务器
