android自定义view
2016-04-10 21:11
471 查看
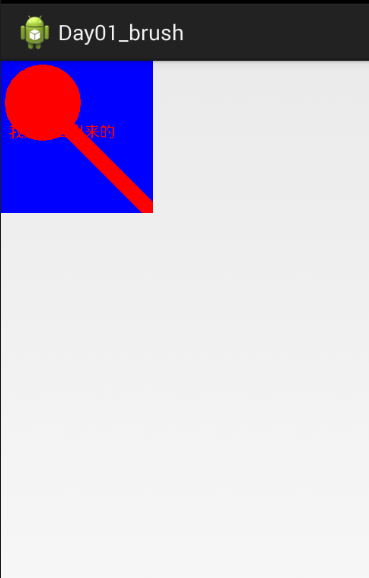
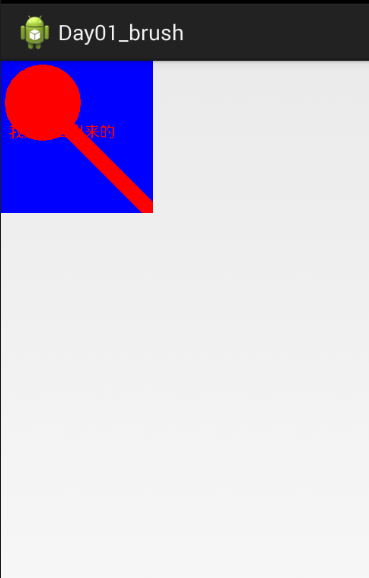
自定义Line.java

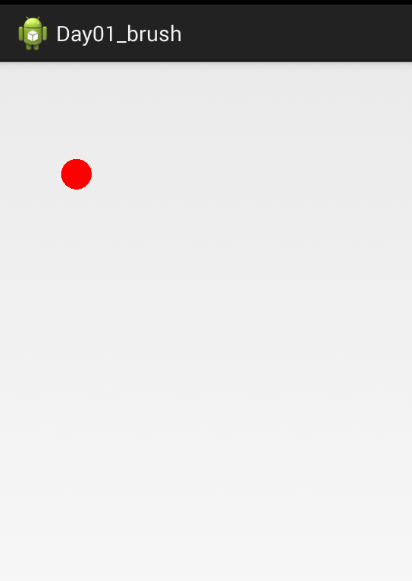
单点触控小球
自定义Drawview.java

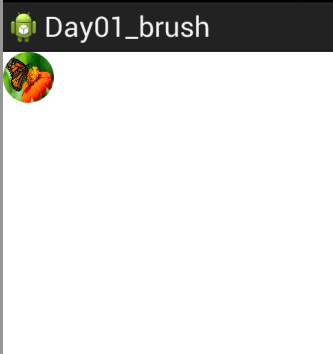
自定义圆形图片
自定义XCRoundImageView.java

package com.bawei.brush;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class Line extends View {
public Line(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public Line(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public Line(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
Paint paint = new Paint();//定义画笔
paint.setColor(Color.RED);//画笔红色
paint.setTextSize(20);//字体大小
paint.setStrokeWidth(20);//设置线宽
canvas.drawColor(Color.BLUE);//画板蓝色
canvas.drawLine(20, 20, 200, 200, paint);//直线 1.开始X 2.开始Y 3.结束X 4.结束Y 5.画笔
canvas.drawText("我是被画出来的", 10, 100, paint);//文字 1.显示文字 2.开始X 3.开始Y 4.画笔
canvas.drawCircle(55, 55, 50, paint);//圆 1.圆心X 2.圆心Y 3.半径 4.画笔
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
setMeasuredDimension(200, 200);//画板宽高
// super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <com.bawei.brush.Line android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout>

单点触控小球
自定义Drawview.java
package com.bawei.brush;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class Drawview extends View{
public float X=30;//刚进入位置
public float Y=30;
public Drawview(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
Paint paint=new Paint();//定义画笔
paint.setColor(Color.RED);//画笔颜色
canvas.drawCircle(X, Y, 20, paint);//画小球
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
//当前组件的X,Y
this.X=event.getX();
this.Y=event.getY();
//通知该组件重绘
this.invalidate();
return true;
}
}<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <com.bawei.brush.Drawview android:id="@+id/tt" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>

自定义圆形图片
自定义XCRoundImageView.java
package com.bawei.brush;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.View;
import android.widget.ImageView;
/**
* * 自定义的圆形ImageView,可以直接当组件在布局中使用。
*
* @author caizhiming
* */
public class XCRoundImageView extends ImageView {
private Paint paint;
public XCRoundImageView(Context context) {
this(context, null);
}
public XCRoundImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public XCRoundImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
paint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
Drawable drawable = getDrawable();
if (drawable == null) {
return;
}
if (getWidth() == 0 || getHeight() == 0) {
return;
}
Bitmap b = ((BitmapDrawable) drawable).getBitmap();
if (null == b)
{
return;
}
Bitmap bitmap = b.copy(Bitmap.Config.ARGB_8888, true);
// //获取图片的宽 高
int w = getWidth(), h = getHeight();
// 通过getCroppedBitmap函数,返回一个圆形图片
Bitmap roundBitmap = getCroppedBitmap(bitmap, w);
// 在自定义的CircleImageEx上展现
canvas.drawBitmap(roundBitmap, 0, 0, null);
/* super.onDraw(canvas); */
}
public static Bitmap getCroppedBitmap(Bitmap bmp, int radius) {
Bitmap p;
// 判断图片的大小与传入radius是否相等,如果不相等,那么
// 将图片设置成长 宽都是radius的图片
if (bmp.getWidth() != radius || bmp.getHeight() != radius)
p = Bitmap.createScaledBitmap(bmp, radius, radius, false);
else
p = bmp;
// 最后输出的图片信息
Bitmap output = Bitmap.createBitmap(p.getWidth(),
p.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xffa19774;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, p.getWidth(), p.getHeight());
// 画笔加上 抗锯齿标志,图像更加平滑
paint.setAntiAlias(true);
// 如果该项设置为true,则图像在动画进行中会滤掉对Bitmap图像的优化操作,加快显示
paint.setFilterBitmap(true);
// 防抖动
paint.setDither(true);
// 透明色
canvas.drawARGB(0, 0, 0, 0);
// 画笔的颜色
paint.setColor(Color.parseColor("#BAB399"));
// 画出一个圆形
canvas.drawCircle(p.getWidth() / 2, p.getHeight() / 2,
p.getWidth() / 2 + 0.1f, paint);
// 设置两张图片相交时的模式 ,就是在画布上遮上圆形的图片信息
paint.setXfermode(new PorterDuffXfermode(
android.graphics.PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(p, rect, rect, paint);
return output;
}
}<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <com.bawei.brush.XCRoundImageView android:id="@+id/roundImageView" android:layout_width="50dp" android:layout_height="50dp" android:layout_centerInParent="true" android:src="@drawable/butterfly" /> </LinearLayout>

相关文章推荐
- Android开发学习之路-Android Studio真神器!
- android 布局属性(alignBaseLine在最后有详细解释)
- Android 联系人数据库介绍以及对联系人的基本操作
- Android选择通讯录姓名和手机号信息
- RxAndroid项目实践-使用RxJava响应式编码实现知乎日报的欢迎界面
- Android - 十分钟理解手机适配 与 lib工程生成包
- 常用的布局和View常用属性
- 【Android基础】消息处理机制原理
- Android 第十二天重置版_版本控制
- android中画文字的换行 办法(对于遇到canvas.drawText(String s )无法实现换行问题的解决)
- Android Studio 使用技巧
- Android系统启动过程---uboot,kernel,android
- 理解Android进程创建流程
- Android多线程
- 【已解决】android R.layout 点不出来 中找不到已存在的布局文件
- 【Android】9、活动的基本用法(二)
- Android内存优化(二)--布局优化
- android之Serializable
- android studio 的 cannot resolve symbol R
- Android集成Mina NIO Socket
