使用props的一个基本原则
2016-04-07 13:51
507 查看
首次接触props和state这对兄弟的时候,我的内心是十分激动的。
随着React学习的愈发深入,就愈发觉得掌握props和state的使用,对于掌握React整个基础体系是有多么重要。
今天本文就结合我自己的开发实践,讲讲使用props的一个基本原则。当然如果有更好的实践方法,烦请多交流。
通常来说,子组件依赖父组件的某些变量、状态,或者需要更新父组件的UI这种需求还是很普遍的。
上例中父组件将一个handleClick函数作为prop传入给子组件,handleClick由于其作用域的天然优势可以将子组件的依赖问题层层化解,异常的简单方便。
这种将函数作为props传入子组件解决依赖问题的处理方式,也是目前React父子组件通信处理中一种非常普遍且流行的方式。
但是既然以此为例,那它肯定是反面典型了!
查看演示效果。
试试点击演示中的Add按钮,然后查看控制台输出。
你会发现每点一次,底层的DumbCompoent的render都会触发一次。
照理说DumbComponent没有任何的props的变更应该不会rerender,为什么呢?
因为SmartComponent中传递prop的时候传递的是一个匿名函数,
DumbComponent在shouldComponentUpdate判断的时候由于onClick的引用不同而返回true。
如何修复呢?
很自然的你可能会想到将onClick这个函数缓存起来,这样引用就不会一直变了。
仔细思考一番其实这个方式并不可取,主要是因为:
类似的prop越多,外层缓存的函数越多,代码风格极其不自然
如果prop依赖于局部变量,缓存的方式异常麻烦甚至于无法解决
如果不了解EventEmitter,可以看看这篇文章:
node的事件模块应用(译)。
浏览器端的实现我推荐EventEmitter3
GitHub - EventEmitter3。
遵循此原则,props始终传递基本类型或者只包含基本类型的对象。
在今后的React学习之路上,当你了解ImmutableJS后(推荐阅读:Immutable 详解及 React 中实践),这个原则将会让你深深受益。
想象一下这种场景,一个父组件下面一大堆子组件。然后呢,这个父组件re-render。是不是下面的子组件都得跟着re-render。可是很多子组件里面是冤枉的啊!!很多子组件的props 和 state 然而并没有改变啊!!虽然virtual dom 的diff 算法很快。。但是性能也不是这么浪费的啊!!下面我们上代码
以下是父组件代码。。负责输入name 和 age 然后循环显示name 和 age
以下是子组件代码单纯的显示name和age而已
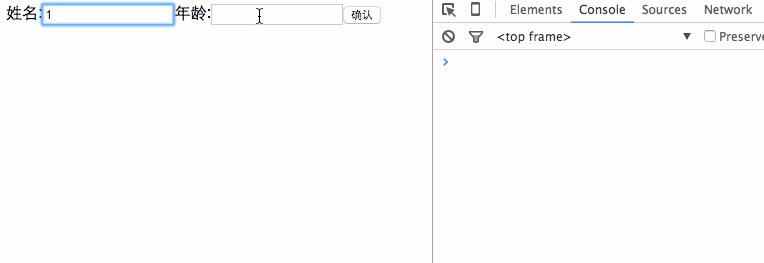
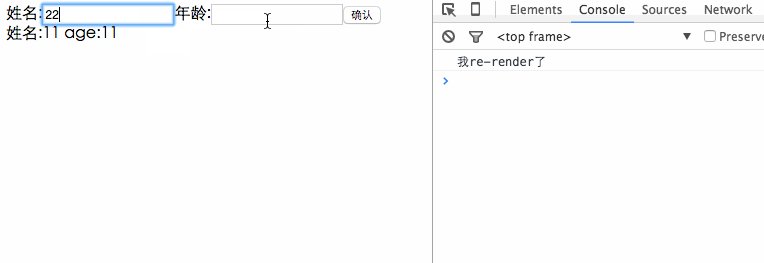
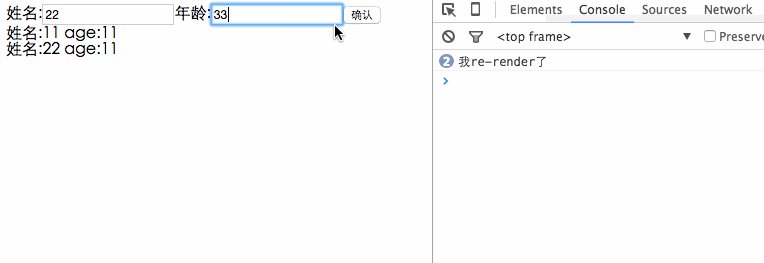
运行起来长下图这个样

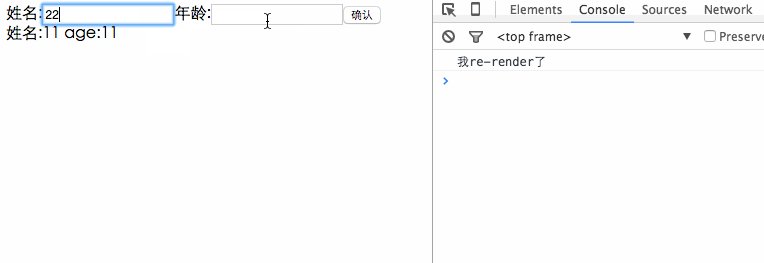
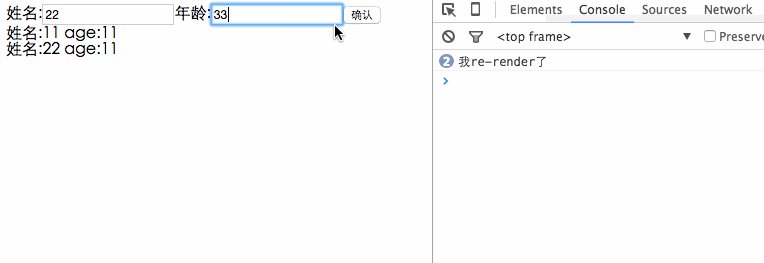
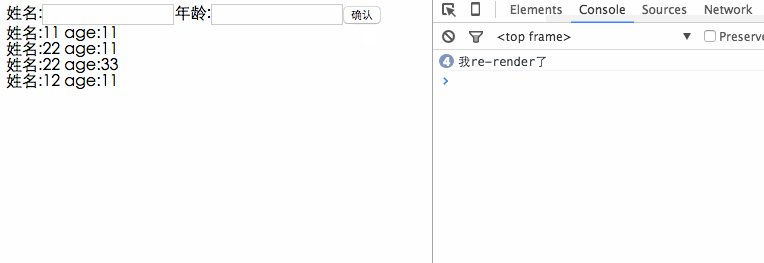
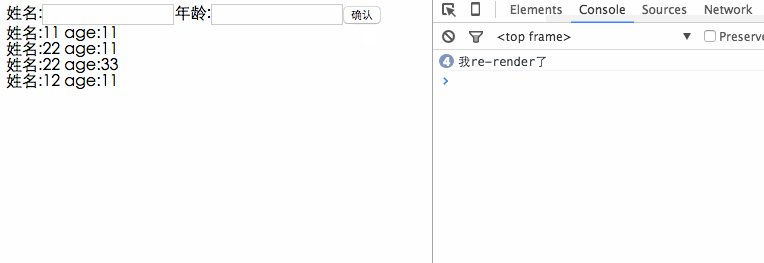
好那么问题来了。。我们看一下控制台

天哪,,这么多次re-reder..细细观看。。不难发现。要re-render这么多次。。父组件一re-render,子组件就跟着re-render啊。。那么多么浪费性能,好。。PureRenderMixin出场
因为咱用的是es2015的 Component,所以已经不支持mixin了。。不过没关系,可以用
HOCs,这个比mixin还更受推崇呢。。我有空回用代码来展示他俩的异同,鉴于不是本文重点,,大家可以看这两篇文章了解下React Mixin 的前世今生 和Mixins
Are Dead. Long Live Composition
所以在这里我们用Pure render decorator代替PureRenderMixin,那么代码如下
加个这东西就完事了??看上去咋这么不令人信服啊。。不管怎样。。试试吧

果然可以做到pure render。。在必须render 的时候才render
好我们看看它的神奇之处
是es7的Decorators语法。上面这么写就和下面这么写一样
pureRender其实就是一个函数,接受一个Component。把这个Component搞一搞,返回一个Component
看他pureRender的源代码就一目了然
pureRender很简单,就是把传进来的component的shouldComponentUpdate给重写掉了,原来的shouldComponentUpdate,无论怎样都是return ture,现在不了,我要用shallowCompare比一比,shallowCompare代码及其简单,如下
一目了然。分别拿现在props&state和要传进来的props&state,用shallowEqual比一比,要是props&state都一样的话,就return false,是不是感觉很完美?不。。这才刚刚开始,问题就出在shallowEqual上了
很多时候,父组件向子组件传props的时候,可能会传一个复杂类型,比如我们改下。
person是一个复杂类型。。这就埋下了隐患,,在演示隐患前,我们先说说shallowEqual,是个什么东西,shallowEqual其实只比较props的第一层子属性是不是相同,就像上述代码,props 是如下
他只会比较props.detail ===nextProps.detail
那么问题来了,上代码
如果我想修改detail的时候考虑两种情况
这样就会引起一个bug,比如我修改detail.name,因为detail的引用没有改,所以
props.detail ===nextProps.detail 还是为true。。
所以我们为了安全起见必须修改detail的引用,(redux的reducer就是这么做的)
这种虽然没有bug,但是容易误杀,比如如果我新旧两个detail的内容是一样的,岂不是还要,render。。所以还是不完美,,你可能会说用 深比较就好了,,但是 深比较及其消耗性能,要用递归保证每个子元素一样,
随着React学习的愈发深入,就愈发觉得掌握props和state的使用,对于掌握React整个基础体系是有多么重要。
今天本文就结合我自己的开发实践,讲讲使用props的一个基本原则。当然如果有更好的实践方法,烦请多交流。
一个典型
let Component = React.createClass({
render() {
let handleClick = () => {
console.log('click handled')
}
return (
<SubComponent onClick={handleClick} />
)
}
})通常来说,子组件依赖父组件的某些变量、状态,或者需要更新父组件的UI这种需求还是很普遍的。
上例中父组件将一个handleClick函数作为prop传入给子组件,handleClick由于其作用域的天然优势可以将子组件的依赖问题层层化解,异常的简单方便。
这种将函数作为props传入子组件解决依赖问题的处理方式,也是目前React父子组件通信处理中一种非常普遍且流行的方式。
但是既然以此为例,那它肯定是反面典型了!
思考
下面我们以一个稍微复杂点的例子来看看这种处理方式的缺陷,查看演示效果。
试试点击演示中的Add按钮,然后查看控制台输出。
你会发现每点一次,底层的DumbCompoent的render都会触发一次。
照理说DumbComponent没有任何的props的变更应该不会rerender,为什么呢?
因为SmartComponent中传递prop的时候传递的是一个匿名函数,
DumbComponent在shouldComponentUpdate判断的时候由于onClick的引用不同而返回true。
如何修复呢?
很自然的你可能会想到将onClick这个函数缓存起来,这样引用就不会一直变了。
仔细思考一番其实这个方式并不可取,主要是因为:
类似的prop越多,外层缓存的函数越多,代码风格极其不自然
如果prop依赖于局部变量,缓存的方式异常麻烦甚至于无法解决
解决方案
避免将函数作为props传递,使用EventEmitter来对父子组件的依赖解耦。如果不了解EventEmitter,可以看看这篇文章:
node的事件模块应用(译)。
浏览器端的实现我推荐EventEmitter3
GitHub - EventEmitter3。
总结
为了避免不必要的麻烦,请不要将函数传入props中,取而代之使用EventEmitter。遵循此原则,props始终传递基本类型或者只包含基本类型的对象。
在今后的React学习之路上,当你了解ImmutableJS后(推荐阅读:Immutable 详解及 React 中实践),这个原则将会让你深深受益。
1,对于react的来说,如果父组件有多个子组件
想象一下这种场景,一个父组件下面一大堆子组件。然后呢,这个父组件re-render。是不是下面的子组件都得跟着re-render。可是很多子组件里面是冤枉的啊!!很多子组件的props 和 state 然而并没有改变啊!!虽然virtual dom 的diff 算法很快。。但是性能也不是这么浪费的啊!!下面我们上代码
1.原始代码如下
以下是父组件代码。。负责输入name 和 age 然后循环显示name 和 ageexport default class extends Component {
constructor(props){
super(props)
this.state={
name:"",
age :"",
persons:[]
}
}
render() {
const {name,age,persons} = this.state
return (
<div>
<span>姓名:</span><input value={name} name="name" onChange={this._handleChange.bind(this)}></input>
<span>年龄:</span><input value={age} name="age" onChange={this._handleChange.bind(this)}></input>
<input type="button" onClick={this._handleClick.bind(this)} value="确认"></input>
{persons.map((person,index)=>(
<Person key={index} name={person.name} age={person.age}></Person>
))}
</div>
)
}
_handleChange(event){
this.setState({[event.target.name]:event.target.value})
}
_handleClick(){
const {name,age} = this.state
this.setState({
name:"",
age :"",
persons:this.state.persons.concat([{name:name,age:age}])
})
}
}以下是子组件代码单纯的显示name和age而已
class Person extends Component {
componentWillReceiveProps(newProps){
console.log(`我新的props的name是${newProps.name},age是${newProps.age}。我以前的props的name是${this.props.name},age是${this.props.age}是我要re-render了`);
}
render() {
const {name,age} = this.props;
return (
<div>
<span>姓名:</span>
<span>{name}</span>
<span> age:</span>
<span>{age}</span>
</div>
)
}
}运行起来长下图这个样

好那么问题来了。。我们看一下控制台

天哪,,这么多次re-reder..细细观看。。不难发现。要re-render这么多次。。父组件一re-render,子组件就跟着re-render啊。。那么多么浪费性能,好。。PureRenderMixin出场
2,PureRenderMixin
因为咱用的是es2015的 Component,所以已经不支持mixin了。。不过没关系,可以用HOCs,这个比mixin还更受推崇呢。。我有空回用代码来展示他俩的异同,鉴于不是本文重点,,大家可以看这两篇文章了解下React Mixin 的前世今生 和Mixins
Are Dead. Long Live Composition
所以在这里我们用Pure render decorator代替PureRenderMixin,那么代码如下
import pureRender from "pure-render-decorator"
...
@pureRender
class Person extends Component {
render() {
console.log("我re-render了");
const {name,age} = this.props;
return (
<div>
<span>姓名:</span>
<span>{name}</span>
<span> age:</span>
<span>{age}</span>
</div>
)
}
}加个这东西就完事了??看上去咋这么不令人信服啊。。不管怎样。。试试吧

果然可以做到pure render。。在必须render 的时候才render
好我们看看它的神奇之处
@pureRender
是es7的Decorators语法。上面这么写就和下面这么写一样
class PersonOrigin extends Component {
render() {
console.log("我re-render了");
const {name,age} = this.props;
return (
<div>
<span>姓名:</span>
<span>{name}</span>
<span> age:</span>
<span>{age}</span>
</div>
)
}
}
const Person = pureRender(PersonOrigin)pureRender其实就是一个函数,接受一个Component。把这个Component搞一搞,返回一个Component
看他pureRender的源代码就一目了然
function shouldComponentUpdate(nextProps, nextState) {
return shallowCompare(this, nextProps, nextState);
}
function pureRende(component) {
component.prototype.shouldComponentUpdate = shouldComponentUpdate;
}
module.exports = pureRender;pureRender很简单,就是把传进来的component的shouldComponentUpdate给重写掉了,原来的shouldComponentUpdate,无论怎样都是return ture,现在不了,我要用shallowCompare比一比,shallowCompare代码及其简单,如下
function shallowCompare(instance, nextProps, nextState) {
return !shallowEqual(instance.props, nextProps) || !shallowEqual(instance.state, nextState);
}一目了然。分别拿现在props&state和要传进来的props&state,用shallowEqual比一比,要是props&state都一样的话,就return false,是不是感觉很完美?不。。这才刚刚开始,问题就出在shallowEqual上了
3,shallowEqual的问题
shallowEqual引起的bug
很多时候,父组件向子组件传props的时候,可能会传一个复杂类型,比如我们改下。render() {
const {name,age,persons} = this.state
return (
<div>
...省略.....
{persons.map((person,index)=>(
<Person key={index} detail={person}></Person>
))}
</div>
)
}person是一个复杂类型。。这就埋下了隐患,,在演示隐患前,我们先说说shallowEqual,是个什么东西,shallowEqual其实只比较props的第一层子属性是不是相同,就像上述代码,props 是如下
{
detail:{
name:"123",
age:"123"}
}他只会比较props.detail ===nextProps.detail
那么问题来了,上代码
如果我想修改detail的时候考虑两种情况
情况一,我修改detail的内容,而不改detail的引用
这样就会引起一个bug,比如我修改detail.name,因为detail的引用没有改,所以props.detail ===nextProps.detail 还是为true。。
所以我们为了安全起见必须修改detail的引用,(redux的reducer就是这么做的)
情况二,我修改detail的引用
这种虽然没有bug,但是容易误杀,比如如果我新旧两个detail的内容是一样的,岂不是还要,render。。所以还是不完美,,你可能会说用 深比较就好了,,但是 深比较及其消耗性能,要用递归保证每个子元素一样,
相关文章推荐
- window下tomcat内存溢出配置及查看
- gcc-linaro-5.3-2016.02-x86_64_arm-linux-gnueabihf 和glibc-2.14的安装与问题解析
- OS X EI capitan openssl问题
- docker
- Windows下Nginx的安装与配置
- Failed to read artifact descriptor for org.apache.maven.plugins:maven-jar-plugin:jar:2.5
- linux命令--cat
- log4j.properties 详解与配置步骤
- 手工释放Linux内存——/proc/sys/vm/drop_caches
- zabbix 监控 tomcat jmx
- (OpenCV)笔记汇总
- Linux驱动makefile模板
- Linux平台Cpu使用率的计算
- tomcat 中配置 access log
- PHP Apache服务配置
- [Keras]学习笔记(1):optimizers
- Linux的学习路线图
- LINUX下使用Shell自动监控tomcat并且执行重启操作 --谷营中西软件科技园
- Xshell中文乱码怎么处理?
- Hadoop函数--数学函数 & 数学运算
