syntaxhighlighter的使用
2016-04-07 10:10
295 查看
第一
解压压缩包,scripts文件夹中包含了各种语言的JS文件,在styles文件夹中是各种显示高亮的主题第二
如何使用?首先要引入其核心javascript文件shCore.js和核心CSS文件shCore.css,这两个是必选要引入的。其次引入你要高亮的语言JS,比如我想高亮显示的是C#,那么必须引入在scripts文件夹中的shBrushCSharp.js,最后引入高亮显示的主题CSS,默认的为shThemeDefault.css第三
下面以高亮显示JavaScript代码为例讲解。引入JS和CSS文件之后还要在页面上写相关代码。
JavaScript代码:
<script type="text/javascript"> SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
HTML代码:
<pre class="brush: javascript;">
var myCustomFn = function ShowFn() {
Ext.Msg.alert('消息框', "你调用了客户端的JavaScript函数");
}
</pre>注意:HTML代码显示在标签为<pre></pre>中,syntaxhighlighter默认会自动查找<pre />标签,其中标签可自定义,可以是<div>,<ul >,<ol >等等,只需要加上如下配置代码:
SyntaxHighlighter.config.tagName = 'div';
同时根椐class类名选择不同的格式刷,由于以javascript为实例,因此格式刷配置为javascript,如上:class="brush: javascript;"
第五
鼠标移动到代码区域时会显示一个工具条,分别是显示代码,复制代码,打印代码和帮助四个功能,默认为英文,改中文设置如下:<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf';
SyntaxHighlighter.config.strings = {
expandSource : '展开代码',
viewSource : '查看代码',
copyToClipboard : '复制代码',
copyToClipboardConfirmation : '代码复制成功',
print : '打印',
help: '?',
alert: '语法高亮\n\n',
noBrush: '不能找到刷子: ',
brushNotHtmlScript: '刷子没有配置html-script选项',
aboutDialog: '<div></div>'
};
SyntaxHighlighter.all();
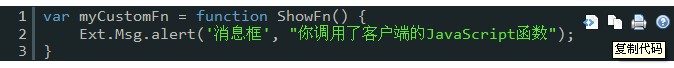
</script>看下最终效果展示:

最后该插件下载地址: /Files/meiqunfeng/代码高亮插件syntaxhighlighter_2.1.364.zip
相关文章推荐
- Adobe Acrobat X Pro 10.1.0关闭自动更新的方法
- Counting Bits
- C++之类的比较运算符的重载
- activiti自定义流程之Spring整合activiti-modeler5.16实例(七):任务列表展示
- MYSQL中取当前周/月/季/年的第一天与最后一天
- UIViewContentMode各类型效果
- activiti自定义流程之Spring整合activiti-modeler5.16实例(七):任务列表展示
- Notepad++ 主观感受
- 关于C++泛型编程,模板声明和定义最好在同一个文件的解释。
- JSONObject与JSONArray的使用
- C++ 模拟虚拟键盘按键表
- Intent.ACTION_PICK和Intent.ACTION_GET_CONTENT 调用系统联系人;图片;音乐;视频;
- C#解析HTML
- 【Tips】【UE】总结自己常用的UltraEdit使用技巧
- struts2的拦截器(Interceptor)与过滤器(Filter)
- eclipse报错GC overhead limit exceed,卡顿
- 贪心算法 总结
- 回溯反向打印一个数组
- 机器学习课堂笔记(七)
- ExtJS前端在项目中使用
