CSS利用padding和margin正负相消实现多列等高
2016-04-06 21:13
549 查看
原文链接:/article/5062170.html
什么是等高布局?
先来看一个案例:

上图中的页面的主体内容是两列结构,左列是用来导航的,右列是用来显示内容的。我们看到它们有一个共同的边框,中间还有一条分隔线,左右两列的高度都是不固定的。这种情况下就需要两列的高度保持一致了,左边高度增加,右边也跟着增加,右边高度增加,左边同样也要增加,否则就会出现“断层”的效果。在这里,等高布局是为了维护边框线条的完整性,在有些地方则可能是为了维护背景的完整性,达到整体一致不缺失的效果。
布局方案
等高布局有几种不同的方法,但目前为止我认为浏览器兼容最好最简便的应该是padding补偿法。首先把列的padding-bottom设为一个足够大的值,再把列的margin-bottom设一个与前面的padding-bottom的正值相抵消的负值,父容器设置超出隐藏,这样子父容器的高度就还是它里面的列没有设定padding-bottom时的高度,当它里面的任一列高度增加了,则父容器的高度被撑到它里面最高那列的高度,其他比这列矮的列则会用它们的padding-bottom来补偿这部分高度差。因为背景是可以用在padding占用的空间里的,而且边框也是跟随padding变化的,所以就成功的完成了一个障眼法。
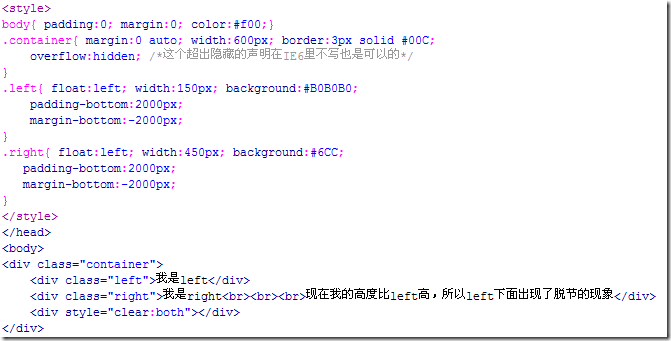
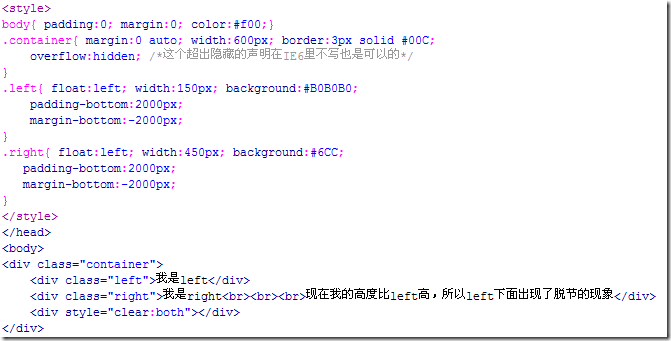
代码
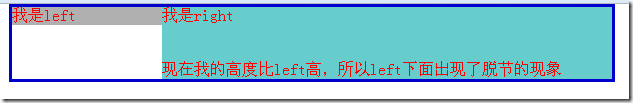
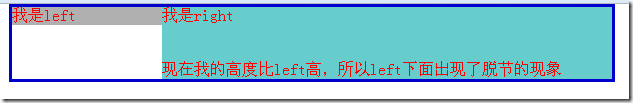
先来看下没有等高布局的情况

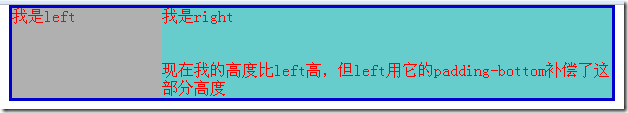
效果:

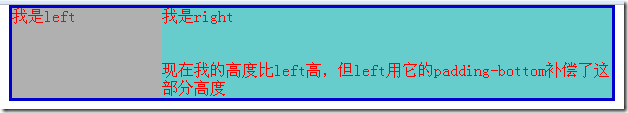
然后我们应用等高布局:

效果如下:

在进行具体操作的时候,padding-bottom的值大小取决于你的项目的实际情况,如果不确定,设大一点也无所谓。
最终的代码:
补充说明:对于“自适应高度”问题,也可以使用这个方法来解决,在我的博客《CSS高度自适应》中,转载的那个方法,如果在main中放置一个高度为2000px的div则此div会撑破main,效果是右侧数显滚动条,并且发现main的高度就是这个屏幕的高度,就是说,滚动条向下滚动时发现,下面是白的没有main的背景色,代码如下:
效果:

结论:这个bottom为零自适应出来的高度,其实应该是到屏幕底部的高度,并且失去了高度随子元素高度增大而增大的特性,我们现在将main 的样式中的bottom样式去掉,发现高度是可以自适应的,main的高度随inner高度增加了,背景色也随之有了(当然可以使用本节讲的,给main设置超大的正负底部内外边距,并设置body的overflow为hidden),这个问题可能被转载的那个博客的博主忽略了,也许他的初衷就是为了使在main内容不足的情况下,让其高度自适应到整个屏幕
CSS布局奇淫技巧之-多列等高
什么是等高布局?先来看一个案例:

上图中的页面的主体内容是两列结构,左列是用来导航的,右列是用来显示内容的。我们看到它们有一个共同的边框,中间还有一条分隔线,左右两列的高度都是不固定的。这种情况下就需要两列的高度保持一致了,左边高度增加,右边也跟着增加,右边高度增加,左边同样也要增加,否则就会出现“断层”的效果。在这里,等高布局是为了维护边框线条的完整性,在有些地方则可能是为了维护背景的完整性,达到整体一致不缺失的效果。
布局方案
等高布局有几种不同的方法,但目前为止我认为浏览器兼容最好最简便的应该是padding补偿法。首先把列的padding-bottom设为一个足够大的值,再把列的margin-bottom设一个与前面的padding-bottom的正值相抵消的负值,父容器设置超出隐藏,这样子父容器的高度就还是它里面的列没有设定padding-bottom时的高度,当它里面的任一列高度增加了,则父容器的高度被撑到它里面最高那列的高度,其他比这列矮的列则会用它们的padding-bottom来补偿这部分高度差。因为背景是可以用在padding占用的空间里的,而且边框也是跟随padding变化的,所以就成功的完成了一个障眼法。
代码
先来看下没有等高布局的情况

效果:

然后我们应用等高布局:

效果如下:

在进行具体操作的时候,padding-bottom的值大小取决于你的项目的实际情况,如果不确定,设大一点也无所谓。
最终的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css高度自适应</title>
<style>
.top{
background-color: #36C;height: 100px;
}
.main{
background-color: #F90;width: 100%;position: absolute;top:100px;bottom: 0;
}
.inner{
width: 100%;
height: 2000px;
}
</style>
</head>
<body>
<div class="top">I am Top</div>
<div class="main">
I am main,and I am absolute position, and the top is 100px,bottom is 0 高度自适应
<div class="inner">I am a inner div</div>
</div>
</body>
</html>效果:

结论:这个bottom为零自适应出来的高度,其实应该是到屏幕底部的高度,并且失去了高度随子元素高度增大而增大的特性,我们现在将main 的样式中的bottom样式去掉,发现高度是可以自适应的,main的高度随inner高度增加了,背景色也随之有了(当然可以使用本节讲的,给main设置超大的正负底部内外边距,并设置body的overflow为hidden),这个问题可能被转载的那个博客的博主忽略了,也许他的初衷就是为了使在main内容不足的情况下,让其高度自适应到整个屏幕
相关文章推荐
- CSS,font-family:中文字体的英文名称
- 三种纯CSS方法实现等高列
- 文件消息的简单样式demo
- CSS样式积累
- [程序猿入行必备]CSS样式之优先级
- CSS溢出实现一个图片放大的效果
- 关于css外部引用注意事项
- Atitit..css的体系结构
- Atitit..css的体系结构
- Atitit..css的体系结构
- css易错点
- IOS自定义系统导航栏:导航栏背景色、状态栏样式以及是否隐藏、拦截系统导航栏的返回点击事件
- CSS中vh和vw单位设置宽高
- css3 动画
- CCS3制作时尚美观的渐变按钮
- tabel 右边箭头样式
- W3C 、HTML 、CSS 发展介绍
- 自定义RatingBar样式
- CSS 单行溢出文本显示省略号...的方法(兼容IE FF)(转)
- CSS --- 修改默认下拉框样式
