Bootstrap 表格
2016-04-06 16:13
513 查看
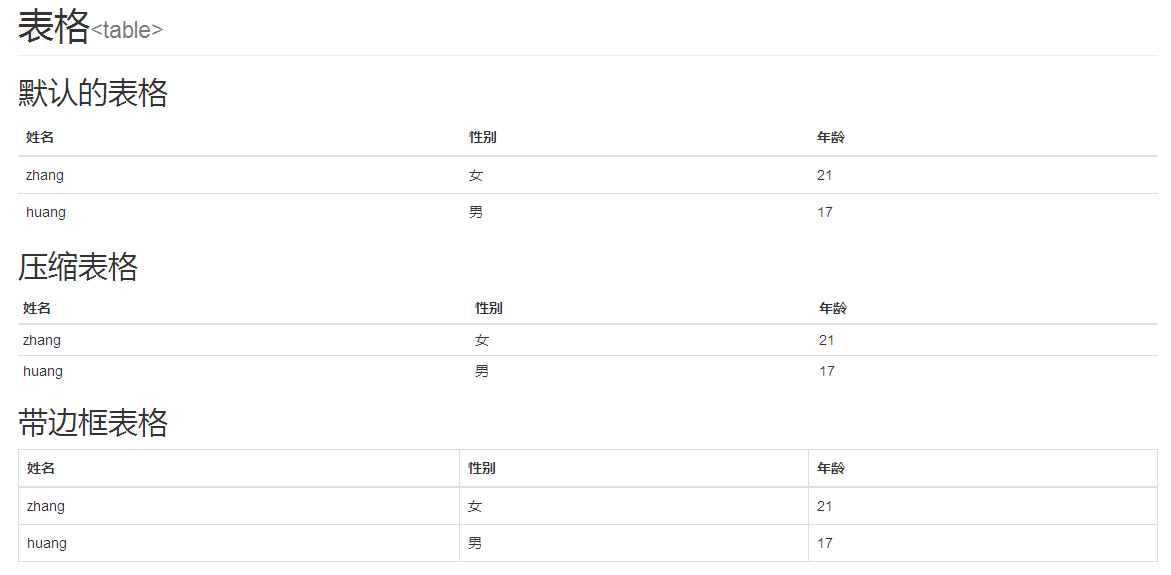
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta name="Author" content="LinDL"> <title>Bootstrap代码</title> <link href="../bootstrap-3.3.5-dist/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <h1 class="page-header">表格<small><table></small></h1> <h2>默认的表格</h2> <table class="table"> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tr> <td>zhang</td> <td>女</td> <td>21</td> </tr> <tr> <td>huang</td> <td>男</td> <td>17</td> </tr> </table> <h2>压缩表格</h2> <!--实际上是缩小了表格的内间距--> <table class="table table-condensed"> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tr> <td>zhang</td> <td>女</td> <td>21</td> </tr> <tr> <td>huang</td> <td>男</td> <td>17</td> </tr> </table> <h2>带边框表格</h2> <table class="table table-bordered"> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tr> <td>zhang</td> <td>女</td> <td>21</td> </tr> <tr> <td>huang</td> <td>男</td> <td>17</td> </tr> </table> <h2>奇偶条纹表格</h2> <table class="table table-striped"> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tr> <td>zhang</td> <td>女</td> <td>21</td> </tr> <tr> <td>huang</td> <td>男</td> <td>17</td> </tr> </table> <h2>悬停高亮表格</h2> <table class="table table-hover"> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tr> <td>zhang</td> <td>女</td> <td>21</td> </tr> <tr> <td>huang</td> <td>男</td> <td>17</td> </tr> </table> </div> <script src="../bootstrap-3.3.5-dist/js/bootstrap.js"></script> <script src="../bootstrap-3.3.5-dist/js/jquery-2.2.0.min.js"></script> </body> </html>


相关文章推荐
- BootStrap之基础-5 BootStrap定制(LESS概述、LESS语法)
- bootstrap table 导出
- Bootstrap 代码
- Bootstrap 列表
- Bootstrap实现表格复选框全选
- Bootstrap 常用标签与样式
- Bootstrap 响应式布局的实体类
- bootstrap-datetimepicker.js 设置开始时间的Bug。
- Bootstrap 自适应窗口
- Bootstrap布局
- 【第一章第一回】BootStrap 简介
- BootStrap之基础-4 插件(JS插件)
- Bootstrap学习笔记—关于网格系统
- BootStrap之基础-3 组件
- Bootstrap提供的jQuery插件——弹出消息框,三个插件函数:
- BootStrap之基础-2 CSS样式(全局CSS样式)
- Bootstrap学习笔记—关于表单
- jQuery Modal bootstrap风格对话框插件
- BootStrap之基础-1 BootStrap起步(基本概念、环境搭建)
- bootstrap——free bootstrap admin dashboard templates
