JS---创建自己的“JavaScript库”,原来如此简单
2016-04-06 14:44
495 查看
在上一篇文章中提到了JavaScript库实际上就是一堆函数的集合,就是方便给你调用的不用自己写那些功能强大的函数……这篇文章说一说如何创建JavaScript库及需要注意的问题!期待您光临斧正!
一.编写JavaScript库要注意的问题
为了让自己的JS库构建的更加优雅、合理,我们编写JS库时要注意两方面的内容:
1.不要使用版本检测,而要使用能力检测
由于浏览器的类型和版本太多,以及不断的新的浏览器出现,我们不可能投入大量的时间和成本去实践检测各种版本的浏览器。"浏览器检测"也叫"版本检测"通常被认为是一种错误的做法,浏览器检测的最佳实践是能力检测,通常也被称为对象检测,指的是在代码执行之前检测某个脚本对象or方法是否存在,而不是依赖于你对哪个浏览器具有哪些特定的了解。如果必须的对象和方法存在,那么说明浏览器能够使用它,而且代码也可以按照预期执行。能力检测使用<if(xxx.xxxx)>的方式
[javascript] view
plain copy
print?
// JavaScript Document
if(document.body && document.body.getElementsByTagName){
//使用document.body.getElementsByTagName的代码
}
2.使用命名空间
当使用多个js库文件时,为了避免在调用时不同js库文件的同名函数的冲突,一般会使用命名空间来解决。JavaScript支持同名函数,但只使用最后一个加载的函数(不支持重载,不会考虑参数,只看函数名字), 哪一个最后被加载,哪一个就会被调用到。所以不使用命名空间的话,就很容易遇到同名函数冲突的问题。
使用命名空间的两点原则:唯一性,不共享。
唯一性:挑选一个独一无二的命名空间的名字(如Google Maps在所有的标识符中都添加了G前缀),注意js是大小写敏感的。
不共享:不共享意味着什么都不共享;当你创建自己的$函数时你可能会与著名的库(如Prototype)中的$函数发生冲突而导致Prototype中的$无法使用,为了不与著名的一些库(jQuery、prototype)或者其他已有的一些函数冲突,使用匿名函数来实现代码的不共享。如:要保证只有你自己使用这个$()函数,你可以使用一个JS小技巧。
二.编写JavaScript库模板
1.可以使用下面的模板来编写自己的JavaScript库
[javascript] view
plain copy
print?
<span style="font-family:FangSong_GB2312;">//JavaScript库模板代码
(function (){
function $(){
alert("被调用到喽!");
/*alert()是JavaScript脚本语言中窗口window对象的一个常用方法;
其主要用法就是在你自己定义了一定的函数以后,通过执行相应的操作,
所弹出对话框的语言。并且alert对话框通常用于一些对用户的提示信息。*/
}
//注册命名空间 'myNameSpace' 到window对象上
window['myNameSpace'] = {}
//把$函数注册到 'myNameSpace'命名空间中
window['myNameSpace']['$']=$;
})();</span>
2.在HTML页面上引用自己JS库中的函数方式:
首先,执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入到HTML文件标题下方,例如
[javascript] view
plain copy
print?
<span style="font-size: 18px; "><span style="font-family:FangSong_GB2312;"><title>ICTest</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="IC.js"></script>
</span></span>
然后,在body属性中调用JS库中的函数,两种方式
①<body onload="myNameSpace.$()"></body> //myNameSpace为定义的命名空间,可以调用自己构建的JS库文件中到函数了
②<body onload="window.myNameSpace.$()"></body> //在命名空间前加上window也可实现调用JS库中的函数
三.编写自己的JavaScript库(实例)
实现一个在网页加载时弹出对话框的简单实例,本实例我们采用编程软件Dreamweaver 8。
1.创建自己的JS库,此处命名空间我命名为WALY.js。
注意:大家可以使用自己喜欢的名字作为命名空间的名字,这样使得即使一起使用其他人编写的库时也不会发生相互干扰的情况。
[javascript] view
plain copy
print?
<span style="font-size: 18px; "><span style="font-family:FangSong_GB2312;">//ZAJ.js库代码
(function (){
function $(){
alert("AZJ.js库被调用到喽!");
}
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//把$函数注册到 'AZJ'命名空间中
window['AZJ']['$']=$;
})();</span></span>
2.在HTML页面代码中调用JS库,进行验证是否调用到WALY.js中的函数。HTML文件名为WALYTest.html
[html] view
plain copy
print?
<span style="font-size: 18px; "><span style="font-family:FangSong_GB2312;"><head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
</head>
<body onload="AZJ.$();"> <!--在页面加载时,调用AZJ.js库中的函数;这里也可使用<body onload="window.AZJ.$();">-->
</body></span></span>
3.运行网页,运行结果如图

四.完善JavaScript库
这里主要在JS库匿名函数中编写两个常用的方法:
1.$()方法
2.getElementsByClassName()方法
实例初探:js库中只编写$()方法
1.建立"AZJ.js"库,编写$()方法,代码如下
[javascript] view
plain copy
print?
<span style="font-family:FangSong_GB2312;font-size:18px;">//ZAJ.js库代码
(function (){
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//$函数等同于getElementByID;
function $(){
var elements=new Array();
//将传来的参数进行遍历
for(var i=0;i<arguments.length;i++){
var element=arguments[i];
//若参数为字符串类型,则取得该参数的id
if(typeof element=='string'){
element=document.getElementById(element);
}
//若参数长度为1,即只传递进来一个参数,则直接返回
if(arguments.length==1){
return element;
}
//若有多个参数传递进来,则将处理后的值压入elements数组中
elements.push(element);
}
//返回处理后的参数
return elements;
}
//把创建的函数$注册到 'window.AZJ'命名空间中
window['AZJ']['$']=$;
})();</span>
2.在HTML页面进行测试
当从界面只传递一个参数时,代码设计
[html] view
plain copy
print?
<span style="font-family:FangSong_GB2312;font-size:18px;"><title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.$("testID");
alert(testInput.value);
}
</script>
</head>
<body >
<input type="text" value="AZJtest" id="testID"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body></span>
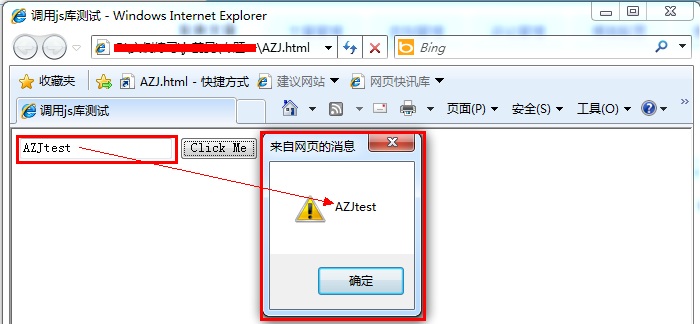
运行结果为:点击"Click Me"按钮,弹出网页消息:AZJtest

当从界面传递两个参数时,代码设计
[html] view
plain copy
print?
<span style="font-family:FangSong_GB2312;font-size:18px;"><title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.$("testID","testID2");
//由于这里是两个参数,所以用for语句遍历两个参数,分别显示出来
for(var i=0;i<testInput.length;i++){
alert(testInput[i].value);
}
}
</script>
</head>
<body >
<input type="text" value="AZJtest" id="testID"/>
<input type="text" value="AZJtest2" id="testID2"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body></span>
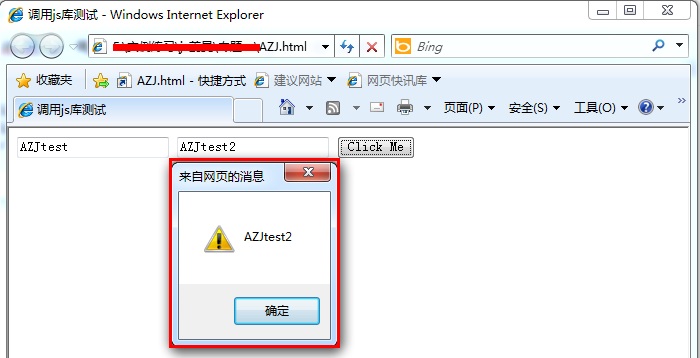
运行结果,单击"Click Me"按钮,先弹出AZJtest,再弹出AZJtest2

实例深入:编写getElementByClassName()方法
1.在"AZJ.js"库中编写getElementByClassName()方法,代码设计如下
[javascript] view
plain copy
print?
<span style="font-family:FangSong_GB2312;font-size:18px;">//ZAJ.js库代码
(function (){
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//getElementsByClassName包含两个参数:类名,标签名
function getElementsByClassName(className,tag){
//对tag进行过滤,取出所有对象,如取出所有input类型对象。
var allTags=document.getElementsByTagName(tag);
var matchingElements=new Array();
//正则表达式
className = className.replace(/\-/g,"\\-");
var regex = new RegExp("(^|\\s)" +className+ "(\\s|$)");
var element;
//将取出的tag对象存入数组中。
for(var i=0;i<allTags.length;i++){
element =allTags[i];
if(regex.test(element.className)){
matchingElements.push(element);
}
}
return matchingElements;
}
//把创建的函数getElementsByClassName注册到 'window.AZJ'命名空间中
window['AZJ']['getElementsByClassName']=getElementsByClassName;
})();</span>
2.在HTML页面进行测试
测试方式同上面传递两个参数的方式,代码设计如下
[html] view
plain copy
print?
<span style="font-family:FangSong_GB2312;font-size:18px;"><title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.getElementsByClassName("testme","input");
//由于这里是两个参数,所以用for语句遍历两个参数,分别显示出来
for(var i=0;i<testInput.length;i++){
alert(testInput[i].value);
}
}
</script>
</head>
<body >
<input type="text" value="AZJtest" class ="testme" id="testID"/>
<input type="text" value="AZJtest2" class="testme" id="testID2"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body></span>
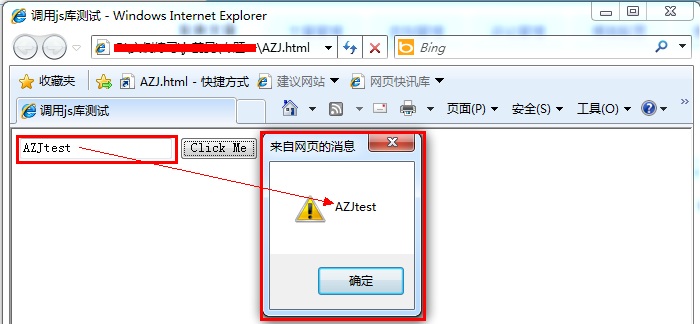
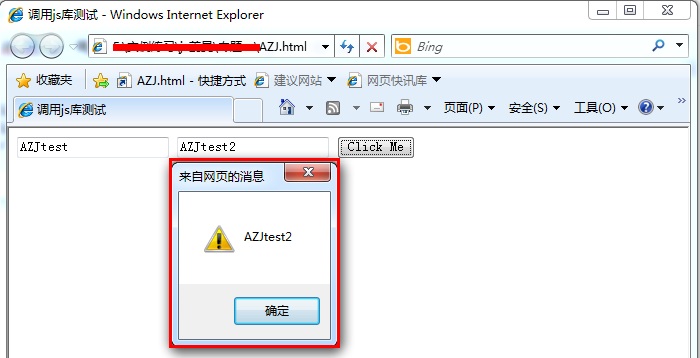
运行结果,同上述方法中传递两个参数的情况。
文章写到这里,相信您也会编写简单的js库文件了吧,编写js库文件是不是很简单呢?

一.编写JavaScript库要注意的问题
为了让自己的JS库构建的更加优雅、合理,我们编写JS库时要注意两方面的内容:
1.不要使用版本检测,而要使用能力检测
由于浏览器的类型和版本太多,以及不断的新的浏览器出现,我们不可能投入大量的时间和成本去实践检测各种版本的浏览器。"浏览器检测"也叫"版本检测"通常被认为是一种错误的做法,浏览器检测的最佳实践是能力检测,通常也被称为对象检测,指的是在代码执行之前检测某个脚本对象or方法是否存在,而不是依赖于你对哪个浏览器具有哪些特定的了解。如果必须的对象和方法存在,那么说明浏览器能够使用它,而且代码也可以按照预期执行。能力检测使用<if(xxx.xxxx)>的方式
[javascript] view
plain copy
print?
// JavaScript Document
if(document.body && document.body.getElementsByTagName){
//使用document.body.getElementsByTagName的代码
}
2.使用命名空间
当使用多个js库文件时,为了避免在调用时不同js库文件的同名函数的冲突,一般会使用命名空间来解决。JavaScript支持同名函数,但只使用最后一个加载的函数(不支持重载,不会考虑参数,只看函数名字), 哪一个最后被加载,哪一个就会被调用到。所以不使用命名空间的话,就很容易遇到同名函数冲突的问题。
使用命名空间的两点原则:唯一性,不共享。
唯一性:挑选一个独一无二的命名空间的名字(如Google Maps在所有的标识符中都添加了G前缀),注意js是大小写敏感的。
不共享:不共享意味着什么都不共享;当你创建自己的$函数时你可能会与著名的库(如Prototype)中的$函数发生冲突而导致Prototype中的$无法使用,为了不与著名的一些库(jQuery、prototype)或者其他已有的一些函数冲突,使用匿名函数来实现代码的不共享。如:要保证只有你自己使用这个$()函数,你可以使用一个JS小技巧。
| //匿名函数 (function(){ //code,运行的代码 })(); 注意:()在JavaScript中有两种含义:一是运算符;二是分隔符。 上面匿名函数需要说明两点: ①红色括号里是一个匿名函数,红色括号代表分割,表示里面的函数是一个部分; ②绿色括号表示一个运算符,表示红色括号里面的函数要运行;相当于定义完一个匿名函数后就让它直接运行。 |
1.可以使用下面的模板来编写自己的JavaScript库
[javascript] view
plain copy
print?
<span style="font-family:FangSong_GB2312;">//JavaScript库模板代码
(function (){
function $(){
alert("被调用到喽!");
/*alert()是JavaScript脚本语言中窗口window对象的一个常用方法;
其主要用法就是在你自己定义了一定的函数以后,通过执行相应的操作,
所弹出对话框的语言。并且alert对话框通常用于一些对用户的提示信息。*/
}
//注册命名空间 'myNameSpace' 到window对象上
window['myNameSpace'] = {}
//把$函数注册到 'myNameSpace'命名空间中
window['myNameSpace']['$']=$;
})();</span>
2.在HTML页面上引用自己JS库中的函数方式:
首先,执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入到HTML文件标题下方,例如
[javascript] view
plain copy
print?
<span style="font-size: 18px; "><span style="font-family:FangSong_GB2312;"><title>ICTest</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="IC.js"></script>
</span></span>
然后,在body属性中调用JS库中的函数,两种方式
①<body onload="myNameSpace.$()"></body> //myNameSpace为定义的命名空间,可以调用自己构建的JS库文件中到函数了
②<body onload="window.myNameSpace.$()"></body> //在命名空间前加上window也可实现调用JS库中的函数
三.编写自己的JavaScript库(实例)
实现一个在网页加载时弹出对话框的简单实例,本实例我们采用编程软件Dreamweaver 8。
1.创建自己的JS库,此处命名空间我命名为WALY.js。
注意:大家可以使用自己喜欢的名字作为命名空间的名字,这样使得即使一起使用其他人编写的库时也不会发生相互干扰的情况。
[javascript] view
plain copy
print?
<span style="font-size: 18px; "><span style="font-family:FangSong_GB2312;">//ZAJ.js库代码
(function (){
function $(){
alert("AZJ.js库被调用到喽!");
}
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//把$函数注册到 'AZJ'命名空间中
window['AZJ']['$']=$;
})();</span></span>
2.在HTML页面代码中调用JS库,进行验证是否调用到WALY.js中的函数。HTML文件名为WALYTest.html
[html] view
plain copy
print?
<span style="font-size: 18px; "><span style="font-family:FangSong_GB2312;"><head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
</head>
<body onload="AZJ.$();"> <!--在页面加载时,调用AZJ.js库中的函数;这里也可使用<body onload="window.AZJ.$();">-->
</body></span></span>
3.运行网页,运行结果如图

四.完善JavaScript库
这里主要在JS库匿名函数中编写两个常用的方法:
1.$()方法
2.getElementsByClassName()方法
实例初探:js库中只编写$()方法
1.建立"AZJ.js"库,编写$()方法,代码如下
[javascript] view
plain copy
print?
<span style="font-family:FangSong_GB2312;font-size:18px;">//ZAJ.js库代码
(function (){
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//$函数等同于getElementByID;
function $(){
var elements=new Array();
//将传来的参数进行遍历
for(var i=0;i<arguments.length;i++){
var element=arguments[i];
//若参数为字符串类型,则取得该参数的id
if(typeof element=='string'){
element=document.getElementById(element);
}
//若参数长度为1,即只传递进来一个参数,则直接返回
if(arguments.length==1){
return element;
}
//若有多个参数传递进来,则将处理后的值压入elements数组中
elements.push(element);
}
//返回处理后的参数
return elements;
}
//把创建的函数$注册到 'window.AZJ'命名空间中
window['AZJ']['$']=$;
})();</span>
2.在HTML页面进行测试
当从界面只传递一个参数时,代码设计
[html] view
plain copy
print?
<span style="font-family:FangSong_GB2312;font-size:18px;"><title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.$("testID");
alert(testInput.value);
}
</script>
</head>
<body >
<input type="text" value="AZJtest" id="testID"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body></span>
运行结果为:点击"Click Me"按钮,弹出网页消息:AZJtest

当从界面传递两个参数时,代码设计
[html] view
plain copy
print?
<span style="font-family:FangSong_GB2312;font-size:18px;"><title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.$("testID","testID2");
//由于这里是两个参数,所以用for语句遍历两个参数,分别显示出来
for(var i=0;i<testInput.length;i++){
alert(testInput[i].value);
}
}
</script>
</head>
<body >
<input type="text" value="AZJtest" id="testID"/>
<input type="text" value="AZJtest2" id="testID2"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body></span>
运行结果,单击"Click Me"按钮,先弹出AZJtest,再弹出AZJtest2

实例深入:编写getElementByClassName()方法
1.在"AZJ.js"库中编写getElementByClassName()方法,代码设计如下
[javascript] view
plain copy
print?
<span style="font-family:FangSong_GB2312;font-size:18px;">//ZAJ.js库代码
(function (){
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//getElementsByClassName包含两个参数:类名,标签名
function getElementsByClassName(className,tag){
//对tag进行过滤,取出所有对象,如取出所有input类型对象。
var allTags=document.getElementsByTagName(tag);
var matchingElements=new Array();
//正则表达式
className = className.replace(/\-/g,"\\-");
var regex = new RegExp("(^|\\s)" +className+ "(\\s|$)");
var element;
//将取出的tag对象存入数组中。
for(var i=0;i<allTags.length;i++){
element =allTags[i];
if(regex.test(element.className)){
matchingElements.push(element);
}
}
return matchingElements;
}
//把创建的函数getElementsByClassName注册到 'window.AZJ'命名空间中
window['AZJ']['getElementsByClassName']=getElementsByClassName;
})();</span>
2.在HTML页面进行测试
测试方式同上面传递两个参数的方式,代码设计如下
[html] view
plain copy
print?
<span style="font-family:FangSong_GB2312;font-size:18px;"><title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.getElementsByClassName("testme","input");
//由于这里是两个参数,所以用for语句遍历两个参数,分别显示出来
for(var i=0;i<testInput.length;i++){
alert(testInput[i].value);
}
}
</script>
</head>
<body >
<input type="text" value="AZJtest" class ="testme" id="testID"/>
<input type="text" value="AZJtest2" class="testme" id="testID2"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body></span>
运行结果,同上述方法中传递两个参数的情况。
文章写到这里,相信您也会编写简单的js库文件了吧,编写js库文件是不是很简单呢?

相关文章推荐
- js灵活打印web页面区域内容的通用方法
- javascript:void(0)和javascript:;的用法
- js判断图片加载完成
- meanjs中的服务
- JS闭包
- js触发点击事件
- js中prototype用法
- js字符转ascii,转unicode
- 常用js代码片段
- 基于HTML模板和JSON数据的JavaScript交互(移动端)
- Json转换时报错/Json解析方法
- 让Visual Studio 也支持JS代码折叠 [ Visual Studio | #region | #endregion ]
- Json 笔记
- js鼠标事件大全
- JavaScript获取DOM元素位置和尺寸大小
- JavaScript如何获得一个DOM元素的绝对位置?(获取元素位置,不依赖框架)
- three.js学习笔记 obj模型加载问题
- 【笔记】 《js权威指南》- 第14章 Window对象 14.2 - 14.4
- Json数据格式
- [AFNetworking练习1]Post方式提交json返回json
