nth-of-type在选择class的时候需要注意的一个小问题
2016-04-05 11:34
363 查看
查了下w3和MDN的手册,没发现有这个说明,写篇随笔记下。

当在第1个p.para前面插入一个p时:

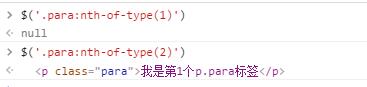
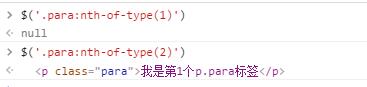
此时.para:nth-of-type(2)才会是第一个p.para样式生效,jQuery选择器同理:

2、如果多个标签具有相同class,.class:nth-of-type(n)选择class的时候会全部选中所有标签的第n个class元素,jQuery只选择第一个标签的第n个class元素


建议[b]添加样式时使用tag:nth-of-type(n)或者tag.class:nth-of-type(n)筛选元素[/b]
1、.class:nth-of-type(n)在选择class的时候,如果在class前面插入x个同类型标签,n需要加上x
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<head>
<style>
* {padding: .5em;}
.para:nth-of-type(1) {background-color: red;}
</style>
</head>
<body>
<p class="para">我是第1个p.para标签</p>
<p class="para">我是第2个p.para标签</p>
</body>
</html>
当在第1个p.para前面插入一个p时:
<p>我是一个普通的p标签</p> <p class="para">我是第1个p.para标签</p> <p class="para">我是第2个p.para标签</p>

此时.para:nth-of-type(2)才会是第一个p.para样式生效,jQuery选择器同理:

2、如果多个标签具有相同class,.class:nth-of-type(n)选择class的时候会全部选中所有标签的第n个class元素,jQuery只选择第一个标签的第n个class元素
<div class="para">我是第1个div.para标签</div> <div class="para">我是第2个div.para标签</div> <div>我是一个普通的div标签</div> <section class="para">我是第1个section.para标签</section> <section class="para">我是第2个section.para标签</section> <section>我是一个普通的section标签</section> <p class="para">我是第1个p.para标签</p> <p class="para">我是第2个p.para标签</p> <p>我是一个普通的p标签</p>


建议[b]添加样式时使用tag:nth-of-type(n)或者tag.class:nth-of-type(n)筛选元素[/b]
相关文章推荐
- NVL函数
- script全局变量
- android 弹性scollview 多功能
- 23种设计模式概述
- memcached的使用
- LDAP常见术语
- SystemUI 5.0 学习日记
- nginx伪静态正则转apache伪静态正则 实例
- IOS 长按手势事件
- Windows下编译mxnet
- Java并发编程:Callable、Future和FutureTask 获取返回值
- Session
- 第一篇.技术博客概括
- 蓝桥杯b组c++.4(等)
- Android Glide 下载监听
- Android分包MultiDex原理详解
- android LayoutInflater.inflate()的参数及其用法
- iPhone屏幕尺寸、分辨率及适配
- spring+struts
- SecureCRT 8.0发布
