全选 单选 控件的判断
2016-04-05 10:46
375 查看
checkbox和radio 这两个控件比较的特殊
如果我们想对是否选中的控件进行判断 并提示要选择的项,那我们得如何来做呢
<form name="form" id="form">
<input type="checkbox" name="sex" value="男">男
<input type="checkbox" name="sex" value="女">女
</form>

下面我们来编写一个完整一点的吧.....

如果我们想对是否选中的控件进行判断 并提示要选择的项,那我们得如何来做呢
<form name="form" id="form">
<input type="checkbox" name="sex" value="男">男
<input type="checkbox" name="sex" value="女">女
</form>
window.onload=function()
{
var oForm=document.getElementById("form1");
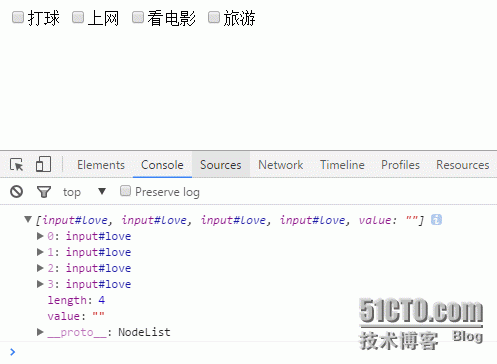
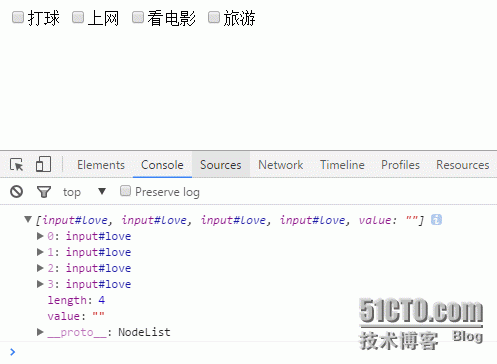
var oList=oForm.love;//这里返回一个集合
//它有 length属性 你可以去for遍历它 然后一个一个的进行判断
}
下面我们来编写一个完整一点的吧.....
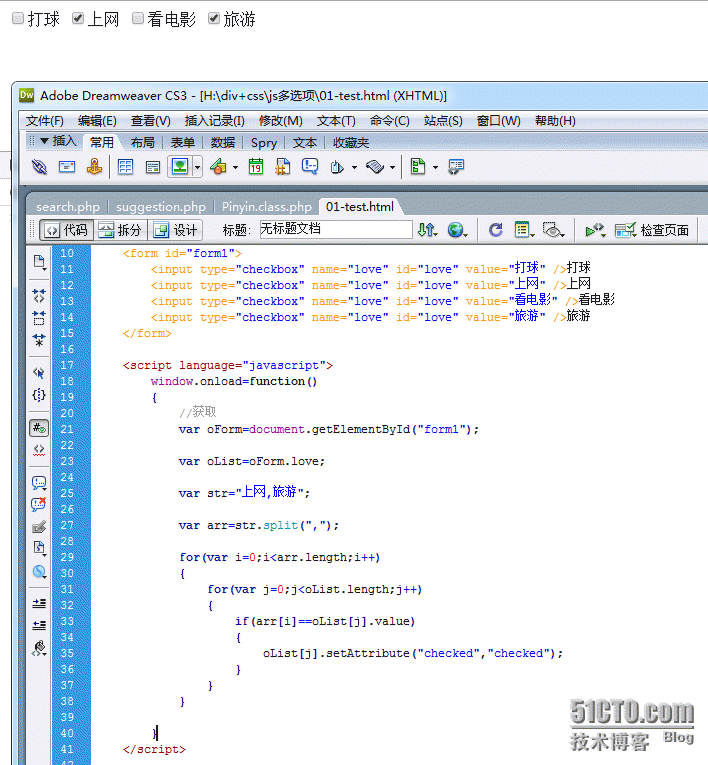
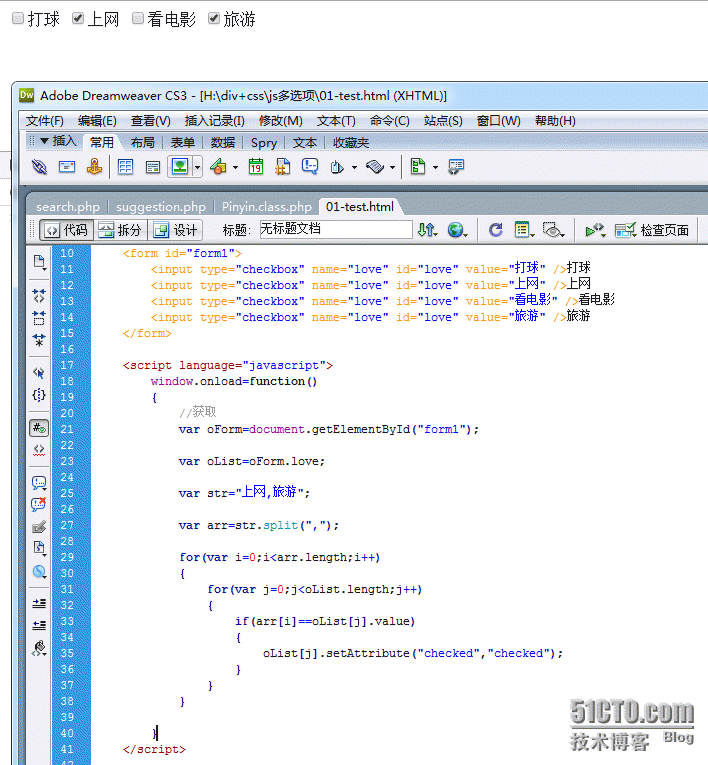
window.onload=function()
{
//获取
var oForm=document.getElementById("form1");
var oList=oForm.love;
var str="上网,旅游";
var arr=str.split(",");
for(var i=0;i<arr.length;i++)
{
for(var j=0;j<oList.length;j++)
{
if(arr[i]==oList[j].value)
{
oList[j].setAttribute("checked","checked");
}
}
}
}
相关文章推荐
- fso的一些特殊功能
- fso的一些特殊功能
- fso的一些特殊功能
- fso的一些特殊功能
- jQuery根据ID获取input、checkbox、radio、select的示例
- jquery实现的代替传统checkbox样式插件
- C#获取动态生成的CheckBox值
- Android控件之CheckBox、RadioButton用法实例分析
- asp.net动态产生checkbox(数据源为DB或内存集合)
- asp.net gridview中用checkbox全选的几种实现的区别
- asp.net treeview checkbox 相关问题
- IE中checkbox在刷新后初始化的问题
- javascript中checkbox使用方法简单实例演示
- 浅谈checkbox的一些操作(实战经验)
- asp.C#实现图片文件与base64string编码解码
- JavaScript中获取Radio被选中的值
- JavaScript通过this变量快速找出用户选中radio按钮的方法
- javascript中checkbox使用方法实例演示
- 多个datatable共存造成多个表格的checkbox都被选中
- javascript使用shift+click实现选择和反选checkbox的方法
