CKeditor、CKFinder的安装配置
2016-04-05 01:28
274 查看
CKEditor是不集成文件上传与管理功能的,文件上传管理功能被集成在CKFinder中,这是一个收费的商业软件。
如需要文件上传与管理功能建议使用FCKeditor或者手动破解CKFinder。
下面我说一下ckeditor的使用方法,有三种:
当前最新的.net版本为ckeditor_aspnet_3.6.6.2
ckeditor为4.5.8
方法一(添加控件的形式):
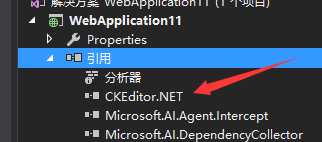
①将ckeditor_aspnet_3.6.6.2\bin\Debug路径中的CKEditor.NET.dll添加到引用
(CKFinder一样添加CKFinder.dll文件)

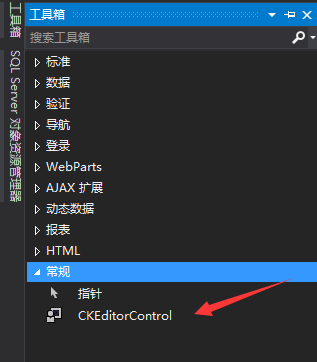
②将CKEditor.NET.dll文件粘贴到工具箱常规

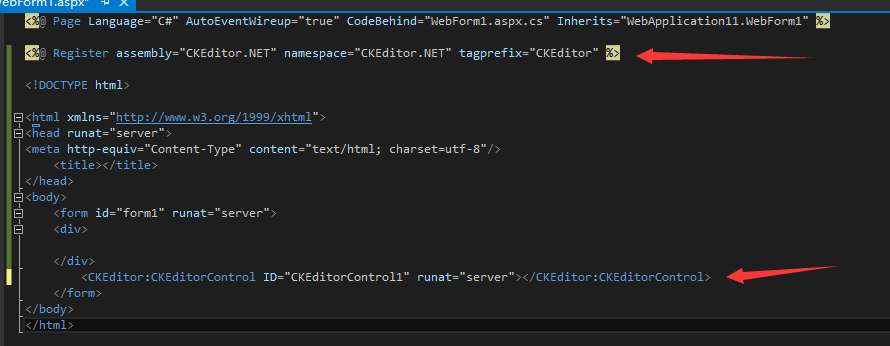
③在网页注册程序集
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor" %>
直接拖动控件到网页中就可以使用

使用ckfinder要写后台代码,与CKEditor绑定
protected void Page_Load(object sender, EventArgs e)
{
CKFinder.FileBrowser fileBrowser = new CKFinder.FileBrowser();
fileBrowser.BasePath = "ckfinder"; //CKFinder路径
fileBrowser.SetupCKEditor(CKEditorControl1);
}
方法二(js加载)
①配置ckeditor的路径,如果是ckeditor文件夹下的话可以不配置,默认路径为ckeditor
CKEDITOR.editorConfig = function( config )
{
basePath = '/js/ckeditor/'; //CKEditor路径
};
②在网页中引入js文件
<script src="/ckeditor/ckeditor.js" type="text/javascript"></script> <script src="/ckfinder/ckfinder.js" type="text/javascript"></script>
③完成初始化
<!--方法一-->
<textarea id="content" name="content" class="ckeditor"><%=Request.Form["content"] %></textarea>
<script type="text/javascript">
CKFinder.setupCKEditor(null, '/ckfinder'); //绑定CKFinder到编辑器中
</script>
<!--方法二-->
<textarea id="content" name="content"><%=Request.Form["content"] %></textarea>
<script type="text/javascript">
var editor = CKEDITOR.replace('content');
CKFinder.setupCKEditor(editor, '/ckfinder');
</script>
方法三(jQuery加载)
①引入js
1 <script src="/js/jquery/jquery-1.6.2.js" type="text/javascript"></script> <script src="/ckeditor/ckeditor.js" type="text/javascript"></script> <script src="/ckeditor/adapters/jquery.js" type="text/javascript"></script> <script src="/ckfinder/ckfinder.js" type="text/javascript"></script>
②初始化
<textarea id="content" name="content"><%=Request.Form["content"] %></textarea>
<script type="text/javascript">
$(function() {
$('#content').ckeditor();
CKFinder.setupCKEditor(null, '/ckfinder');
});
</script>
最后删除CKEditor多余文件:
可删除的文件夹:samples(示例)、source(开源文件)、source(如不使用jQuery方法加载可删除)
lang:languages.js、zh-cn.js、en.js这3个文件,其它全部删除。
skins:存放皮肤文件,将不用的删除,默认是moono。
提示:CKFinder是需要付钱的,可自行百度破解方法。个人支持正版。
相关文章推荐
- 环的基本概念
- 用OpenInventor实现的NeHe OpenGL教程-第四课
- 揭秘DOM中data和nodeValue属性同步改变那些事
- 用OpenInventor实现的NeHe OpenGL教程-第三课
- 用OpenInventor实现的NeHe OpenGL教程-第二课
- jquery无限级下拉框
- 用OpenInventor实现的NeHe OpenGL教程-第一课
- HDU 3594 Cactus 有向仙人掌图判定
- django之创建第7个项目-url配置
- 初学鸡精回归分析暨spss初演练小课题
- 开源 iOS 项目分类索引大全
- C#获取本机上所有网络接口及真实IP地址信息
- 二叉搜索树BinarySearchTree的实现
- Spring 源码分析(四) ——MVC(八)总结
- Android广播接收器和Activity间传递数据
- jQuery返回顶部代码组件
- linux rm删除文件原理
- linux rm删除文件原理
- java学习日记——抽象类
- 告别2015,迎来2016
