HTML毛玻璃背景
2016-04-04 23:54
337 查看
CSDN博客开通以来一直没有写,今天这是第一篇,为了鞭策自己。
CSS3实现HTML背景毛玻璃效果
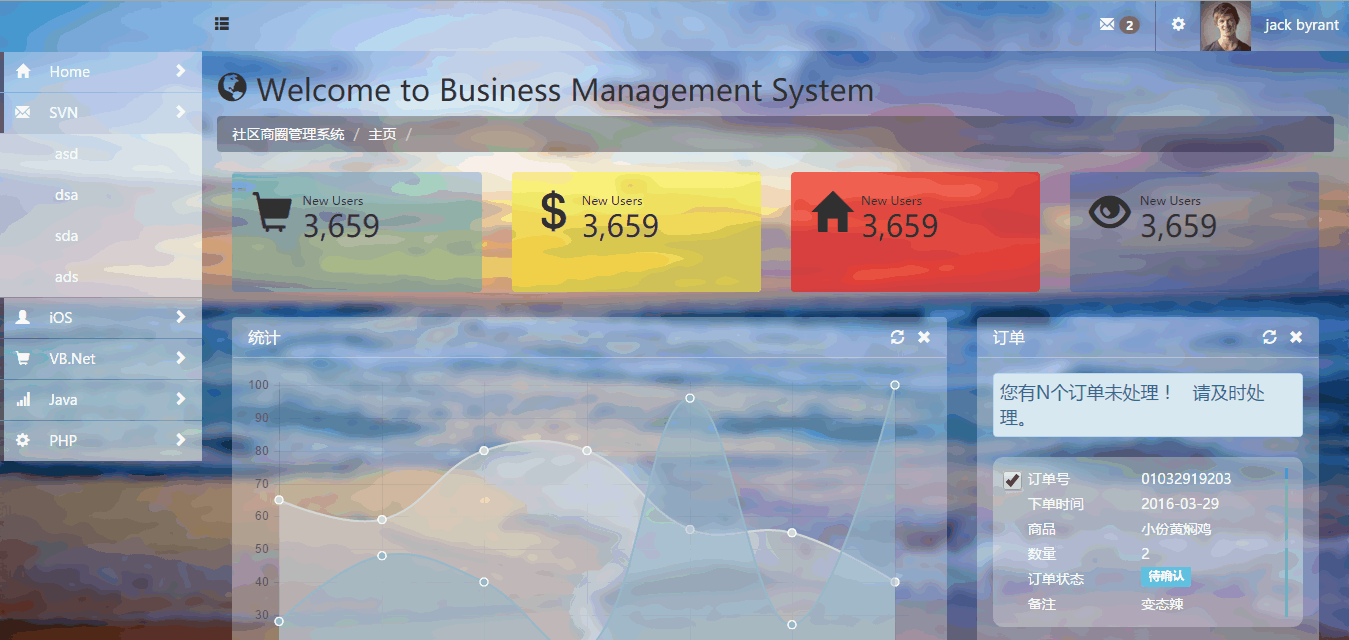
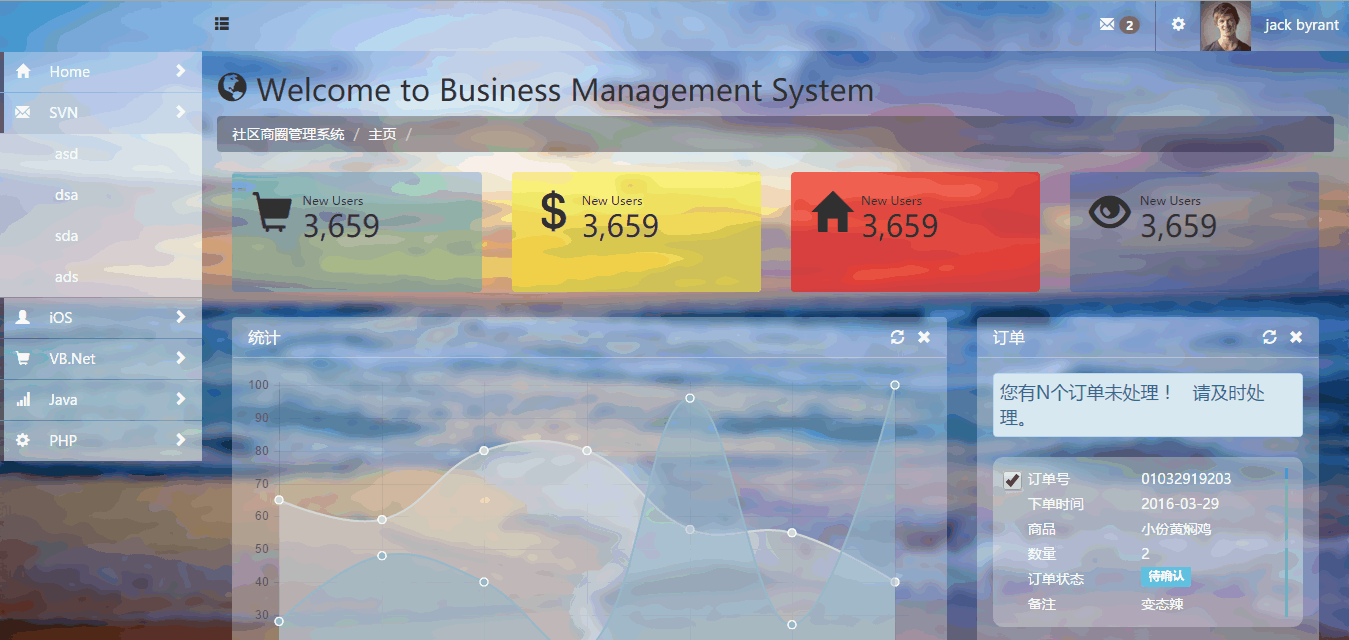
最近要做一个后台管理系统的界面。于是下载了不少模板,其中的Minimal模板的类似于毛玻璃的背景图片效果十分惊艳。他是直接设置背景图实现的,我就想这种效果是否能用CSS3实现呢?果然在查阅不少资料之后,对这个想法进行了实现,效果如下:

CSS3实现HTML背景毛玻璃效果
最近要做一个后台管理系统的界面。于是下载了不少模板,其中的Minimal模板的类似于毛玻璃的背景图片效果十分惊艳。他是直接设置背景图实现的,我就想这种效果是否能用CSS3实现呢?果然在查阅不少资料之后,对这个想法进行了实现,效果如下:

大致思路是将body的background设置为想要作底部背景的图片。然后在body上再添加一个div,作毛玻璃。 HTML代码如下:
<body> <div class="glass"> </div> </body>
CSS代码如下:
body,.frosted-glass::before
{
background:url(background4.jpg) no-repeat;
background-position: left top;
background-size:100% 100%;
margin:0px;
padding:0px;
background-attachment: fixed;
}
.glass
{
width: 100%;
height: 100%;
background: inherit;
position: relative;
}
.glass::before
{
content: '';
position: fixed;
top: 0; right: 0; bottom: 0; left: 0;
-webkit-filter: blur(5px);
-moz-filter: blur(5px);
-ms-filter: blur(5px);
-o-filter: blur(5px);
filter: blur(5px);
filter: progid:DXImageTransform.
Microsoft.Blur(PixelRadius=4, MakeShadow=false);
}
相关文章推荐
- 重拾HTML(一)
- 2016.4.4HTML表格,列表,块,布局
- html 空格-有趣的试验
- DOM操作HTML
- html bom与dom解析
- 制作网页---HTML小节
- Html点击按钮上下逐条滚动,外层div不遮挡内层div内容
- html frame实现页面内容动态切换
- 【新人笔记16.4.4】HTML标签
- html各种小技巧收集
- HTML-embed标签详解
- html练习
- 关于HTML知识的一些总结
- XHTML结构化
- XHTML简介
- HTML视频
- HTML音频
- html<img><map><area>标签总结
- 浅谈for/in与 HTMLCollection
- HTML文档类型
