Html点击按钮上下逐条滚动,外层div不遮挡内层div内容
2016-04-04 20:18
841 查看
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script src="js/jquery-1.8.2.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var upOrDowmList=[];
var sourceChin=["百","兆","钱","孙","李","周","吴","郑","王","一","热","三","死","哟","洗","开","心","是","也","不","好","的","哟呵"];
var currNum = 1;
var currID = 0;
function getDivHeight(){
var ooverHeight = 0;
for(var i=0;i<upOrDowmList.length;i++){
ooverHeight+=upOrDowmList[i]
}
return ooverHeight;
}
function hiddenDIv(){
var divHeights = 0;
var theDivHeigt = $("#theDiv").height();
for(var i=currID;i<upOrDowmList.length;i++){
divHeights+=upOrDowmList[i];
$("#theDiv div").eq(i).show();
if(divHeights>theDivHeigt){
$("#theDiv div").eq(i).hide();
}
}
}
function showUp(){
var topDiv = $("#theDiv div").eq(0);
var theDivHeigt = $("#theDiv").height();
var ooverHeight = getDivHeight();
var topDivMarTop = topDiv.css("margin-top");
var topMarInt = parseInt(topDivMarTop);
if(ooverHeight+topMarInt>theDivHeigt){
topDiv.animate({
"margin-top":"+=-"+upOrDowmList[currID]+"px"
},400)
currID++;
}
hiddenDIv();
}
function showDown(){
var topDiv = $("#theDiv div").eq(0);
var topDivMarTop = topDiv.css("margin-top");
var topMarInt = parseInt(topDivMarTop);
if(topMarInt<0){
topDiv.animate({
"margin-top":"+="+upOrDowmList[currID-1]+"px"
},400)
currID--;
}
hiddenDIv();
}
function addDiv(){
var getID=Math.round(Math.random()*20);
if(currNum==1){
var currText = "<div style=\"word-break: break-all;border: 1px red solid;\">你添加了第"+currNum+"个元素,元素内容-----------------";
}else{
var currText = "<div style=\"word-break: break-all;border: 1px red solid;margin-top: 5px;\">你添加了第"+currNum+"个元素,元素内容-----------------";
}
for(var i=0;i<=getID;i++){
currText+=sourceChin[Math.round(Math.random()*20)];
}
currText+="</div>";
$("#theDiv").append(currText);
$("#descDiv").html("你添加了"+currNum+"个元素!");
var divheight = $("#theDiv>div").last().outerHeight()+5;
upOrDowmList.push(divheight);
currNum++;
hiddenDIv();
// alert(getID);
}
</script>
</head>
<body>
<div style="float:left;margin-top: 25px;margin-top: 325px;"><input type="button" value="添加元素" onclick="addDiv()"/></div>
<div style="word-break: break-all; width:200px;overflow: hidden; height:50px;float: left;" id="descDiv">
请添加元素
</div>
<div style=" margin-top:50px; margin-left:300px;">
<div style="width:200px;border: 1px solid; height:300px;overflow: hidden;" id="theDiv">
</div>
<div style="float:left;margin-top: 25px;"><input type="button" value="向上" onclick="showUp()"/></div><div style="margin-left:100px;margin-top: 25px;"><input type="button" value="向下" onclick="showDown()"/></div>
</div>
</body>
</html>
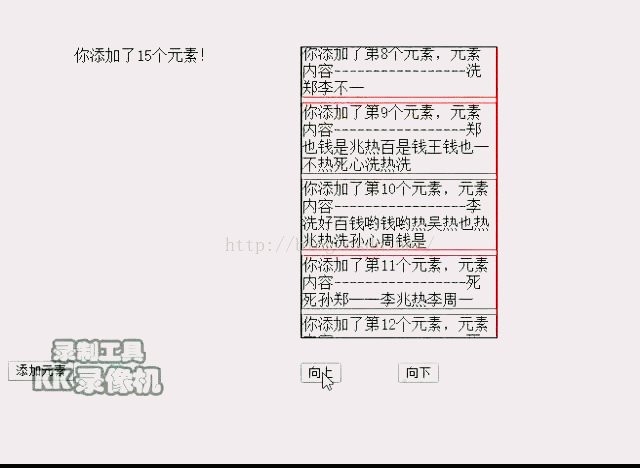
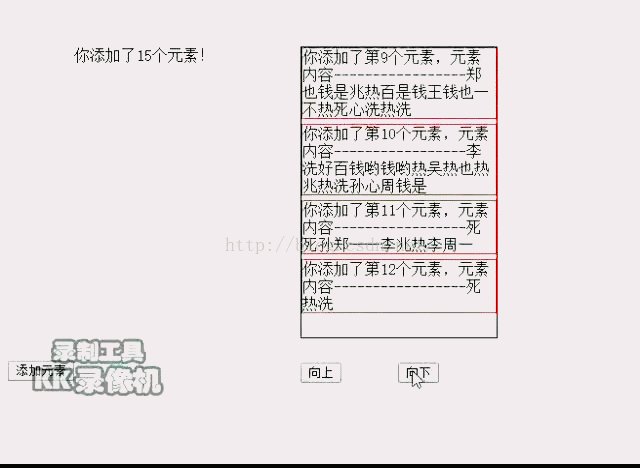
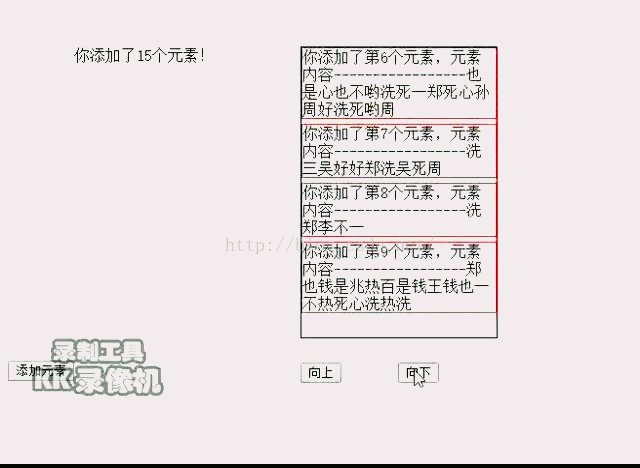
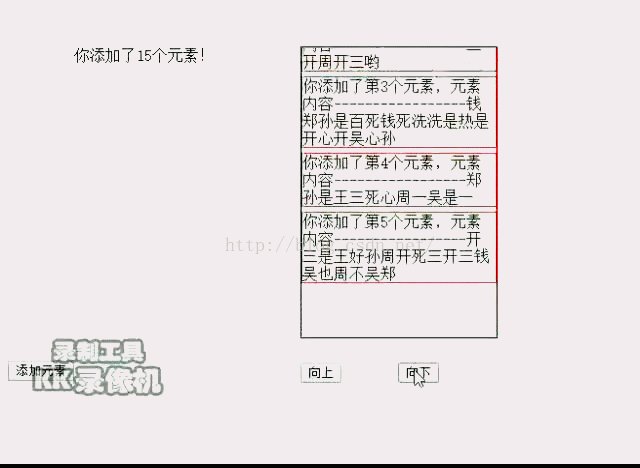
图片示例:

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script src="js/jquery-1.8.2.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var upOrDowmList=[];
var sourceChin=["百","兆","钱","孙","李","周","吴","郑","王","一","热","三","死","哟","洗","开","心","是","也","不","好","的","哟呵"];
var currNum = 1;
var currID = 0;
function getDivHeight(){
var ooverHeight = 0;
for(var i=0;i<upOrDowmList.length;i++){
ooverHeight+=upOrDowmList[i]
}
return ooverHeight;
}
function hiddenDIv(){
var divHeights = 0;
var theDivHeigt = $("#theDiv").height();
for(var i=currID;i<upOrDowmList.length;i++){
divHeights+=upOrDowmList[i];
$("#theDiv div").eq(i).show();
if(divHeights>theDivHeigt){
$("#theDiv div").eq(i).hide();
}
}
}
function showUp(){
var topDiv = $("#theDiv div").eq(0);
var theDivHeigt = $("#theDiv").height();
var ooverHeight = getDivHeight();
var topDivMarTop = topDiv.css("margin-top");
var topMarInt = parseInt(topDivMarTop);
if(ooverHeight+topMarInt>theDivHeigt){
topDiv.animate({
"margin-top":"+=-"+upOrDowmList[currID]+"px"
},400)
currID++;
}
hiddenDIv();
}
function showDown(){
var topDiv = $("#theDiv div").eq(0);
var topDivMarTop = topDiv.css("margin-top");
var topMarInt = parseInt(topDivMarTop);
if(topMarInt<0){
topDiv.animate({
"margin-top":"+="+upOrDowmList[currID-1]+"px"
},400)
currID--;
}
hiddenDIv();
}
function addDiv(){
var getID=Math.round(Math.random()*20);
if(currNum==1){
var currText = "<div style=\"word-break: break-all;border: 1px red solid;\">你添加了第"+currNum+"个元素,元素内容-----------------";
}else{
var currText = "<div style=\"word-break: break-all;border: 1px red solid;margin-top: 5px;\">你添加了第"+currNum+"个元素,元素内容-----------------";
}
for(var i=0;i<=getID;i++){
currText+=sourceChin[Math.round(Math.random()*20)];
}
currText+="</div>";
$("#theDiv").append(currText);
$("#descDiv").html("你添加了"+currNum+"个元素!");
var divheight = $("#theDiv>div").last().outerHeight()+5;
upOrDowmList.push(divheight);
currNum++;
hiddenDIv();
// alert(getID);
}
</script>
</head>
<body>
<div style="float:left;margin-top: 25px;margin-top: 325px;"><input type="button" value="添加元素" onclick="addDiv()"/></div>
<div style="word-break: break-all; width:200px;overflow: hidden; height:50px;float: left;" id="descDiv">
请添加元素
</div>
<div style=" margin-top:50px; margin-left:300px;">
<div style="width:200px;border: 1px solid; height:300px;overflow: hidden;" id="theDiv">
</div>
<div style="float:left;margin-top: 25px;"><input type="button" value="向上" onclick="showUp()"/></div><div style="margin-left:100px;margin-top: 25px;"><input type="button" value="向下" onclick="showDown()"/></div>
</div>
</body>
</html>
图片示例: