Android 案例 登录界面
2016-04-02 16:31
537 查看

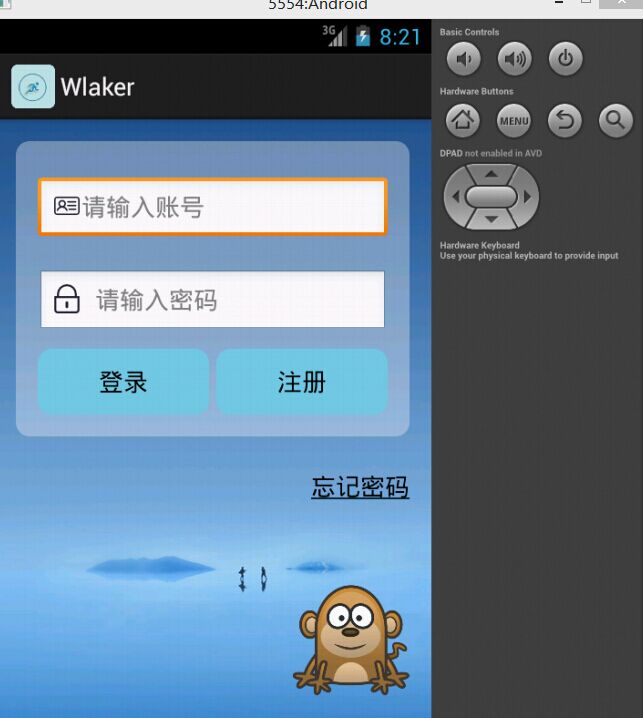
login_top.xml <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/logintopbg" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" > <EditText android:id="@+id/etName" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="10dp" android:background="@android:drawable/edit_text" android:drawableLeft="@drawable/icons_user_img" android:ems="10" android:hint="@string/etname" > <requestFocus /> </EditText> <EditText android:id="@+id/etPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/etName" android:layout_below="@+id/etName" android:layout_marginTop="20dp" android:background="@android:drawable/edit_text" android:drawableLeft="@drawable/icons_password_img" android:drawablePadding="10dp" android:ems="10" android:hint="@string/etPassword" android:inputType="textPassword" /> <LinearLayout android:id="@+id/linearLayout1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/etPassword" android:layout_below="@+id/etPassword" android:layout_marginTop="10dp" > <Button android:id="@+id/btnLogin" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="@drawable/btn_select" android:text="@string/btnLogin" /> <Button android:id="@+id/btnRegiste" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:layout_marginLeft="5dp" android:background="@drawable/btn_select" android:text="@string/btnRegiste" /> </LinearLayout> </RelativeLayout>
btn_select.xml <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 按钮点击和不点击的效果 属性: android:state_pressed: false:未按下 true:按下 --> <item android:drawable="@drawable/btn_shape" android:state_pressed="false"></item> <item android:drawable="@drawable/btn_shape_after" android:state_pressed="true"></item> </selector>
btn_shape_after.xml <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- solid:填充色 corners:边角的弧度 --> <solid android:color="#87cefa"/> <corners android:radius="10dp"/> </shape>
btn_shape.xml <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#FF72CAE1"/> <corners android:radius="10dp"/> </shape>
login.xml <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#55FFFFFF"/> <corners android:radius="10dp"/> </shape>
logintopbg.xml <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#55ffffff"/> <corners android:radius="10dp"/> </shape>
string.xml <?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Wlaker</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="etname">请输入账号</string> <string name="etPassword">请输入密码</string> <string name="btnLogin">登录</string> <string name="btnRegiste">注册</string> <string name="tvForgetPass"><u>忘记密码</u></string> </resources>
activity_main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/activity_weather_bg" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <include android:id="@+id/include1" layout="@layout/login_top"/> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/monkey" android:layout_alignParentBottom="true" android:layout_alignRight="@+id/include1" android:layout_marginBottom="20dp" > </ImageView> <TextView android:id="@+id/tvForgetPass" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/include1" android:layout_below="@+id/include1" android:layout_marginTop="24dp" android:text="@string/tvForgetPass" android:textAppearance="?android:attr/textAppearanceMedium" /> </RelativeLayout>
//其中btn_select.xml btn_shape.xml btn_shape_after.xml login.xml logintopbg.xml是要同写在新建的drawable文件里的。
相关文章推荐
- Android 电源管理 -- wakelock机制
- Android开发:对图片进行简单的编辑
- [android] 图片画画板
- 【转】android开发中关于模拟器emulation的常见问题
- Android 设备唯一标识生成方式
- Android 高仿华为手机Tab页滑动导航效果
- Toolbar的使用.md
- Android studio开发常用快捷键
- Android drawable利用shape绘制虚线
- Android消息队列原理
- Android GridLayout 的 columnSpan和rowSpan问题
- Android性能优化案例研究(上)
- Android 开发60条技术经验总结(转)
- Android 各种图片转黑白图和抖动算法的黑白图
- android lint 是什么
- Android广播集合
- android的Camera和Matrix
- Android过时方法替代
- android 监听系统时区变化,日期变化,时间变化
- [置顶] android开发之java JDK环境变量配置的信息代码 附详细教程。
