CSDN-markdown编辑器锚点链接添加方法
2016-04-01 07:45
351 查看
CSDN-markdown编辑器锚点链接添加方法
注:经过测试,CSDN-markdown编辑器通过ID属性来支持这一功能!
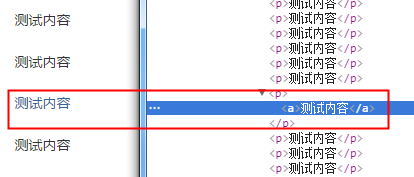
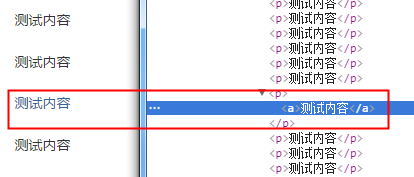
使用Name属性添加锚点是不受支持的,原因是在显示的时候,锚点名称被过虑掉了,如下图:

如果没有过虑的话,使用Name属性这一功能是可以实现的!
而经过博主“eson_15”测试使用ID属性是可行的。
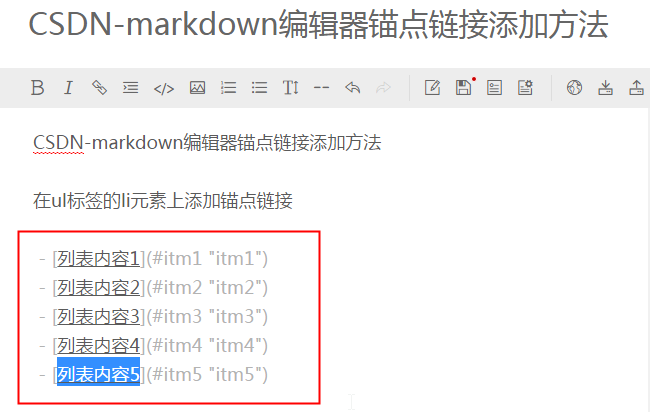
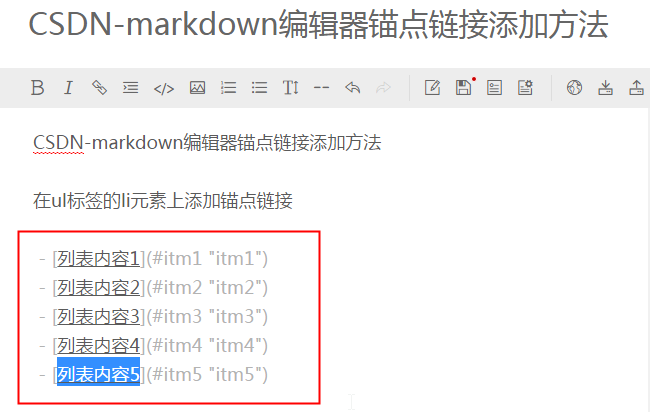
在ul标签的li元素上添加锚点链接,li元素上添加锚点链接后在markdown编辑器中的效果如下图所示:

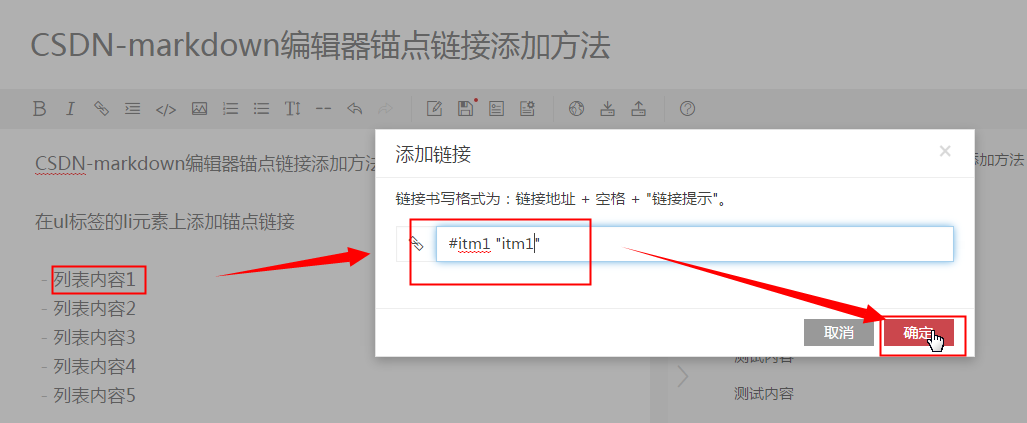
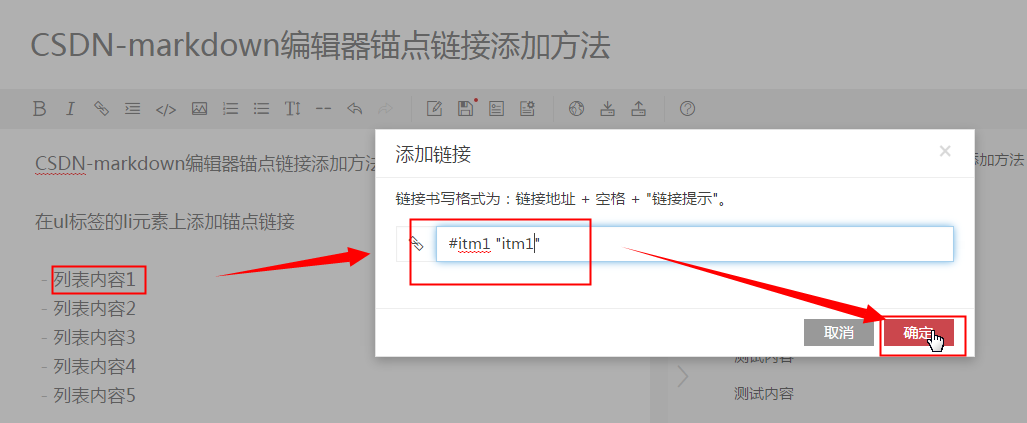
添加方法:选择li元素上的内容,点击工具栏上的Hyperlink,输入内容格式如下图所示:

必须以#开头,#后面紧跟着是锚点的名称,然后是一个空格,注意是英文半角的,再后面是用双引号括起来的链接说明提示,就是鼠标移动到链接上显示的内容。
如下图:

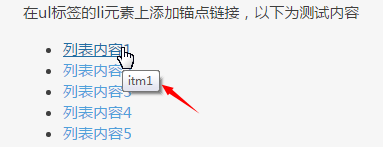
锚点链接添加完了,我们就需要定义锚点了,这样浏览器才能根据你锚点链接中指定的锚点名称定位到对应的位置,我们只能通过手动输入HTML的形式完成这一步,如下图:

注意:需要将Name属性改为ID属性:

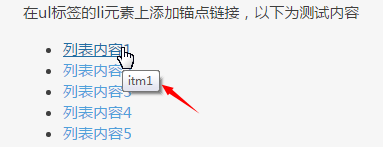
就这么简单,以下为测试内容
列表内容1
列表内容2
列表内容3
列表内容4
列表内容5
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
注:经过测试,CSDN-markdown编辑器通过ID属性来支持这一功能!
使用Name属性添加锚点是不受支持的,原因是在显示的时候,锚点名称被过虑掉了,如下图:

如果没有过虑的话,使用Name属性这一功能是可以实现的!
而经过博主“eson_15”测试使用ID属性是可行的。
在ul标签的li元素上添加锚点链接,li元素上添加锚点链接后在markdown编辑器中的效果如下图所示:

添加方法:选择li元素上的内容,点击工具栏上的Hyperlink,输入内容格式如下图所示:

必须以#开头,#后面紧跟着是锚点的名称,然后是一个空格,注意是英文半角的,再后面是用双引号括起来的链接说明提示,就是鼠标移动到链接上显示的内容。
如下图:

锚点链接添加完了,我们就需要定义锚点了,这样浏览器才能根据你锚点链接中指定的锚点名称定位到对应的位置,我们只能通过手动输入HTML的形式完成这一步,如下图:

注意:需要将Name属性改为ID属性:

就这么简单,以下为测试内容
列表内容1
列表内容2
列表内容3
列表内容4
列表内容5
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
2016-05-22更新
感谢博主“eson_15”提供的思路,经过测试,使用ID属性可以实现锚点链接的功能。相关文章推荐
- OK) 调试cBPM—CentOS7—gdb—gdbserver—问题的解决—5—process指向错误地址
- (OK) 调试cBPM—CentOS7—gdb—gdbserver—问题的解决—4—段错误
- 我的结对编程搭档,以及这次编程的收获
- java字符流练习,读文件,将其内容每行倒序写到另一文件
- 我与小娜(45):送给明斯基的一本《自然》杂志
- 关于ftp访问windows系统问题
- 微软想让你跟机器人说句话就把事办了
- 3分钟看完 Day2 Keynote
- C语言学习003:Hello 指针
- Android事件分发--待续
- java输入输出流FileReader,FileWriter,BufferedReader
- Rehosting the Workflow Designer
- bzoj4345 Korale 优先队列&dfs
- 【杭电】[2063]过山车
- ASP.NET MVC 让@Html.DropDownList显示默认值
- SSH架构实现在线支付功能
- SSH架构实现在线支付功能
- CSP考试 2014年03月第1题 相反数 C语言实现
- bzoj 2002: [Hnoi2010]Bounce 弹飞绵羊
- 内核虚拟化技术——LXC初体验
