全面解析ASP.NET MVC模块化架构方案
2016-03-31 14:49
537 查看
什么叫架构?揭开架构神秘的面纱,无非就是:分层+模块化。任意复杂的架构,你也会发现架构师也就做了这两件事。
本文将会全面的介绍我们团队在模块化设计方面取得的经验。之所以加了“全面”二字,是因为本文的内容将会涉及到:数据库、路由、C#、JavaScript、CSS、HTML等一个完整模块所需要的内容。
在阅读本文之前后,你也可以转到我们的开源项目:https://github.com/leotsai/mvcsolution。这个开源项目完整的总结了我们团队在ASP.NET MVC领域的分层架构思想,同时也定义了很多标准。
本文的目的则主要是介绍架构思想之模块化。
View Code
上方代码请注意 base.OnModelCreating(modelBuilder); 这句话非常重要,干什么的就不用解释了。
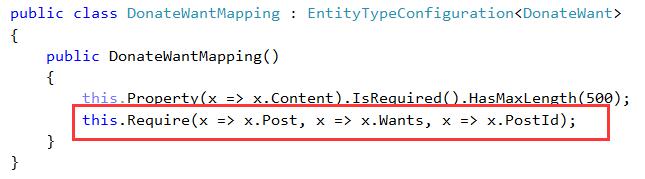
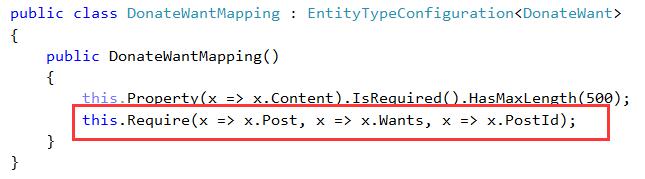
在增加新模块才用到的表的时候,难免需要跟原有系统的表建立外键关系。正常的做法,我们是通过EntityTypeConfiguration<T>来添加,如下图:

但是在模块化设计中,由于不能修改原有系统中表的定义,所以用EntityTypeConfiguration<T>是无法完成外键关系定义的。这时,只能用DataAnnotations的方式:
这样,在新数据库中,就可以随意的访问原有数据库了。如下所示:
而在发布到产品服务器的时候,只需要在产品数据库上执行新模块的SQL脚本即可(可以通过EF生成新库,再用ManagementStudio生成脚本)。
请注意上面段落中的“几乎”二字,这说明还有小部分文件不在这里。这部分特殊的文件都是JS,有两部分,一部分在“_js-plugins/donating”,另一部分在“_grunt/gruntfile.js”中。用过grunt的都知道,这是JS未压缩为混淆的源文件了,你也可以参考我们的开源项目MvcSolution 了解更多这两部分JS的设计思想。简单的将,这两部分JS在发布网站的时候,是要被删除的,不需要拷贝到服务器的。
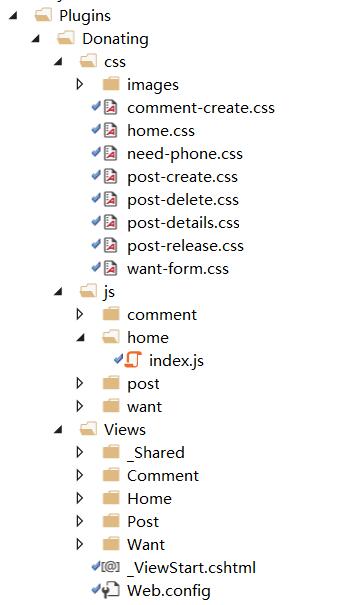
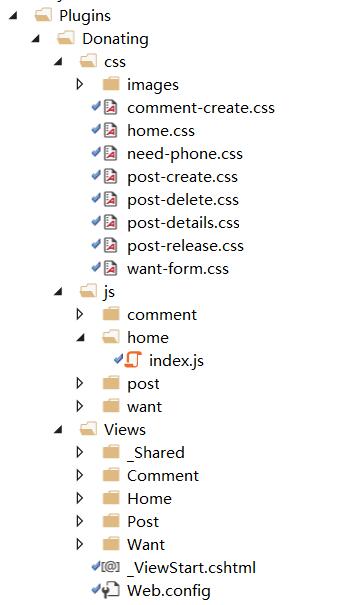
下面,请看静态文件结构图:

上图说明了很多东西,除了js文件夹是由grunt生成的话,其他的都一目了然,不再赘述。
对于CSHTML文件,在我们的例子中,是引用的原有项目的一个Layout,包括一些基本的CSS和JS,都有引用原有项目。这固然增加了耦合度,但我们的项目都是基于同一个架构,各个层级的代码都在标准之内,所以还是可以很容易的搬运模块的。
好了,本文关于ASP.NET MVC模块化的介绍就完了,不知道你是否看的云里雾里的。没有关系,当你决定开始尝试一下模块化设计的时候,相信本文中的一些实践还是能给你一些启发的。
转自http://www.cnblogs.com/leotsai/p/mvc-architecture-modulization.html
本文将会全面的介绍我们团队在模块化设计方面取得的经验。之所以加了“全面”二字,是因为本文的内容将会涉及到:数据库、路由、C#、JavaScript、CSS、HTML等一个完整模块所需要的内容。
在阅读本文之前后,你也可以转到我们的开源项目:https://github.com/leotsai/mvcsolution。这个开源项目完整的总结了我们团队在ASP.NET MVC领域的分层架构思想,同时也定义了很多标准。
本文的目的则主要是介绍架构思想之模块化。
当前项目架构以及模块化架构图
一个模块的运行通常要依托于一个完整的系统。在本文的例子中,模块化依托于我们的开源项目MvcSolution这个架构。下面先看看这个架构的工程引用关系图:View Code
上方代码请注意 base.OnModelCreating(modelBuilder); 这句话非常重要,干什么的就不用解释了。
在增加新模块才用到的表的时候,难免需要跟原有系统的表建立外键关系。正常的做法,我们是通过EntityTypeConfiguration<T>来添加,如下图:

但是在模块化设计中,由于不能修改原有系统中表的定义,所以用EntityTypeConfiguration<T>是无法完成外键关系定义的。这时,只能用DataAnnotations的方式:
public Guid CreatorUserId { get; set; }
[ForeignKey("CreatorUserId")]
public virtual User CreatorUser { get; set; }这样,在新数据库中,就可以随意的访问原有数据库了。如下所示:
1 public DonatePost GetPost(Guid postId)
2 {
3 using (var db = new DonatingDataContext())
4 {
5 return db.DonatePosts.Get(postId);
6 }
7 }而在发布到产品服务器的时候,只需要在产品数据库上执行新模块的SQL脚本即可(可以通过EF生成新库,再用ManagementStudio生成脚本)。
3. 模块化之静态文件(JS、CSS、HTML)
从本文最开始的文件结构图中可以看到,我们把几乎所有静态文件都放到了一个叫“Plugins/Donating”的文件夹中了,这将非常有利于我们搬运这个模块到其他项目中。请注意上面段落中的“几乎”二字,这说明还有小部分文件不在这里。这部分特殊的文件都是JS,有两部分,一部分在“_js-plugins/donating”,另一部分在“_grunt/gruntfile.js”中。用过grunt的都知道,这是JS未压缩为混淆的源文件了,你也可以参考我们的开源项目MvcSolution 了解更多这两部分JS的设计思想。简单的将,这两部分JS在发布网站的时候,是要被删除的,不需要拷贝到服务器的。
下面,请看静态文件结构图:

上图说明了很多东西,除了js文件夹是由grunt生成的话,其他的都一目了然,不再赘述。
对于CSHTML文件,在我们的例子中,是引用的原有项目的一个Layout,包括一些基本的CSS和JS,都有引用原有项目。这固然增加了耦合度,但我们的项目都是基于同一个架构,各个层级的代码都在标准之内,所以还是可以很容易的搬运模块的。
好了,本文关于ASP.NET MVC模块化的介绍就完了,不知道你是否看的云里雾里的。没有关系,当你决定开始尝试一下模块化设计的时候,相信本文中的一些实践还是能给你一些启发的。
最后
希望大家针对本文中的观点和实践畅所欲言,说说你的看法。转自http://www.cnblogs.com/leotsai/p/mvc-architecture-modulization.html
相关文章推荐
- Asp.net中的PostBackUrl属性
- asp.net获取session进行简单的用户登录验证。
- asp.net MVC利用自定义ModelBinder过滤关键字的方法(附demo源码下载)
- asp.net MVC利用ActionFilterAttribute过滤关键字的方法
- 如何检测一个aspx页面的速度慢的原因
- 浅析ASP.NET路由模型工作原理
- Asp调用存储过程,command.CreateParameter 参数值的类型说明
- ASP 获取客户端信息
- ASP读取文件 ASP写入/保存文件
- 使用Aspose.Pdf将MemoryStream转换为PDF
- Windows 7下手动搭建Asp和PHP集成环境
- ASP.NET MVC 使用 Petapoco 微型ORM框架+NpgSql驱动连接 PostgreSQL数据库
- ASP.NET的IsPostBack 详解
- Spring 错误- nested exception is java.lang.NoClassDefFoundError: org/aspectj/weaver/BCException
- asp.net异步获取datatable并显示的实现方法
- Raspbian安装mysql失败问题
- asp.net异步获取datatable并显示的实现方法
- 浅析ASP.NET路由模型工作原理
- asp.net MVC利用ActionFilterAttribute过滤关键字的方法
- asp.net MVC利用自定义ModelBinder过滤关键字的方法(附demo源码下载)
