一个简单的Android小实例
2016-03-30 16:25
453 查看
原文:一个简单的Android小实例一、配置环境
1.下载intellij idea15
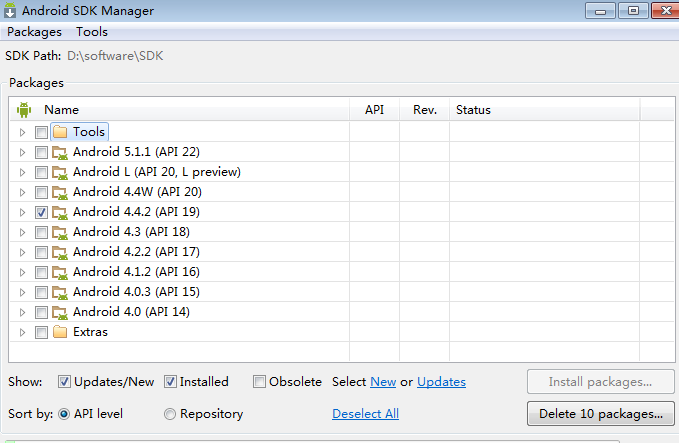
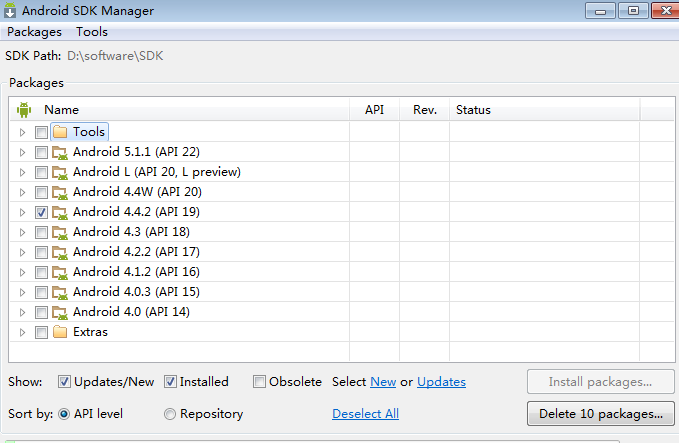
2.安装Android SDK,通过Android SDK管理器安装或卸载Android平台
.png)

3.安装JDK
二、intellij idea新建Android工程
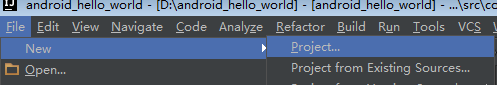
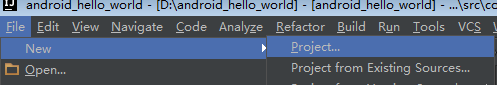
1.File->New-Project...

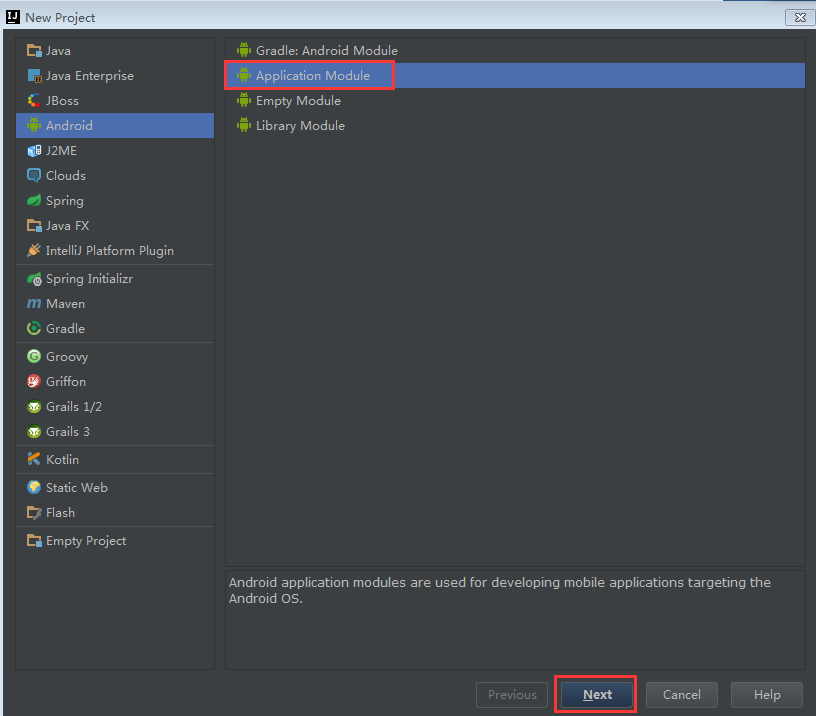
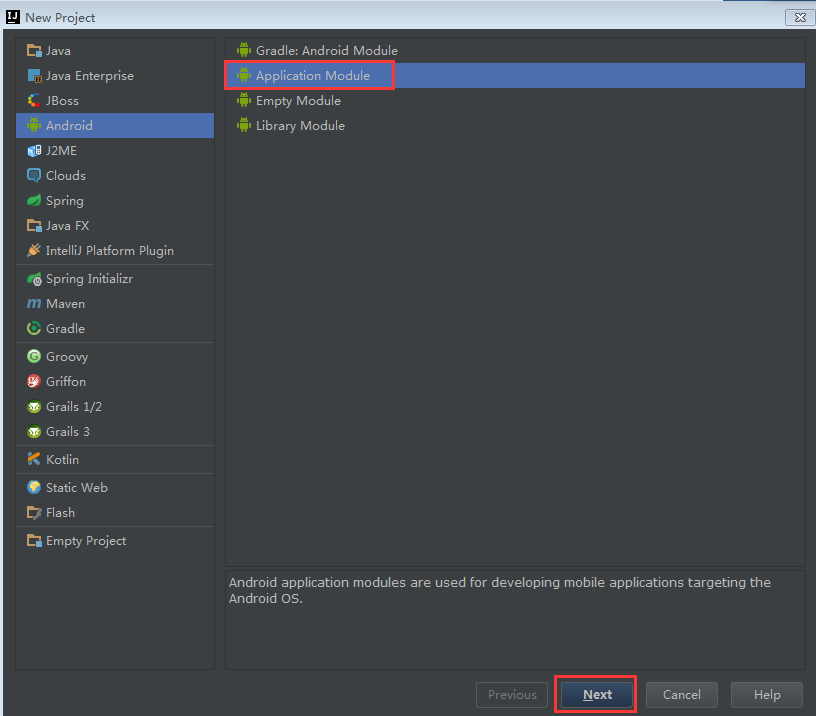
2.选择Android->Application Module,下一步

说明:建议选择这个项,建立的是一个可以运行的几乎是空的工程,是用ant进行构建的目录结构;
.png)
gradle:Android module,建立的工程是以gradle进行构建的,区别于application module的ant构建
empty moudle是一个空的项目;
library module用于构建一个共享代码库。
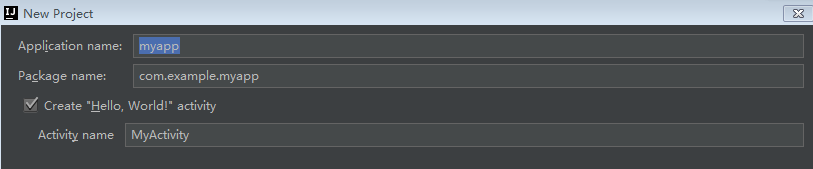
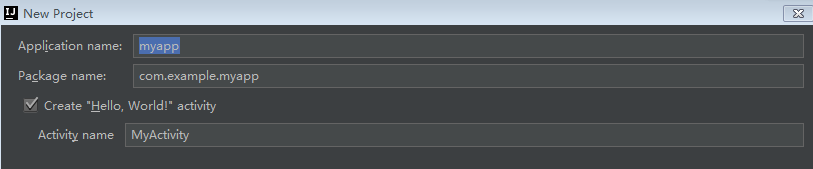
3.设置项目属性
包含了应用名和包名,以及是否创建一个activity(及activity的名字),点击下一步

说明:创建activity会创建一个同名的class文件,例如上图的是MyActivity.class
.png)
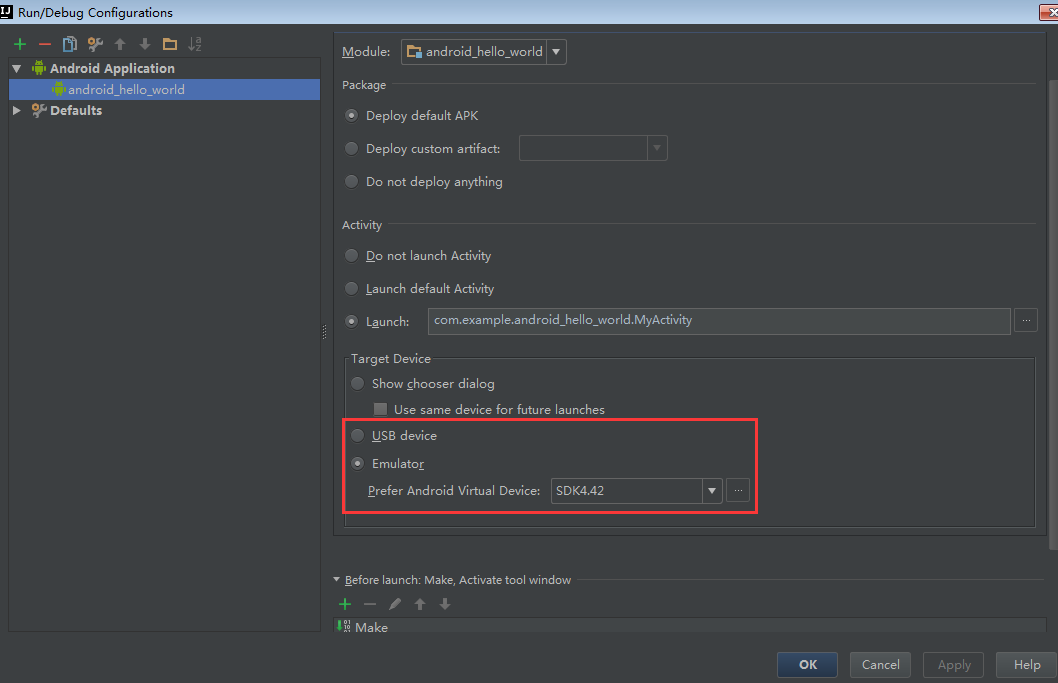
4.设置目标设备
包括工程名字、工程位置、SDK版本和目标设备,点击完成,工程创建成功
说明:SDK最好是提前装好,也可以通过右侧New去选择SDK的安装目录,然后自动检测出下面的Android平台;
Target device可以选择真机USB device,也可以选择模拟器Emulator(我这里用的都是模拟器)
.png)

三、Android工程程序的结构
(查看创建成果的工程的目录可以参照这篇博客http://www.360doc.com/content/14/0425/16/9200790_372140391.shtml)
一个app可以对应多个activity。每个activity在onCreate状态时对应一个xml的布局文件
public class MyActivity extends Activity {
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
InitializeApp();
}}
setContentView(R.layout.main)只的是使用res/layout下的main.xml文件的UI布局
说明:建议在写之前,先了解一下activity的生命周期(我只写了onCreate的状态),参考这个博客http://kb.cnblogs.com/page/70125/
四、Android的UI布局
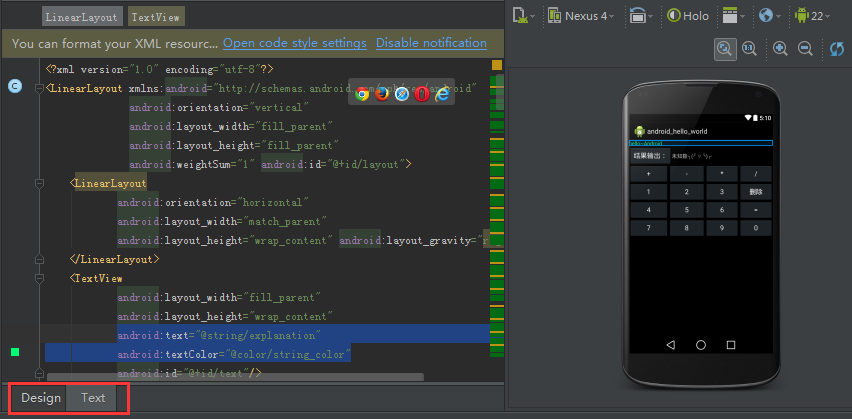
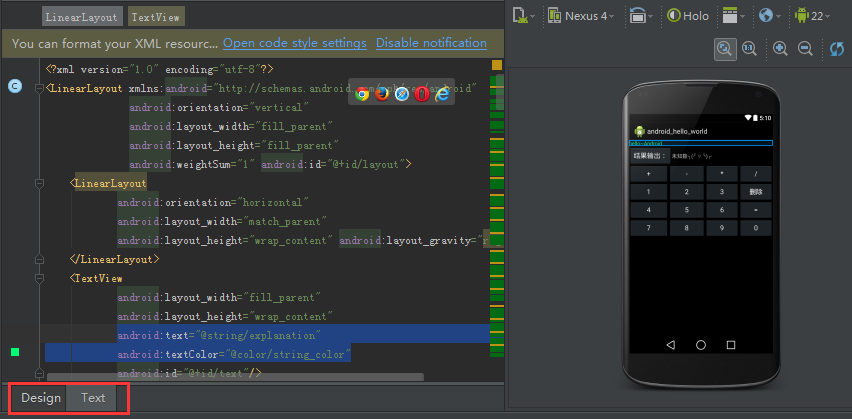
UI布局是通过文件res/layout/main.xml文件定义的
打开main.xml可以看到有两种模式,Design和Text。既可以直接拖控件设计,也可以直接敲代码编辑(给我的感觉有点像Dreamweaver去设计网页)

注意:布局文件main.xml文件可以调用res/values下strings.xml或color.xml的值
android:text="@string/explanation"
android:textColor="@color/string_color"
stirngs.xml文件的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">android_hello_world</string>
<string name="explanation">hello~Android</string>
</resources>
color.xml文件的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="string_color">#ff00ff77</color>
</resources>
简单的布局入门建议看一下这篇博客https://liuzhichao.com/p/337.html
五、程序的互动性
1.先获取到元素
例如获取一个id为button14的button,赋值到result变量
result = (Button) findViewById(R.id.button14)
2.监听点击操作,并作出相应的反应
result.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
#点击时的对应各种操作
}
});
例子如下:
import android.widget.Toast;
public class MyActivity extends Activity {
private TextView title;
private Button result;
private Button test;
private View.OnClickListener droidTapListener;
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
InitializeApp();
}
private void InitializeApp(){
title = (TextView)findViewById(R.id.text);
result = (Button)findViewById(R.id.button14);
test = (Button)findViewById(R.id.button);
result.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast tst = Toast.makeText(MyActivity.this, "111111111", Toast.LENGTH_SHORT);
tst.show();
test.setText("change!");
title.setText("被点击了,内容变了= =");
}
});
}
}
说明:Toast创建一个toast的提示
setText:将对应元素的text重新赋值
六、Android程序运行的配置
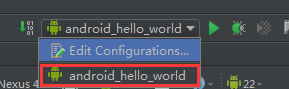
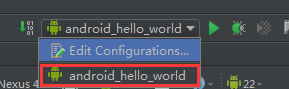
点击右上角的Edit Configurations...

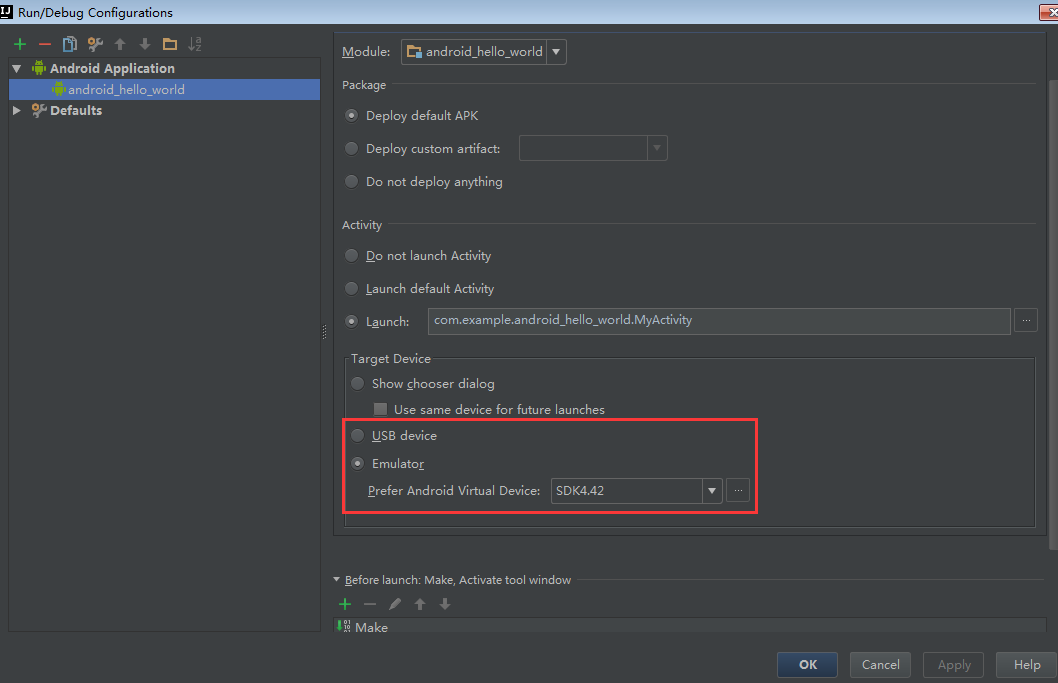
配置目标设备等项,模拟器Emulator可以下拉选择已有的模拟器,也可以通过右侧的...去新建一个模拟器

保存以后就可以切换安卓小人到你当前的工程名,点击右侧的执行按钮来执行

说明:执行的过程包括编译生成apk(在创建的工程目录的\out\production\工程名下),并将app安装在配置的模拟器上,然后就可以看到自己设计的内容了
1.下载intellij idea15
2.安装Android SDK,通过Android SDK管理器安装或卸载Android平台
.png)

3.安装JDK
二、intellij idea新建Android工程
1.File->New-Project...

2.选择Android->Application Module,下一步

说明:建议选择这个项,建立的是一个可以运行的几乎是空的工程,是用ant进行构建的目录结构;
.png)
gradle:Android module,建立的工程是以gradle进行构建的,区别于application module的ant构建
empty moudle是一个空的项目;
library module用于构建一个共享代码库。
3.设置项目属性
包含了应用名和包名,以及是否创建一个activity(及activity的名字),点击下一步

说明:创建activity会创建一个同名的class文件,例如上图的是MyActivity.class
.png)
4.设置目标设备
包括工程名字、工程位置、SDK版本和目标设备,点击完成,工程创建成功
说明:SDK最好是提前装好,也可以通过右侧New去选择SDK的安装目录,然后自动检测出下面的Android平台;
Target device可以选择真机USB device,也可以选择模拟器Emulator(我这里用的都是模拟器)
.png)

三、Android工程程序的结构
(查看创建成果的工程的目录可以参照这篇博客http://www.360doc.com/content/14/0425/16/9200790_372140391.shtml)
一个app可以对应多个activity。每个activity在onCreate状态时对应一个xml的布局文件
public class MyActivity extends Activity {
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
InitializeApp();
}}
setContentView(R.layout.main)只的是使用res/layout下的main.xml文件的UI布局
说明:建议在写之前,先了解一下activity的生命周期(我只写了onCreate的状态),参考这个博客http://kb.cnblogs.com/page/70125/
四、Android的UI布局
UI布局是通过文件res/layout/main.xml文件定义的
打开main.xml可以看到有两种模式,Design和Text。既可以直接拖控件设计,也可以直接敲代码编辑(给我的感觉有点像Dreamweaver去设计网页)

注意:布局文件main.xml文件可以调用res/values下strings.xml或color.xml的值
android:text="@string/explanation"
android:textColor="@color/string_color"
stirngs.xml文件的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">android_hello_world</string>
<string name="explanation">hello~Android</string>
</resources>
color.xml文件的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="string_color">#ff00ff77</color>
</resources>
简单的布局入门建议看一下这篇博客https://liuzhichao.com/p/337.html
五、程序的互动性
1.先获取到元素
例如获取一个id为button14的button,赋值到result变量
result = (Button) findViewById(R.id.button14)
2.监听点击操作,并作出相应的反应
result.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
#点击时的对应各种操作
}
});
例子如下:
import android.widget.Toast;
public class MyActivity extends Activity {
private TextView title;
private Button result;
private Button test;
private View.OnClickListener droidTapListener;
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
InitializeApp();
}
private void InitializeApp(){
title = (TextView)findViewById(R.id.text);
result = (Button)findViewById(R.id.button14);
test = (Button)findViewById(R.id.button);
result.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast tst = Toast.makeText(MyActivity.this, "111111111", Toast.LENGTH_SHORT);
tst.show();
test.setText("change!");
title.setText("被点击了,内容变了= =");
}
});
}
}
说明:Toast创建一个toast的提示
setText:将对应元素的text重新赋值
六、Android程序运行的配置
点击右上角的Edit Configurations...

配置目标设备等项,模拟器Emulator可以下拉选择已有的模拟器,也可以通过右侧的...去新建一个模拟器

保存以后就可以切换安卓小人到你当前的工程名,点击右侧的执行按钮来执行

说明:执行的过程包括编译生成apk(在创建的工程目录的\out\production\工程名下),并将app安装在配置的模拟器上,然后就可以看到自己设计的内容了
相关文章推荐
- 体验极速Android SDK的更新与下载
- 使用IntelliJ IDEA 13搭建Android集成开发环境(图文教程)
- 【Settings】设置APN
- android获取内置和外置SD卡路径
- Android中通过Exifinterface读取图片地理位置信息
- Android View的几种背景颜色设置
- android动画集合
- android:allowTaskReparenting实例
- 尼玛某前辈把ant 工程 改成android studio工程然后上传了 对我来说 尼玛这玩意就和屎一样
- Android实现获取验证码的倒计时功能
- Android深入浅出之Binder机制
- 深入理解android之IPC机制与Binder框架
- Android 权限 exproted 的作用
- Android RecyclerView 使用完全解析 体验艺术般的控件
- AndroidAtudio开发百度地图errorcode230
- android studio加载 so文件以及出错。android java.lang.UnsatisfiedLinkError: 分析及解决方法
- Android AndBase框架实现多功能标题栏(一)
- android Handler post sendMessage
- 图片内存管理框架优化 ImageManager
- android studio 修改包名
