【CSS3】Box-sizing属性
2016-03-29 15:32
507 查看
原文地址 http://blog.sina.com.cn/s/blog_877284510101kt87.html
box-sizing是CSS3的box属性之一。一说到CSS的盒模型(Box model)我想很多人都会比较烦,特别是对于新手,然而这个Box model又是我们CSS运用中比较重要的一个属性。那么CSS3的Box-sizing跟盒模型有什么关系呢?第一句话就说了,Box-sizing是CSS3的Box属性之一,那他当然也遵循CSS的Box model原理,为了能更好的学习和理解这个Box-sizing属性,我们有必要先了解一下CSS中Box model的原理。
取值说明
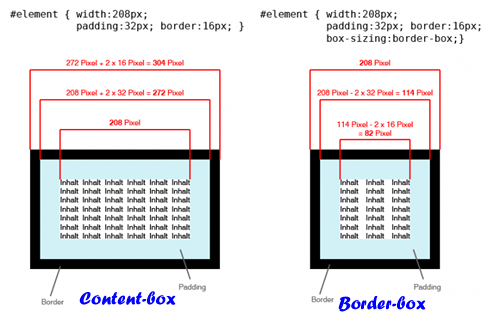
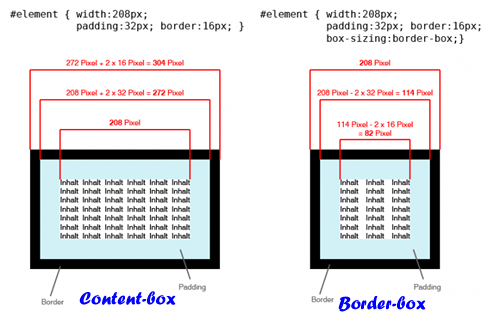
1、content-box:此值为其默认值,其让元素维持W3C的标准Box Model,也就是说元素的宽度/高度(width/height)等于元素边框宽度(border)加上元素内边距(padding)加上元素内容宽度/高度(content width/height)即:Element Width/Height = border+padding+content width/height。
2、border-box:此值让元素维持IE传统的Box Model(IE6以下版本),也就是说元素的宽度/高度等于元素内容的宽度/高度。(从上面Box Model介绍可知,我们这里的content width/height包含了元素的border,padding,内容的width/height【此处的内容宽度/高度=width/height-border-padding】)。
为了更能形像看出box-sizing中content-box和border-box两者的区别,我们先简单来看一人示例图,如下所示:

Element 空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding +border + margin
内盒尺寸计算(元素大小)
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding +border (Width为内容宽度)
Element空间高度 = content Height + margin (Height包含了元素内容宽度,边框宽度,内距宽度)
Element空间宽度 = content Width + margin (Width包含了元素内容宽度、边框宽度、内距宽度)
/内盒尺寸计算(元素大小)/
Element Height = content Height(Height包含了元素内容宽度,边框宽度,内距宽度)
Element Width = content Width(Width包含了元素内容宽度、边框宽度、内距宽度)

box-sizing是CSS3的box属性之一。一说到CSS的盒模型(Box model)我想很多人都会比较烦,特别是对于新手,然而这个Box model又是我们CSS运用中比较重要的一个属性。那么CSS3的Box-sizing跟盒模型有什么关系呢?第一句话就说了,Box-sizing是CSS3的Box属性之一,那他当然也遵循CSS的Box model原理,为了能更好的学习和理解这个Box-sizing属性,我们有必要先了解一下CSS中Box model的原理。
语法
box-sizing : content-box || border-box || inherit取值说明
1、content-box:此值为其默认值,其让元素维持W3C的标准Box Model,也就是说元素的宽度/高度(width/height)等于元素边框宽度(border)加上元素内边距(padding)加上元素内容宽度/高度(content width/height)即:Element Width/Height = border+padding+content width/height。
2、border-box:此值让元素维持IE传统的Box Model(IE6以下版本),也就是说元素的宽度/高度等于元素内容的宽度/高度。(从上面Box Model介绍可知,我们这里的content width/height包含了元素的border,padding,内容的width/height【此处的内容宽度/高度=width/height-border-padding】)。
为了更能形像看出box-sizing中content-box和border-box两者的区别,我们先简单来看一人示例图,如下所示:

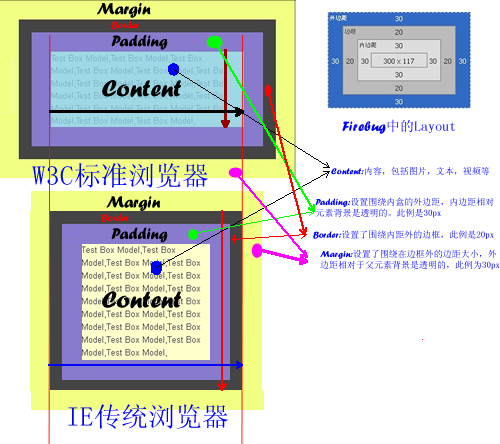
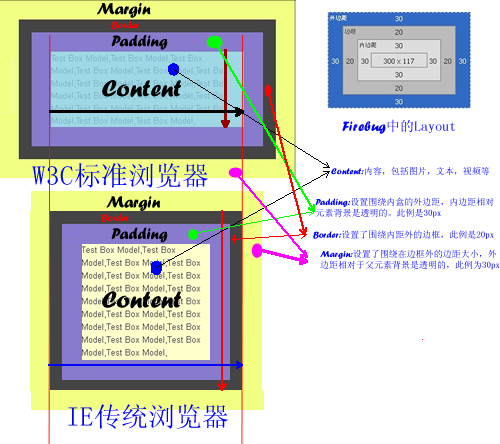
W3C的标准Box Model
外盒尺寸计算(元素空间大小)Element 空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding +border + margin
内盒尺寸计算(元素大小)
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding +border (Width为内容宽度)
IE传统下Box Model(IE6以下,不含IE6版本或“QuirksMode下IE5.5+”)
/外盒尺寸计算(元素空间尺寸)/Element空间高度 = content Height + margin (Height包含了元素内容宽度,边框宽度,内距宽度)
Element空间宽度 = content Width + margin (Width包含了元素内容宽度、边框宽度、内距宽度)
/内盒尺寸计算(元素大小)/
Element Height = content Height(Height包含了元素内容宽度,边框宽度,内距宽度)
Element Width = content Width(Width包含了元素内容宽度、边框宽度、内距宽度)

相关文章推荐
- JS 和 CSS 的位置对其他资源加载顺序的影响
- css中的边框border
- CSS、JS 放置位置与前端性能的关系?
- 深入剖析CSS弹性盒模型flex
- 基于谷歌内核浏览器滚动条样式
- 使用CSS媒体查询创建响应式布局教程
- 如何通过样式来处理根据自身其他属性内容赋值其他属性值的方法研究
- Zen Coding: 一种快速编写HTML/CSS代码的方法
- html 页面布局样式
- css实现水平垂直居中
- 深入理解CSS弹性盒模型flex
- CSS float导致父元素无法撑开大小解决办法
- magento2 客户端模式less样式修改。
- css3
- 修改select样式
- css3属性整理
- 设置文本框失去焦点与获得焦点的样式(新)
- css CENTER
- web工程开发过程中,js、css文件修改提交后修改效果不起作
- [转] CSS direction属性简介与实际应用 ---张鑫旭
