JavaScript概述
2016-03-27 20:20
676 查看
前言
150集的视频终于看完了,表示晕晕哒。最开始比较基础的,能和之前学的内容联系上的感觉还比较简单,到后来的BOM,DOM就完全不明白了。还好最后有一个实例,对学完的东西进行运用,这就验证了学完的东西总是会给自己留下印象,下次再看到就会熟悉一点。在学一个新的东西之前,首先要对所学的东西有一个宏观的了解,那么JavaScript是干什么的呢?
JavaScript是一种面向对象的,动态的脚本语言,主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。
当然它也有很多用途:
在HTML页面嵌入动态文本。
对浏览器事件做出响应。
读写HTML元素。
在数据被提交到服务器之前验证数据。
控制cookies。
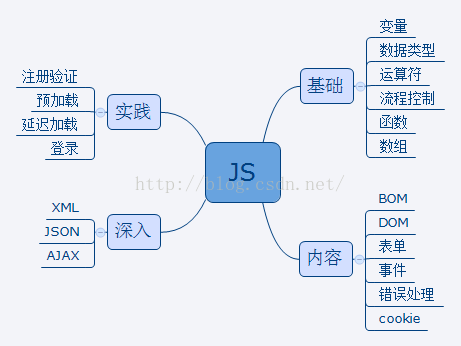
视频内容

从导图中我们可以看出,基础部分的内容我们以前都接触过,在js中也是大同小异。但是也有很多东西给自己带来很多困惑,比如说DOM,BOM等。
文档对象模型(Document Object Model):描述处理网页内容的方法和接口。
浏览器对象模型(Browser Object Model) :描述与浏览器进行交互的方法和接口。
从定义可以看出它们的侧重有所不同,在视频中对于BOM和DOM的应用做了详细的讲解,但是自己的学习效果有待提高,现在学完了,具体内容也都不记得了。
最后还介绍了XML,AJAX,JSON和JS是如何共同完成想要实现的效果的。视频以一个小项目结束,主要介绍了用JavaScript如何实现网页中一些常见的效果,比如下拉菜单,设置动画、透明效果,滑动导航等。原来我们只是网页的浏览者,学完了js,我们也可以是网页的制作人。现在浏览一些网页,对于一些效果的改变就十分敏感,比如淘宝的滑动导航这几天效果改变了,前两天微博的延迟加载效果。
经验总结
学习js的这一段时间,最重要的是面对困难的心态的改变。有一段时间感觉老师讲的东西总是听不懂,甚至怀疑自己今后该如何往下学习。但是本着盲人摸象的态度,继续往下进行,后面的内容也可以听懂,像错误处理,try……catch 语句我们已经用了很多次了,还有最后的实例,很多代码就变得很熟悉了,虽然在学的时候很困惑,但是现在遇到了就很亲切。所以说一点小小的困难算不了什么,最重要的是不忘初心,勇敢的走下去。
相关文章推荐
- 为什么JSP比Beetl要慢?
- 【bzoj1030】[JSOI2007]文本生成器
- javascript匿名函数的运用
- 【BZOJ1029】[JSOI2007]建筑抢修【优先队列】【贪心】
- JS 事件基础 跟随鼠标移动
- JS语言精粹学习笔记--对象字面量
- javascript 事件处理
- JavaScript作用域和变量提升
- js 匿名函数和闭包函数(js练习)
- selenium+phantomJS爬虫,适用于登陆限制强,点触验证码等一些场景
- 【09类和模块】——3:javascript中java式的类继承
- JavaScript-导航栏点击变色处理
- JSTL fn函数中字符串拼接
- js闭包
- js中typeof与instanceof用法
- Java执行JavaScript代码
- JSP中EL表达式的比较符号、字符串比较
- js 局部变量和全局变量
- Gson、Jackson和FastJSON
- 2015年最棒的10个 JavaScript 框架
