JavaScript 三个常用对话框
2016-03-25 14:11
459 查看
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p id="y">JavaScript JavaScript</p>
<script>
alert("更改内容不可更改")<!--警告对话框-->
function my()
{
x=document.getElementById("y")
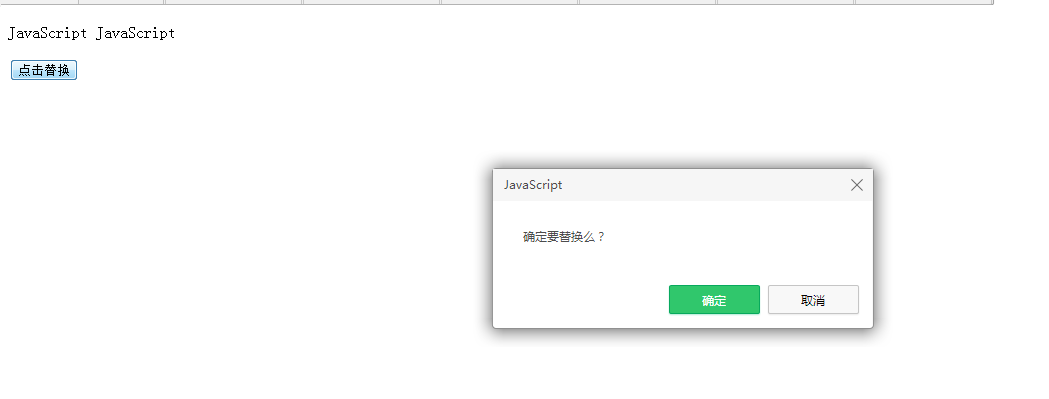
if(confirm("确定要替换么?"))<!--confirm确定对话框,点击确定返回true,点击取消返回false-->
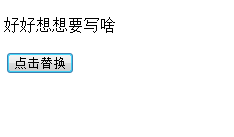
x.innerHTML=prompt("请输入替换的内容","好好想想要写啥")
<!--x.innerHTML可以直接加双引号赋值,prompt作用是弹出一个可以输入内容的对话框-->
}
</script>
<input type="button" value="点击替换" onclick="my()" />
</body>
</html>View Code




相关文章推荐
- js 排序算法
- javascript线程解释(setTimeout,setInterval你不知道的事)
- 接口返回json
- JSON对象及其使用
- 接口返回json
- 接口返回json
- JSON语句解析代码
- 【总结】IE和Firefox的Javascript兼容性总结
- jsp学习笔记之servlet
- js input的限制和提示相结合的例子
- Extjs给TextField赋值
- 坑爹的prototype
- js 元素添加多个监听
- 写给 Rapid D3.js 的评论
- 写给 Rapid D3.js 的评论
- js 判断浏览器类型
- javascript中定时器,主要用来实现局部刷新技术,或者定时调用某方法
- js 自适应手机电脑 轮播图
- iframe父子页面相互调用的js方法
- Js清除空白节点
