自定义ViewPagerIndicator标题栏标题文字颜色
2016-03-23 11:39
465 查看
上一篇我们用ViewPagerIndicator和faragment实现了tab的效果,但是标题的颜色是写死的,下面我们就自定义一下颜色,实现标题文字颜色的动态变化。代码我们还是以上一篇为基础。
博客链接:http://blog.csdn.net/chunxiao123ouc/article/details/50960492
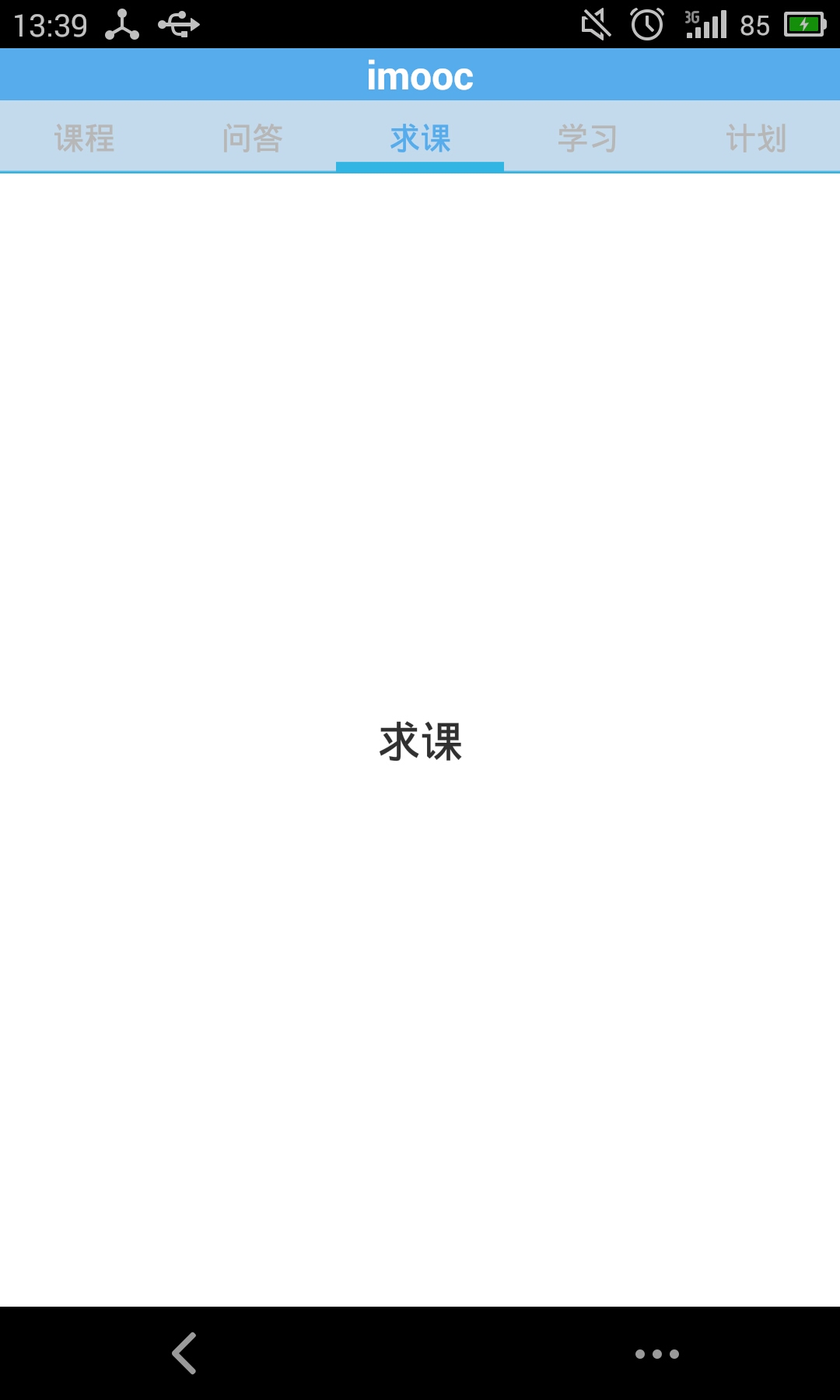
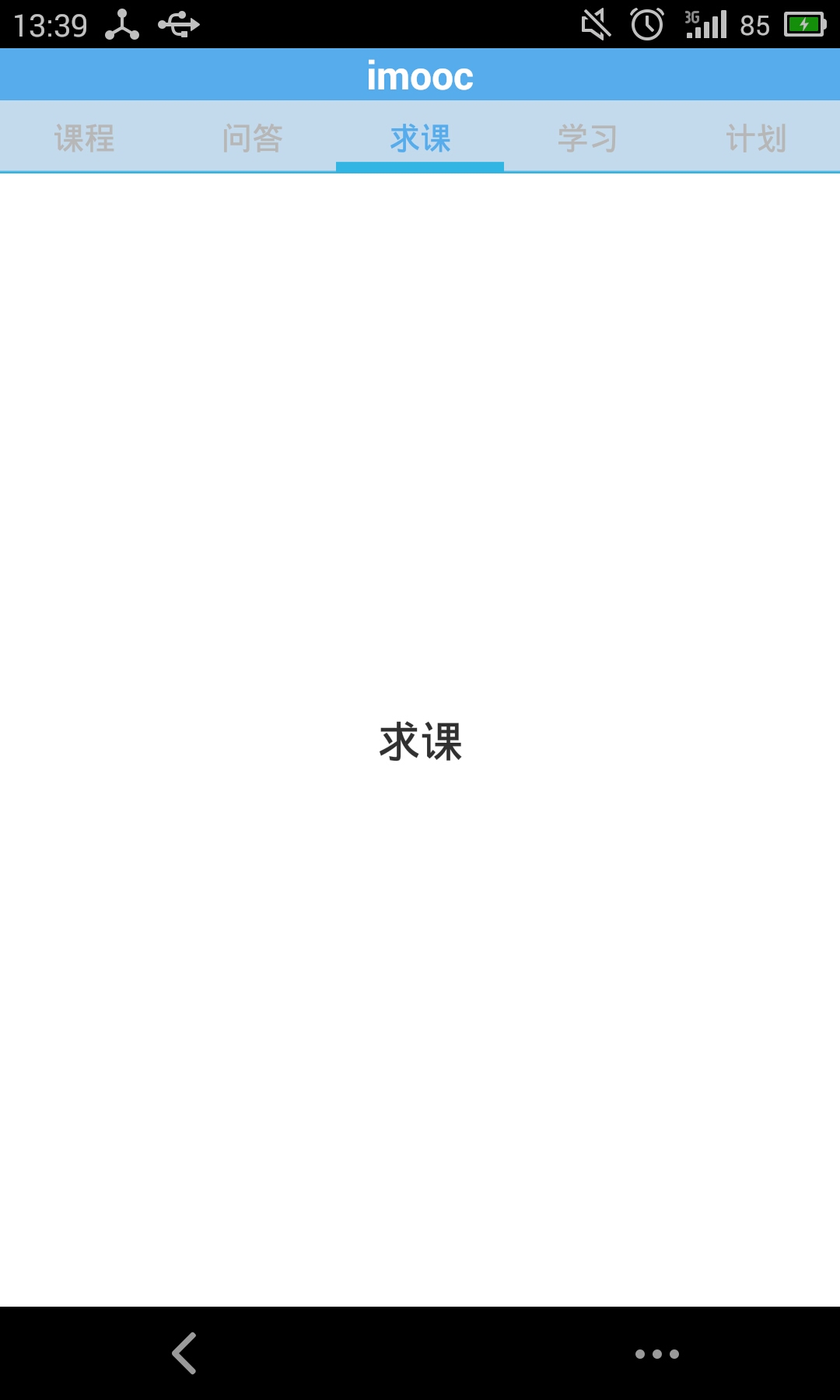
效果图如下:

实现这种效果很简单。
styles.xml中只需要修改一下文字颜色,改为@drawble/viewpager_title_textcolor.xml:
<style name="MyTextAppearance.TabPageIndicator" parent="Widget">
<item name="android:textStyle">bold</item>
<item name="android:textColor">@drawable/viewpager_title_textcolor</item>
</style>
然后在drawable文件夹新建文件

在viewpager_title_textcolor.xml文件中自定义颜色:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Non focused states -->
<item android:state_focused="false" android:state_pressed="false" android:state_selected="false" android:color="#B7B7B7"/>
<item android:state_focused="false" android:state_pressed="false" android:state_selected="true" android:color="#58ACED"/>
<!-- Focused states -->
<item android:state_focused="true" android:state_pressed="false" android:state_selected="false" android:color="#B7B7B7"/>
<item android:state_focused="true" android:state_pressed="false" android:state_selected="true" android:color="#58ACED"/>
<!-- Pressed -->
<item android:state_pressed="true" android:color="#58ACED"/>
</selector>
博客链接:http://blog.csdn.net/chunxiao123ouc/article/details/50960492
效果图如下:

实现这种效果很简单。
styles.xml中只需要修改一下文字颜色,改为@drawble/viewpager_title_textcolor.xml:
<style name="MyTextAppearance.TabPageIndicator" parent="Widget">
<item name="android:textStyle">bold</item>
<item name="android:textColor">@drawable/viewpager_title_textcolor</item>
</style>
然后在drawable文件夹新建文件

在viewpager_title_textcolor.xml文件中自定义颜色:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Non focused states -->
<item android:state_focused="false" android:state_pressed="false" android:state_selected="false" android:color="#B7B7B7"/>
<item android:state_focused="false" android:state_pressed="false" android:state_selected="true" android:color="#58ACED"/>
<!-- Focused states -->
<item android:state_focused="true" android:state_pressed="false" android:state_selected="false" android:color="#B7B7B7"/>
<item android:state_focused="true" android:state_pressed="false" android:state_selected="true" android:color="#58ACED"/>
<!-- Pressed -->
<item android:state_pressed="true" android:color="#58ACED"/>
</selector>
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
