Flex布局中的align-items属性和align-content属性的区别
2016-03-23 00:00
344 查看
在学习flex布局中,发现flex容器的属性,align-items和align-content两个属性都是通过交叉轴对齐的方式,看不出区别,后来通过自己尝试的方法,明白了区别。
1、当容器内的元素只有一行时,使用align-items会使这行元素居中。但是使用align-content没有效果。
使用align-items时效果:

使用align-content时的效果:

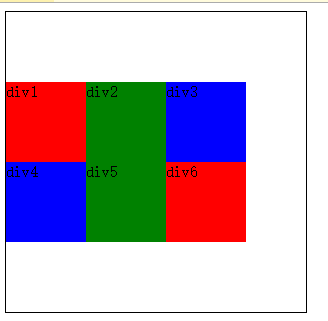
2.在多行的效果下,可以看出,多行下,align-content有效果了,是使所有元素都沿着交叉轴居中。而align-items是使每一行的元素在每一行之中各自居中。
使用align-items的效果:

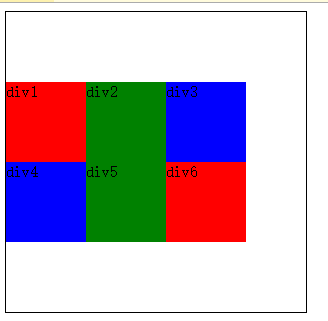
使用align-content的效果:

可以发现align-items在单行或者多行元素中都能够生效,而align-content只在多行元素的时候才能生效。
1、当容器内的元素只有一行时,使用align-items会使这行元素居中。但是使用align-content没有效果。
使用align-items时效果:

使用align-content时的效果:

2.在多行的效果下,可以看出,多行下,align-content有效果了,是使所有元素都沿着交叉轴居中。而align-items是使每一行的元素在每一行之中各自居中。
使用align-items的效果:

使用align-content的效果:

可以发现align-items在单行或者多行元素中都能够生效,而align-content只在多行元素的时候才能生效。
相关文章推荐
- Beyond Compare详细功能介绍
- Beyond Compare乱码问题详解
- 带你快速了解 Beyond Compare
- 多线程读文件地址映射
- C++浓缩(三)
- linq to list进行排序
- 重新安装 ROS 的过程
- 本公司求购一套进销存系统(java版)
- equals与”==”的区别
- 接口和抽象的区别理解
- Spring的IOC和AOP
- Hello World!
- 【机器学习】最近邻策略:k-means和KNN
- 一个图理解Appium的设计原理
- JS判断图片是否加载完成
- 前端不为人知的一面–前端冷知识集锦
- 日常整理的一些网址,希望对大家有所帮助
- event对象节点中的对象
- Android BottomNavigationBar底部导航控制器的使用
- Java基础复习-----集合Vector
