创建你的第一个ionic+cordova应用(1)
2016-03-22 19:11
120 查看
前面我们安装了前端的神器webstorm11,体验到了强大的开发体验,接着我们来安装ionic必备:
Node.js (npm安装工具) 百度下载 官网下载 注:如果官网新版不能安装请用百度下载0.12.7版
jdk (android编译依赖) 百度下载 官网下载
android (ADK编译) 百度下载 官网下载 (建议迅雷)
开发工具建议 webstorm+ ionic小助手选件:
phonegap (移动端预览) 百度下载 phonegap.apk国内下载 phonegap.ipk苹果下载 phonegap.exe官网下载
Git(bower) 百度下载 官网下载
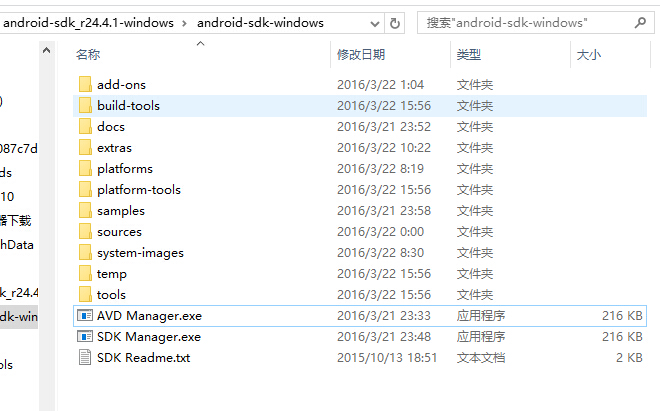
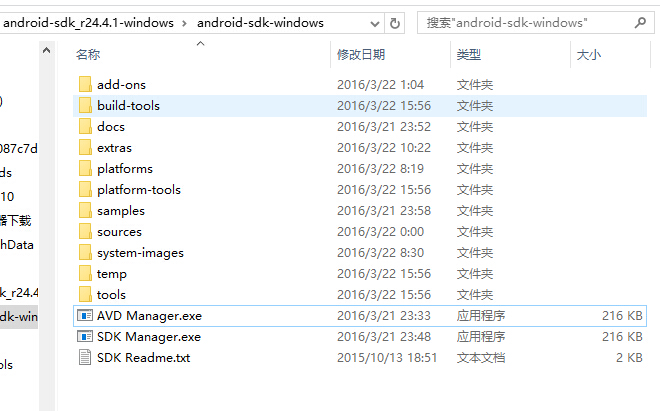
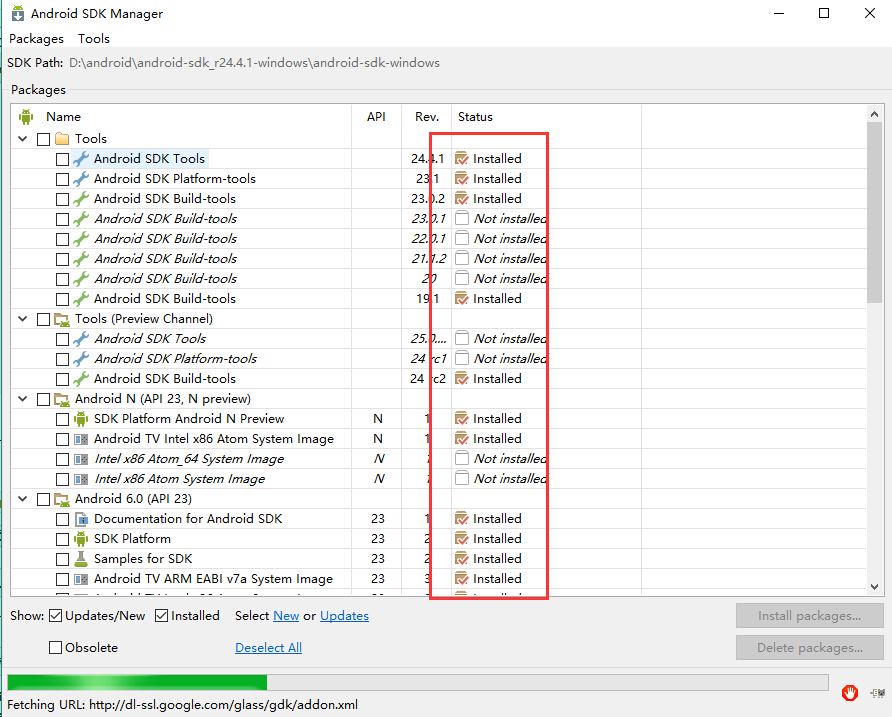
jre(git需要) 百度下载 官网下载安装node,下一步下一步,直到安装完毕测试安装好没 接下来安装java jdk和安卓jdk其中安卓jdk的目录基本如下:运行sdk manager.exe;安装必要的tool和build tool
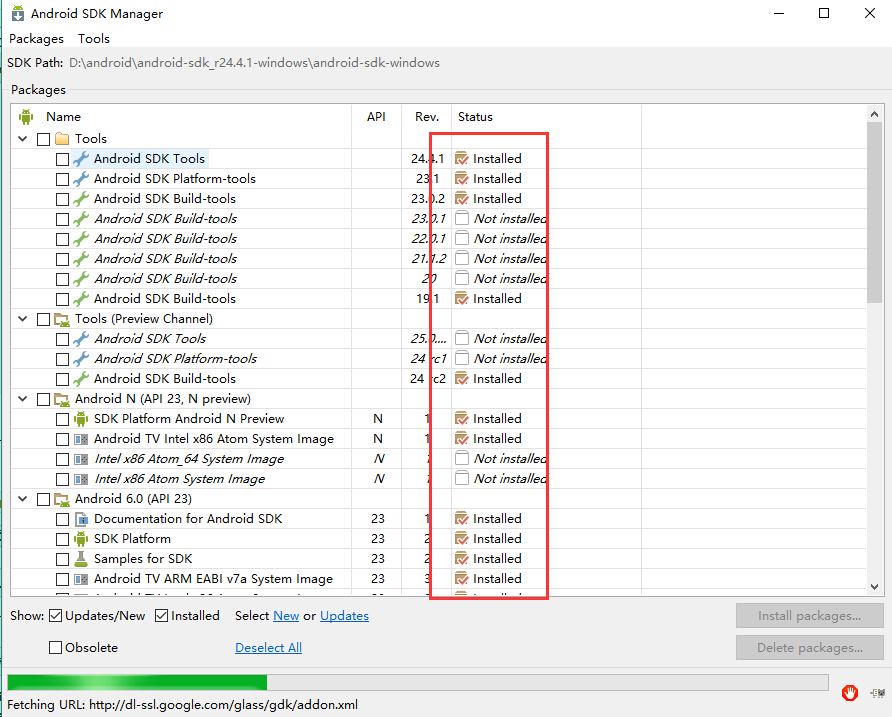
接下来安装java jdk和安卓jdk其中安卓jdk的目录基本如下:运行sdk manager.exe;安装必要的tool和build tool 基本如下就可以了
基本如下就可以了 接下来就开始安装ionic和cordova了在npm命令行输入npm install cordova ionic -g当然你可能会安装失败,我试过单独安装的时候cordova是可以很顺利安装的,但是ionic是很费劲的,原因是可能需要FQ去安装,这是需要在国外的服务器下载但是淘宝提供了个叫淘宝镜像的东西,可以先安装cnpm,然后通过cnpm去安装ionic
接下来就开始安装ionic和cordova了在npm命令行输入npm install cordova ionic -g当然你可能会安装失败,我试过单独安装的时候cordova是可以很顺利安装的,但是ionic是很费劲的,原因是可能需要FQ去安装,这是需要在国外的服务器下载但是淘宝提供了个叫淘宝镜像的东西,可以先安装cnpm,然后通过cnpm去安装ionic
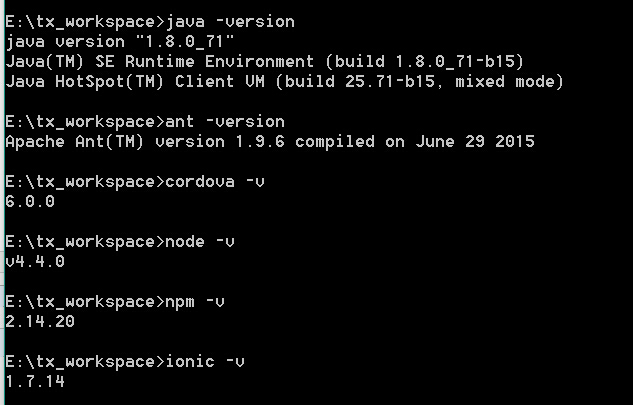
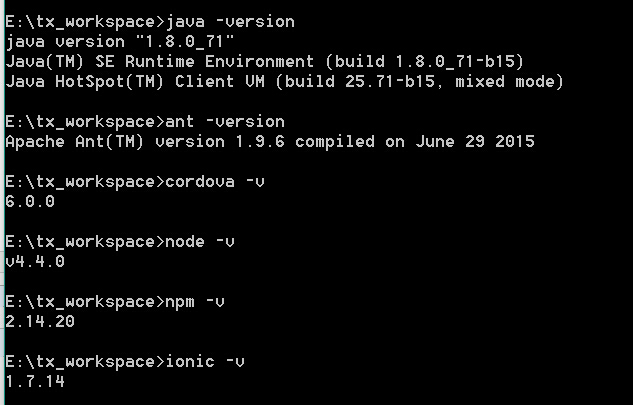
这样一般就不会有什么问题了安装完之后测试该有的东西有没有[/code]

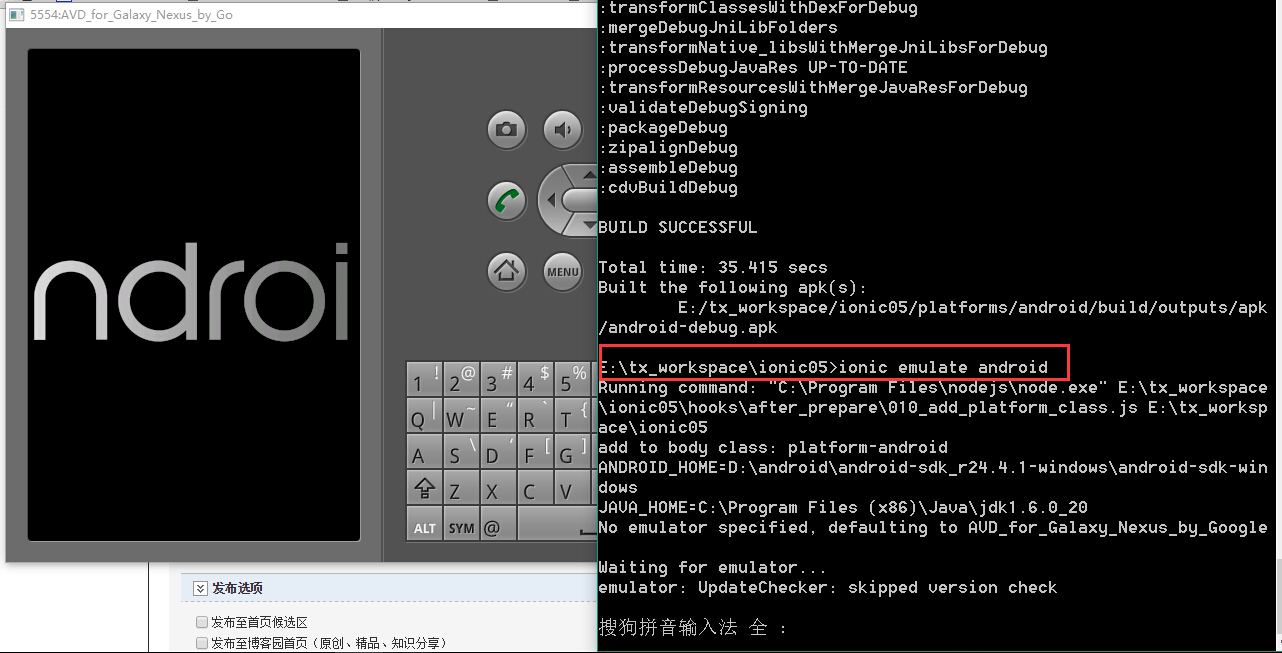
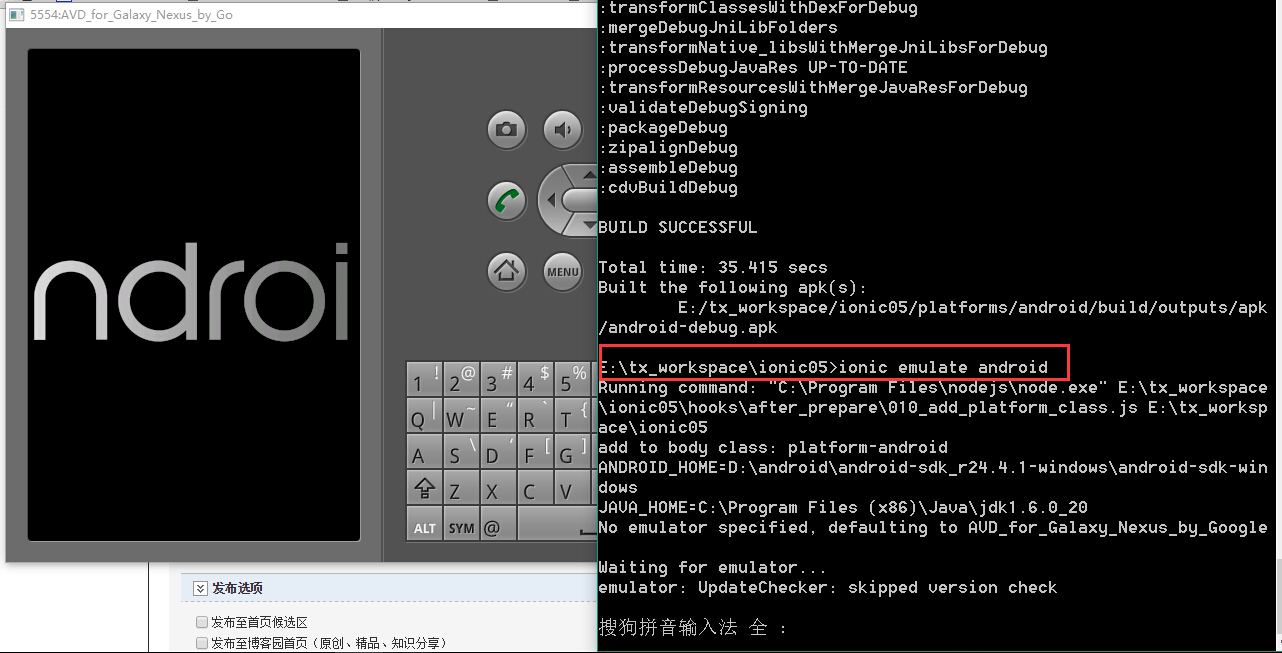
 那我们来运行它安卓环境中:ionic platform add android //加入到安卓中ionic build android //打包ionic run android //真机ionic emulate android //虚拟机ios也一样,将android改成ios另外ionic serve //在浏览器上运行,自动会打开浏览器执行add命令之后会出现platform文件夹
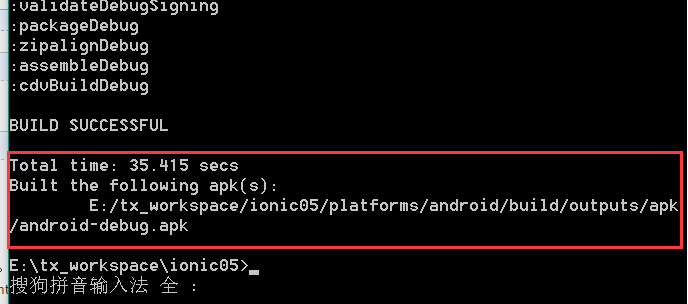
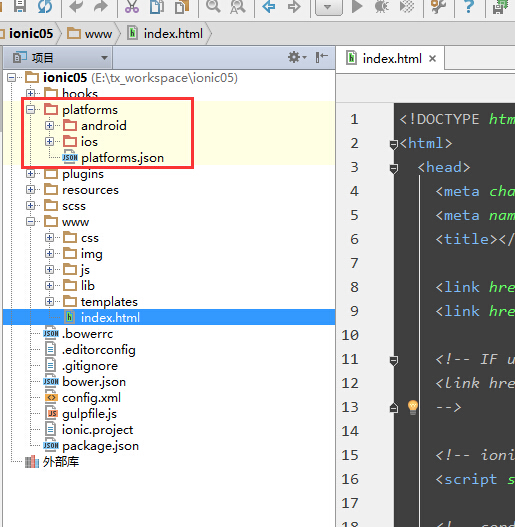
那我们来运行它安卓环境中:ionic platform add android //加入到安卓中ionic build android //打包ionic run android //真机ionic emulate android //虚拟机ios也一样,将android改成ios另外ionic serve //在浏览器上运行,自动会打开浏览器执行add命令之后会出现platform文件夹 打包出来会出现在
打包出来会出现在 这个目录中,我们可以安装到自己的手机中运行当然你不可能以这种方式去打包安装来开发,估计会死人上面不是还有一种模拟器上安装吗
这个目录中,我们可以安装到自己的手机中运行当然你不可能以这种方式去打包安装来开发,估计会死人上面不是还有一种模拟器上安装吗 ok,ios需要在mac电脑上用xcode打包,我等屌丝还没ios,想放着,后面博客补上
ok,ios需要在mac电脑上用xcode打包,我等屌丝还没ios,想放着,后面博客补上
Node.js (npm安装工具) 百度下载 官网下载 注:如果官网新版不能安装请用百度下载0.12.7版
jdk (android编译依赖) 百度下载 官网下载
android (ADK编译) 百度下载 官网下载 (建议迅雷)
开发工具建议 webstorm+ ionic小助手选件:
phonegap (移动端预览) 百度下载 phonegap.apk国内下载 phonegap.ipk苹果下载 phonegap.exe官网下载
Git(bower) 百度下载 官网下载
jre(git需要) 百度下载 官网下载安装node,下一步下一步,直到安装完毕测试安装好没
 接下来安装java jdk和安卓jdk其中安卓jdk的目录基本如下:运行sdk manager.exe;安装必要的tool和build tool
接下来安装java jdk和安卓jdk其中安卓jdk的目录基本如下:运行sdk manager.exe;安装必要的tool和build tool 基本如下就可以了
基本如下就可以了 接下来就开始安装ionic和cordova了在npm命令行输入npm install cordova ionic -g当然你可能会安装失败,我试过单独安装的时候cordova是可以很顺利安装的,但是ionic是很费劲的,原因是可能需要FQ去安装,这是需要在国外的服务器下载但是淘宝提供了个叫淘宝镜像的东西,可以先安装cnpm,然后通过cnpm去安装ionic
接下来就开始安装ionic和cordova了在npm命令行输入npm install cordova ionic -g当然你可能会安装失败,我试过单独安装的时候cordova是可以很顺利安装的,但是ionic是很费劲的,原因是可能需要FQ去安装,这是需要在国外的服务器下载但是淘宝提供了个叫淘宝镜像的东西,可以先安装cnpm,然后通过cnpm去安装ionic$ npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm install ionic -g
这样一般就不会有什么问题了安装完之后测试该有的东西有没有[/code]

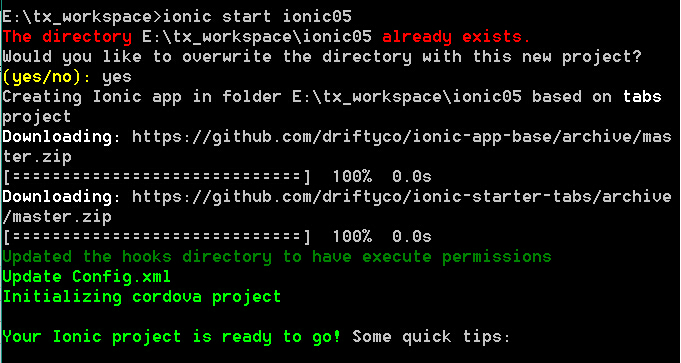
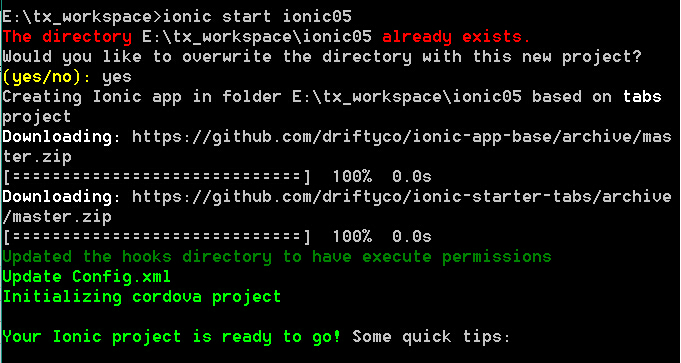
如果版本号都没问题的可以出来,那么恭喜你,可以开始项目了 下面演示创建一个名字为ionic05的项目,因为我的项目已经有了,然后需要yes覆盖一下。

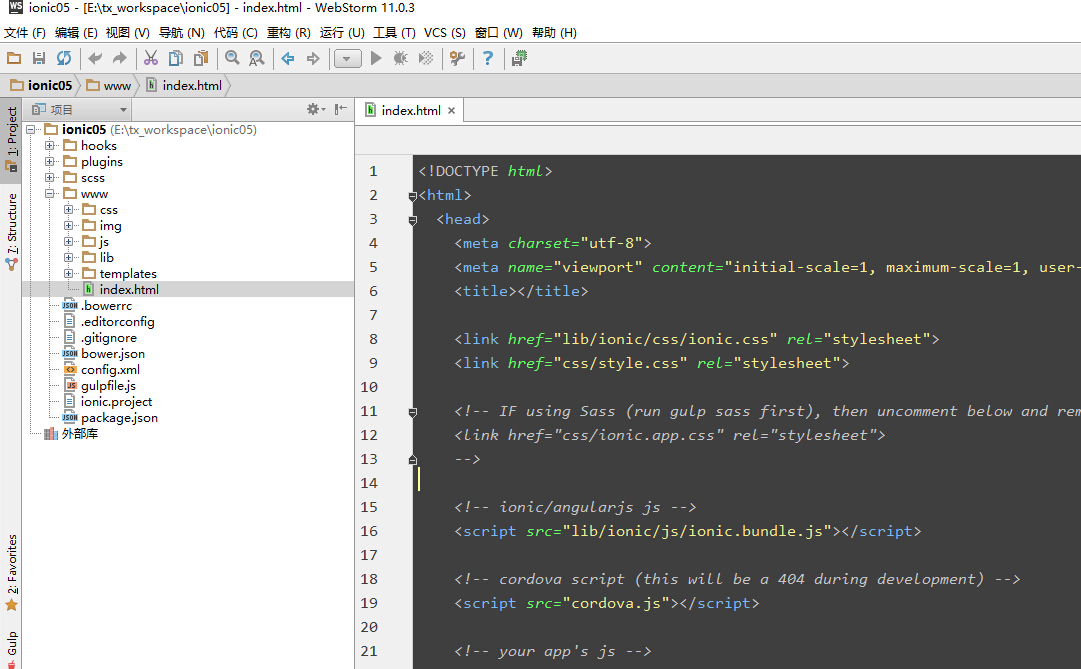
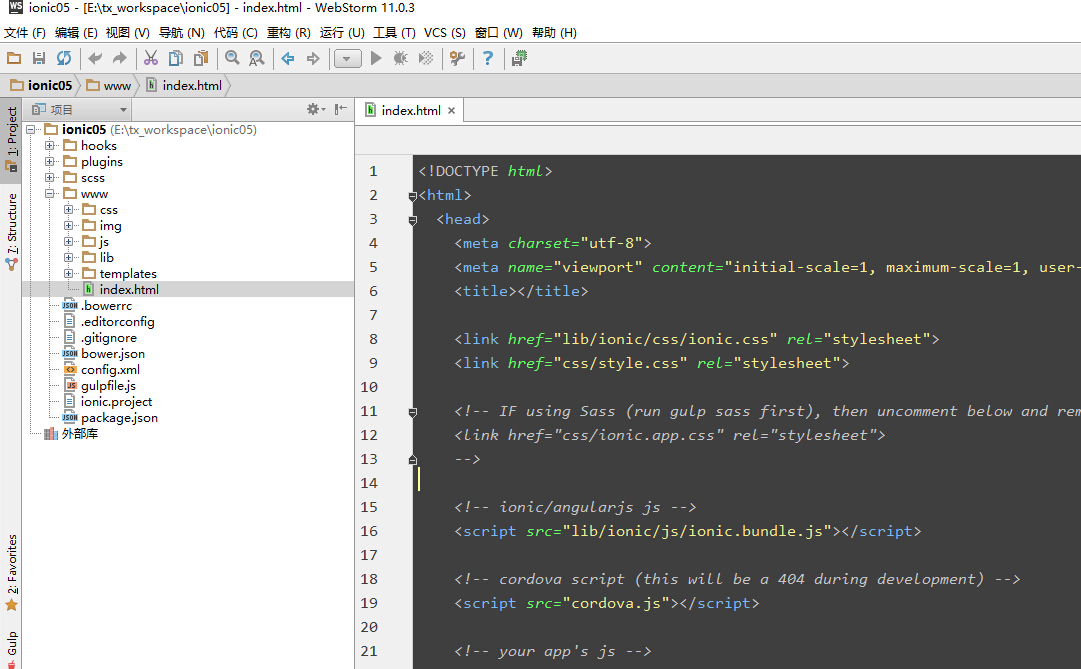
出现这样说明已经创建好ionic05项目了 我们去目录看看,并且把他加入到webstorm11中
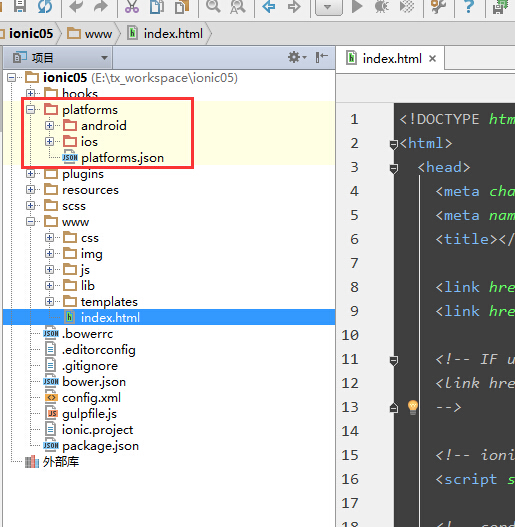
 那我们来运行它安卓环境中:ionic platform add android //加入到安卓中ionic build android //打包ionic run android //真机ionic emulate android //虚拟机ios也一样,将android改成ios另外ionic serve //在浏览器上运行,自动会打开浏览器执行add命令之后会出现platform文件夹
那我们来运行它安卓环境中:ionic platform add android //加入到安卓中ionic build android //打包ionic run android //真机ionic emulate android //虚拟机ios也一样,将android改成ios另外ionic serve //在浏览器上运行,自动会打开浏览器执行add命令之后会出现platform文件夹 打包出来会出现在
打包出来会出现在 这个目录中,我们可以安装到自己的手机中运行当然你不可能以这种方式去打包安装来开发,估计会死人上面不是还有一种模拟器上安装吗
这个目录中,我们可以安装到自己的手机中运行当然你不可能以这种方式去打包安装来开发,估计会死人上面不是还有一种模拟器上安装吗 ok,ios需要在mac电脑上用xcode打包,我等屌丝还没ios,想放着,后面博客补上
ok,ios需要在mac电脑上用xcode打包,我等屌丝还没ios,想放着,后面博客补上
相关文章推荐
- System.Properties和System.getenv区别
- IOS 网络浅析-(十一 三方 AFNetworking3.0简介)
- J2EE中MVC的使用以及优化
- CentOS 7 安装 (U盘安装过程)
- J2EE --- Servlet 生命周期与工作原理
- JXL操作Excel
- 周总结三
- Java Generics and Collections-2.3
- ABP源码分析九:后台工作任务
- 【ssh简单版git-server 1】自建git-server
- openstack-ovs-新创建instance无法通信
- Nginx + https + 免费SSL证书配置指南
- Android官方开发文档Training系列课程中文版:添加ActionBar之添加Action按钮
- 【打杂】苹果市场的评论搜集
- Java用freemarker导出word
- (hdu step 6.3.1)Strategic Game(求用最少顶点数把全部边都覆盖,使用的是邻接表)
- POJ 2728 Desert King
- 第五回,谈中国式产品创新
- 【强联通分量】
- mac安装nginx
