js获取节点
2016-03-22 17:33
344 查看
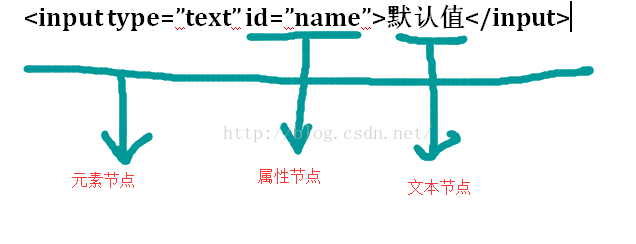
当然了,首先DOM中有三种节点,元素节点,属性节点,文本节点

一、获取元素节点
document.getElementById(“xx”)//document对象的方法document.getElementsByTagName(“li”);//Node接口的方法,根据元素本身的名字来获取
document.getElementsByName(“gender”);//根据元素的name属性来获取,如果元素没有name属性,IE是获取不到的,但是Chrome可以获取到。
二、获取属性节点
Document.getElementByid(“xx”).value//value是xx元素中的一个属性三、获取元素节点的子节点
Document.getElementById(“xx”).childNodes//获取指定元素所有子节点Document.getElementById(“xx”).getElementsByTagName(“li”)//获取指定元素所有li子节点
Document.getElementById(“xx”).firstChild//获取指定元素的第一个子节点
Document.getElementById(“xx”).lastChild;//获取指定元素的最后一个子节点
四、获取元素的文本节点
Document.getElementById(“xx”).firstChild//定位到指定元素的文本节点Document.getElementById(“xx”).firstChild.nodeValue//显示文本节点的值
相关文章推荐
- JavaScript垃圾回收机制
- javascript call
- Xcode自动生成JsonModel
- JavaScript基础入门
- JSONServlet 过滤器
- 让你分分钟学会javascript闭包
- JavaScript中的匿名函数及函数的闭包
- AjaxUpload 上传返回json 带<pre> ---2016.03.22
- jsp中想给导入的页面传参数
- Sea.js是如何工作的?
- jsonp跨域原理
- 【JavaScript 从零开始】表达式和运算符(2)
- jsp页面选择年份月份的代码逻辑
- JS实现在输入框内输入@时,邮箱账号自动补全
- javascript:history.go()和History.back()的区别
- JavaScript高级程序设计学习笔记(1-4)
- 【javascript】js检验注册密码强度效果
- html代码改为jsp文件出错
- ckplayerjs-api
- Livescript 学习
