Android 仿当乐游戏详情页面(一)
2016-03-21 21:05
531 查看
写在前面
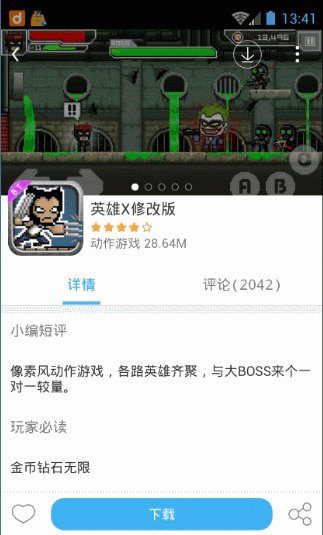
前段时间不知道是什么情况,上头对当乐客户端的游戏详情页着了迷,给我下了死命令,要求我必须实现当乐游戏详情页的效果。然后就下了一个当乐的游戏客户端,打开游戏详情页,发现那效果确实不错。这是当乐游戏详情页面的效果!!

接到死命令后,只能硬着头皮做,经过一个多星期的努力,这个效果算是做出来了,现在这是我们公司的效果,感觉和当乐的那个效果有点相似了。

层次结构
最开始的时候,本着不重复造轮子的原则(想偷懒),网上翻阅了大量的资源,也没有那个效果的具体实现,茫然了几天后,最终醒悟,偷懒是成不了事的,只能靠自己。其实当乐的那个效果并不难实现,该页面是由3种处在不同层次的View组合而成,然后通过中间层View的移动进而改变界面的显示状态。
通过观察,该页面分为3个不同的层次:
1. 处于最底层的,不会动的View,该View用于显示游戏截图。
2. 处于中间层的,会移动的View,该View用于展示游戏详情,该View由两个部分组成,一个是用来展示游戏简介的内容头部分View,也就是游戏图标所在的部分;另外一个是用来展示和游戏相关的内容信息的View,也就是当乐可以进行滑动的ViewPage。
3. 处于最顶层的,toolbar 和底部工具栏 所处在的层次
层次结构如图所示:

* 绿色部分表是的处于底部的View,也就是用来展示游戏截图的部分。
* 黄色表示的是中间层,用来展示游戏详情及其和游戏相关的内容。
* 蓝色表和红色分别表示Toolbar 和 bottom Bar。
通过这层次结构的分析,便能很容易写出这种效果的界面。下面将开始实现布局代码。
界面布局代码
界面的布局代码由几个部分组成用来展示游戏简介的布局

如上图所示,以下代码便是为了实现上图的效果。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/head" android:layout_width="match_parent" android:layout_height="@dimen/game_detail_head_height"> <View android:id="@+id/temp" android:layout_width="match_parent" android:layout_height="30dp" android:background="@color/transparent" /> <me.relex.circleindicator.CircleIndicator android:id="@+id/indicator" android:layout_width="match_parent" android:layout_height="@dimen/game_detail_head_indicator_height" android:gravity="center" /> <RelativeLayout android:id="@+id/head_content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@+id/temp" android:background="@color/white"> <TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="130dp" android:layout_marginTop="8dp" android:text="游戏名" android:textColor="@color/text_black_color" android:textSize="@dimen/text_larger" /> <TextView android:id="@+id/detail" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/name" android:layout_below="@+id/name" android:text="角色扮演" android:textColor="@color/text_gray_color" android:textSize="@dimen/text_medium" /> <TextView android:id="@+id/feature" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/name" android:layout_below="@+id/detail" android:text="特性111111" android:textColor="@color/text_gray_color" android:textSize="@dimen/text_medium" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_alignParentBottom="true" android:background="@color/line_color" /> </RelativeLayout> <View android:layout_width="100dp" android:layout_height="50dp" android:layout_alignBottom="@+id/icon" android:layout_alignParentRight="true" android:visibility="gone" /> <ImageView android:id="@+id/icon" android:layout_width="100dp" android:layout_height="100dp" android:layout_marginLeft="16dp" android:layout_marginTop="10dp" android:src="@mipmap/default_icon" /> </RelativeLayout>

用于展示游戏详情的信息的布局

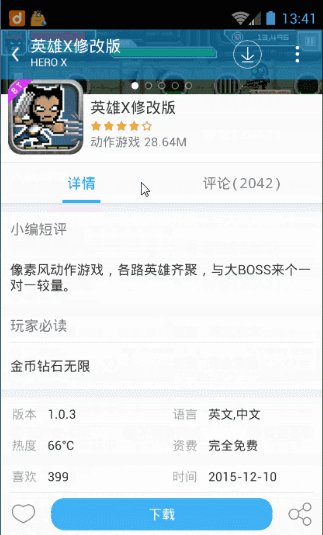
如上图所示,以下代码便是要实现上面的效果,该部分由游戏简介的信息及其和游戏相关的信息(Viewpage)组合而成。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@+id/game_detail_bar" android:fitsSystemWindows="true" android:orientation="vertical"> <include layout="@layout/layout_game_detail_head" android:layout_width="match_parent" android:layout_height="@dimen/game_detail_head_height" /> <android.support.design.widget.TabLayout android:id="@+id/tab" style="@style/TabLayoutStyle" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/line_color" /> <android.support.v4.view.ViewPager android:id="@+id/content_vp" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
这个界面由两个部分组成,一个是我上面已经编写的用于展示游戏简介的View,在代码里面,通过了include 将其加载了进来;
另外一个部分是用于展示和游戏相关的信息的界面(如,游戏评论、游戏评测、游戏礼包等等东西),在当乐的界面里面,用户进行滑动实现不同界面的切换,由此,便可以猜的到,类似于游戏评论、游戏评测的界面,必定是一个
Fragment,然后通过ViewPager作为容器,填充不同的Fragment;最后,当用户进行滑动时,便能切换不同的页面。
toolbar 布局
由于滑动时需要动态设置Toolbar的透明度,所有需要自己手动创建一个简单的工具栏。以下代码便是Toolbar的具体布局.。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/game_detail_bar" android:layout_width="match_parent" android:layout_height="@dimen/tool_bar_height" android:fitsSystemWindows="true"> <View android:id="@+id/bar_bg" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimary" /> <TextView android:id="@+id/back" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_centerVertical="true" android:gravity="center" android:onClick="onClick" android:paddingLeft="-5dp" android:paddingRight="8dp" android:text="test" android:textColor="#fff" android:textSize="16sp" /> <ImageView android:id="@+id/download_manager" style="@style/BarImgStyle" android:layout_alignParentRight="true" android:onClick="onClick" android:scaleType="fitCenter" android:src="@mipmap/icon_download" /> </RelativeLayout>
主界面的代码实现
接下来便是将上面的几个View组合起来,进而实现当乐游戏详情界面的基本布局。代码如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v4.view.ViewPager android:id="@+id/img_vp" android:layout_width="match_parent" android:layout_height="match_parent"/> <include layout="@layout/layout_content"/> <View android:id="@+id/state_bar_temp" android:layout_width="match_parent" android:layout_height="@dimen/state_bar_height" android:background="@color/colorPrimary"/> <include layout="@layout/layout_bar" android:layout_width="match_parent" android:layout_height="@dimen/tool_bar_height"/> </RelativeLayout>
为来实现层次效果的,需要使用到RelativeLayout进行布局,通过RelativeLayout的特性:当你不指定各个View的相对位置时,写在前面的View将被系统绘制在布局的最底层;和栈的有点相似。
* 所以在该布局里面,首先编写id为
img_vpViewPager,该View便是用于展示游戏截图的View。
* 接下来便是编写用于展示游戏简介及其和游戏相关内容的View,
<include layout="@layout/layout_content"/>代码便是将我们上面写的游戏展示信息的View加载进去了。
* 最后便是加载ToolBar
<include layout="@layout/layout_bar"/>
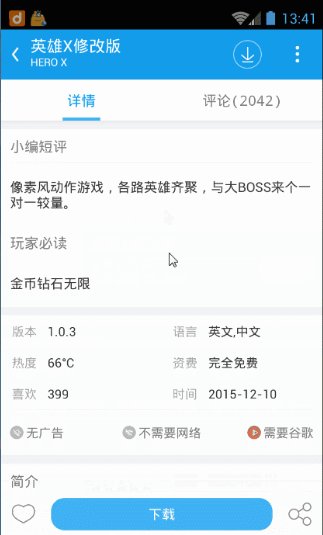
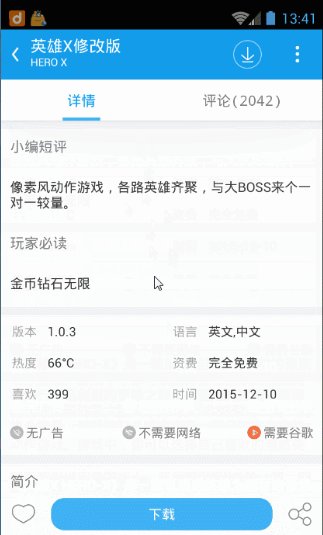
这是我们的最终效果

界面算是编写完成了,当这仅仅只是一个界面,并不能像当乐一样对界面进行移动。接下来,便需要开始编写布局移动的逻辑了。
Android 仿当乐游戏详情页(二)
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
