Fragment弹dialog的主题样式——FragmentDialogSupport
2016-03-21 14:36
525 查看
这种fragment弹框可以加入返回栈中,在点击返回时可以重新显示出来
图片:






public class FragmentDialogSupport extends FragmentActivity {
int mStackLevel = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fragment_dialog);
View tv = findViewById(R.id.text);
((TextView)tv).setText("Example of displaying dialogs with a DialogFragment. "
+ "Press the show button below to see the first dialog; pressing "
+ "successive show buttons will display other dialog styles as a "
+ "stack, with dismissing or back going to the previous dialog.");
// Watch for button clicks.
Button button = (Button)findViewById(R.id.show);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
showDialog();
}
});
if (savedInstanceState != null) {
mStackLevel = savedInstanceState.getInt("level");
}
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt("level", mStackLevel);
}
void showDialog() {
mStackLevel++;
// DialogFragment.show() will take care of adding the fragment
// in a transaction. We also want to remove any currently showing
// dialog, so make our own transaction and take care of that here.
FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
Fragment prev = getSupportFragmentManager().findFragmentByTag("dialog");
if (prev != null) {
ft.remove(prev);
}
ft.addToBackStack(null);
// Create and show the dialog.
DialogFragment newFragment = MyDialogFragment.newInstance(mStackLevel);
newFragment.show(ft, "dialog");
}
static String getNameForNum(int num) {
switch ((num-1)%6) {
case 1: return "STYLE_NO_TITLE";
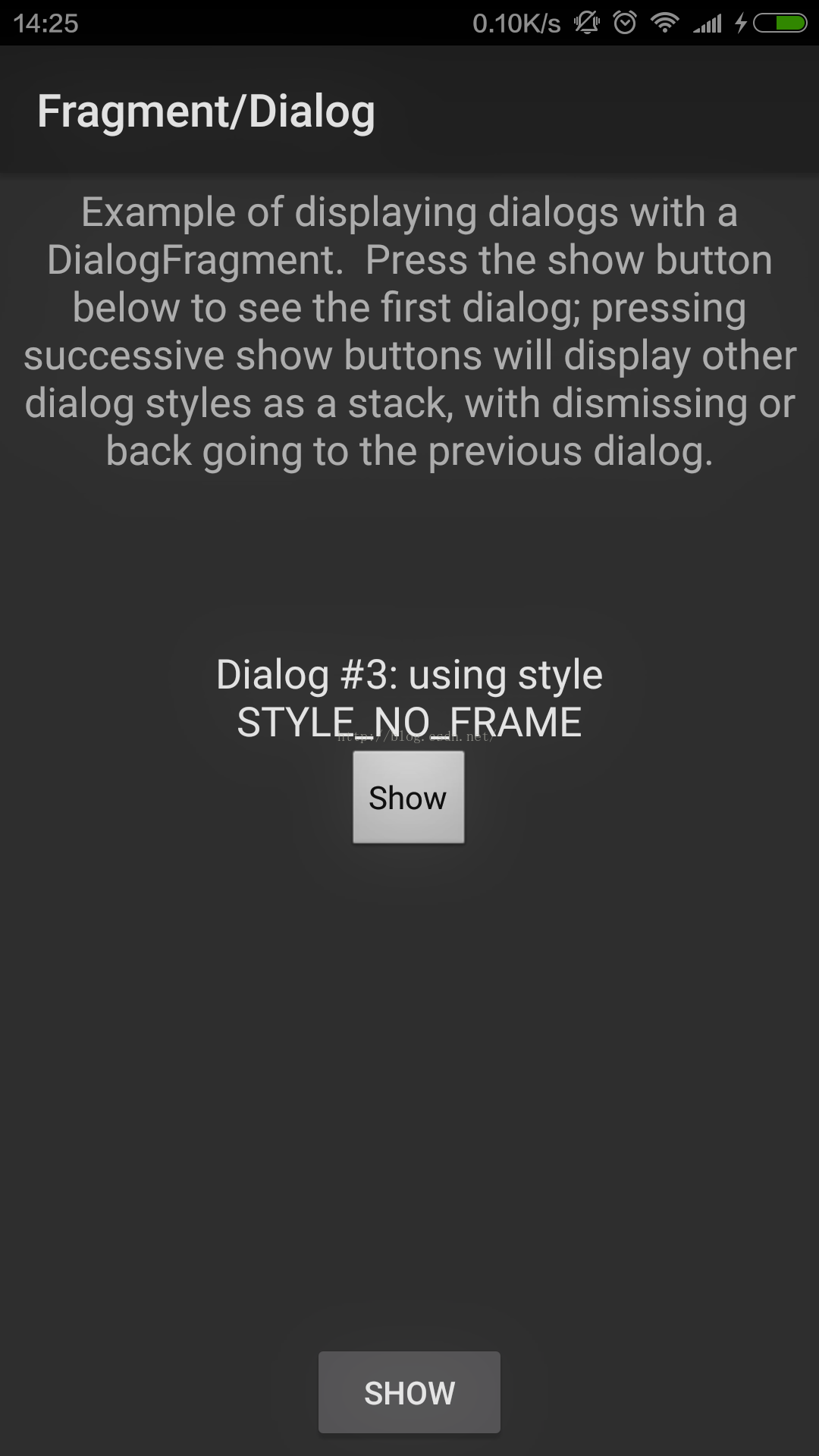
case 2: return "STYLE_NO_FRAME";
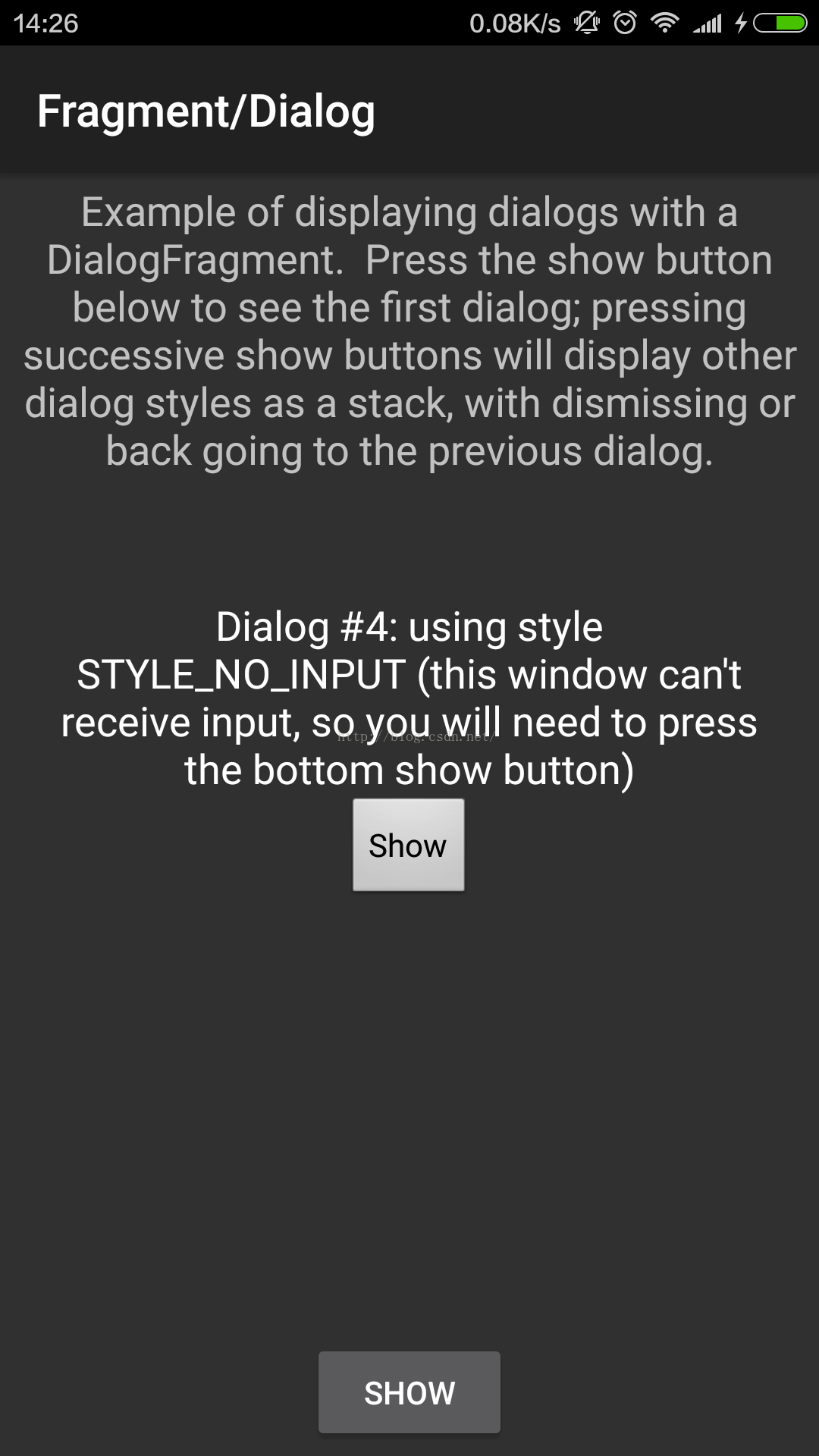
case 3: return "STYLE_NO_INPUT (this window can't receive input, so "
+ "you will need to press the bottom show button)";
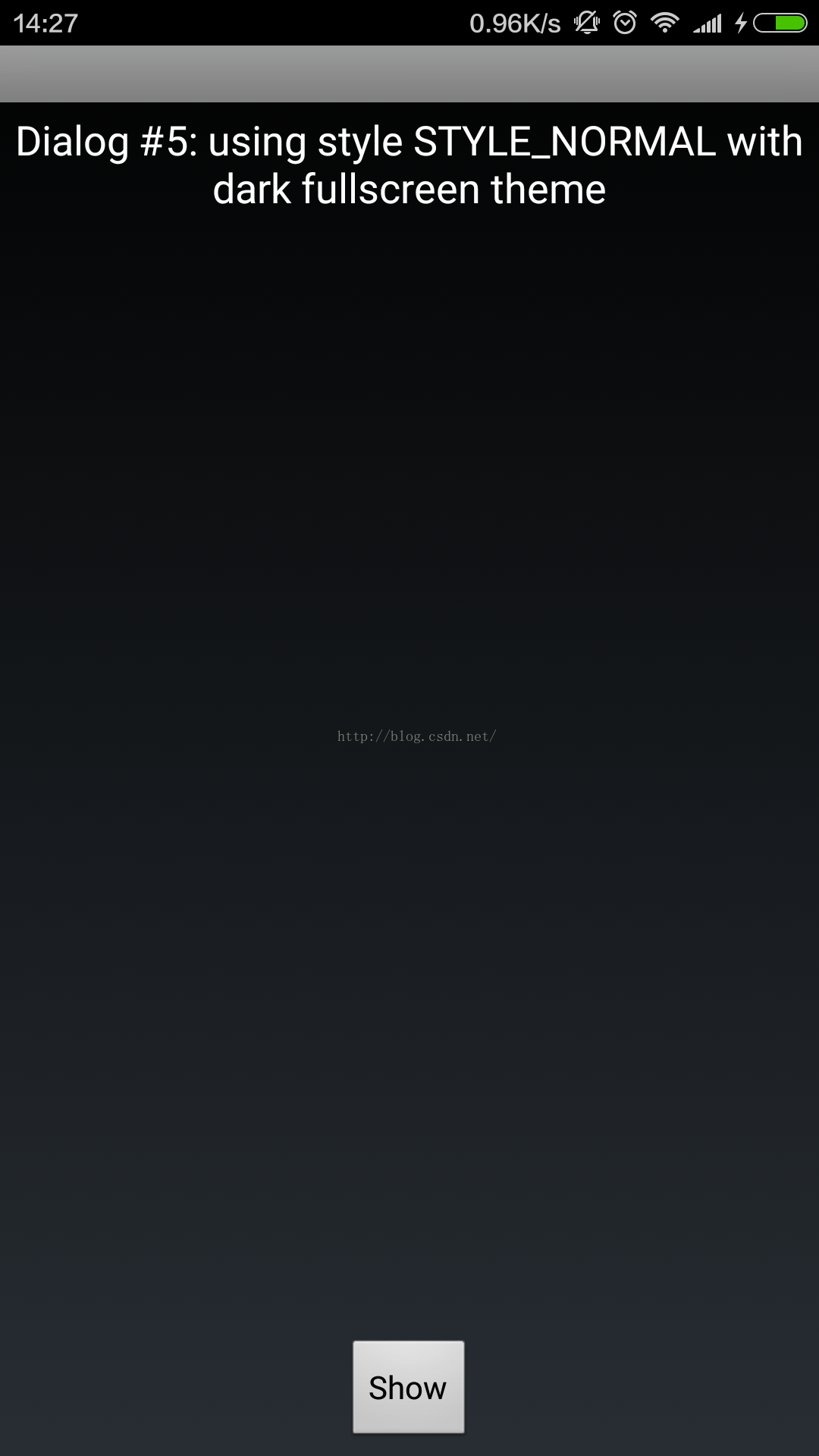
case 4: return "STYLE_NORMAL with dark fullscreen theme";
case 5: return "STYLE_NORMAL with light theme";
case 6: return "STYLE_NO_TITLE with light theme";
case 7: return "STYLE_NO_FRAME with light theme";
case 8: return "STYLE_NORMAL with light fullscreen theme";
}
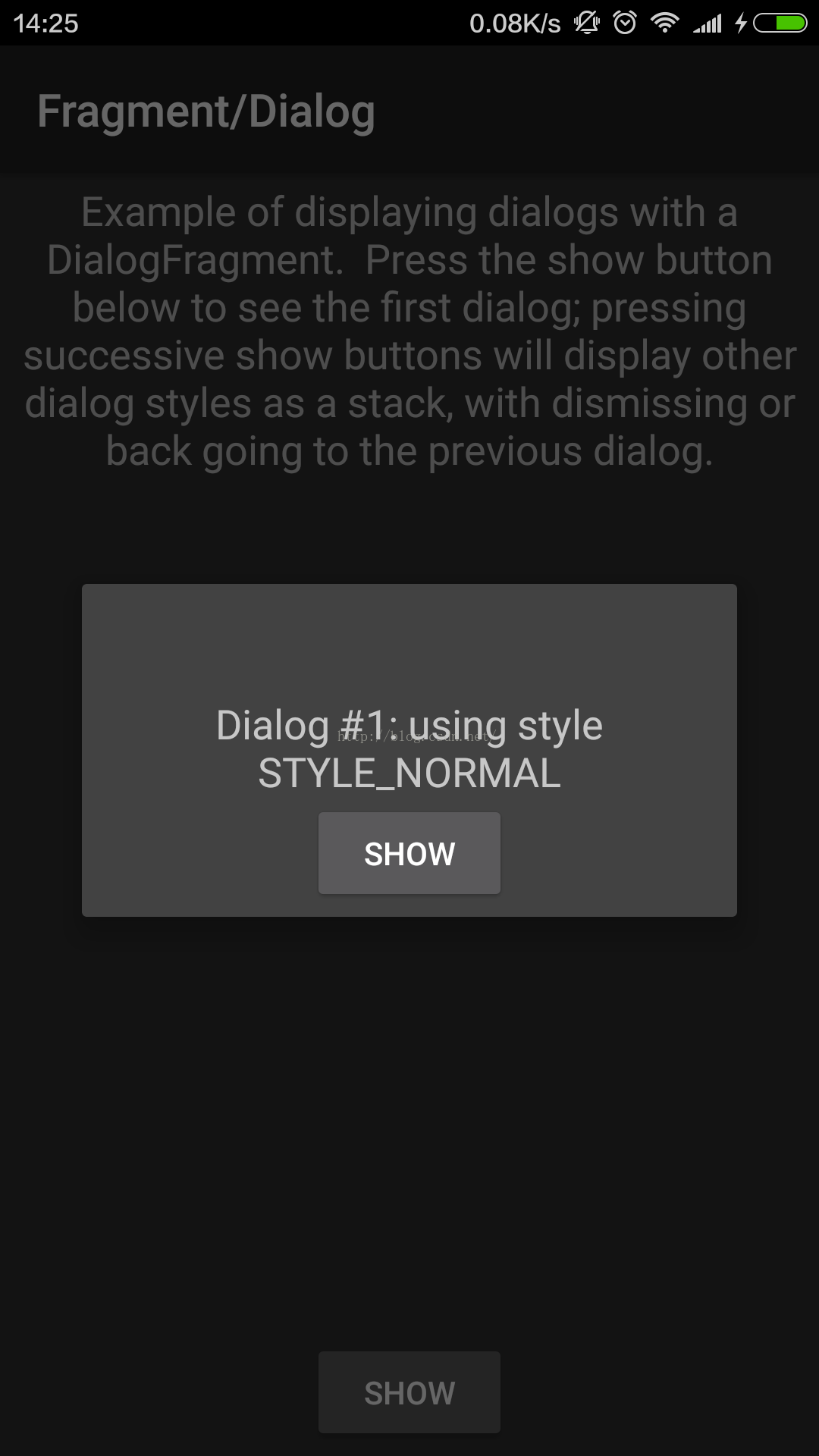
return "STYLE_NORMAL";
}
public static class MyDialogFragment extends DialogFragment {
int mNum;
/**
* Create a new instance of MyDialogFragment, providing "num"
* as an argument.
*/
static MyDialogFragment newInstance(int num) {
MyDialogFragment f = new MyDialogFragment();
// Supply num input as an argument.
Bundle args = new Bundle();
args.putInt("num", num);
f.setArguments(args);
return f;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mNum = getArguments().getInt("num");
// Pick a style based on the num.
int style = DialogFragment.STYLE_NORMAL, theme = 0;
switch ((mNum-1)%6) {
case 1: style = DialogFragment.STYLE_NO_TITLE; break;
case 2: style = DialogFragment.STYLE_NO_FRAME; break;
case 3: style = DialogFragment.STYLE_NO_INPUT; break;
case 4: style = DialogFragment.STYLE_NORMAL; break;
case 5: style = DialogFragment.STYLE_NO_TITLE; break;
case 6: style = DialogFragment.STYLE_NO_FRAME; break;
case 7: style = DialogFragment.STYLE_NORMAL; break;
}
switch ((mNum-1)%6) {
case 2: theme = android.R.style.Theme_Panel; break;
case 4: theme = android.R.style.Theme; break;
case 5: theme = android.R.style.Theme_Light; break;
case 6: theme = android.R.style.Theme_Light_Panel; break;
case 7: theme = android.R.style.Theme_Light; break;
}
setStyle(style, theme);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment_dialog, container, false);
View tv = v.findViewById(R.id.text);
((TextView)tv).setText("Dialog #" + mNum + ": using style "
+ getNameForNum(mNum));
// Watch for button clicks.
Button button = (Button)v.findViewById(R.id.show);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// When button is clicked, call up to owning activity.
((FragmentDialogSupport)getActivity()).showDialog();
}
});
return v;
}
}
}图片:






相关文章推荐
- css3判断某个li标签
- CSS控制图片和文字在同一行显示且对齐的3种方法
- DIV+CSS常见问题:DIV如何设置一个像素高度?
- CSS hack大全
- 十天学会web标准(DIV+CSS)系列(九)CSS表单设计
- CSS定义中a:link,a:visited,a:hover,a:active
- 十天学会web标准(DIV+CSS)系列(八)下拉及多级弹出菜单
- 十天学会web标准(DIV+CSS)系列(七)横向导航菜单
- 十天学会web标准(DIV+CSS)系列(六)html列表
- 十天学会web标准(DIV+CSS)系列(五)超链接伪类
- DIV-CSS布局中position属性详解
- css direction
- HTML/CSS基础知识总结
- CSS链接
- HTML+CSS基础(网页示范)
- CSS3简单整理
- JS&CSS3 侧边能显示隐藏的布局
- CSS3 特效按钮 + 原生JS递归实现fadeout
- 十天学会web标准(DIV+CSS)系列(四)纵向导航菜单及二级弹出菜单
- 十天学会web标准(DIV+CSS)系列(三)二列和三列布局
