关于css的默认宽度
2016-03-18 20:43
417 查看
<div class="boxa"> <div class="boxb">我是div</div> </div>
.boxa{
width:300px;
height:300px;
background-color:green;
border:2px solid red;
}
.boxb{
<!--没有写宽度即默认宽度 为父元素的100%-->
height:300px;
background-color:orange;
border:2px solid red;
}这段代码中 boxb 的实际宽度 不会是300px;
虽然他继承的是父元素的100%;
关于这个我是这么理解的


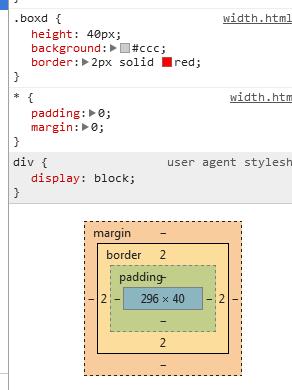
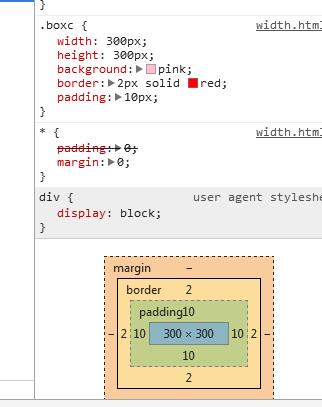
这里boxc的宽度是300px, boxd的宽度是296px 也就是说父元素boxc可以随意设置 盒子模型
boxd的宽只会等于你设置的这个300px宽,不会等于所有盒子模型相加的宽度
你只继承了它的宽没有继承他的其他值。
boxd是把所有盒子模型加起来计算的 就是说是 296px宽度+边框的4px = boxc的300像素 boxd的盒子模型不会改变。
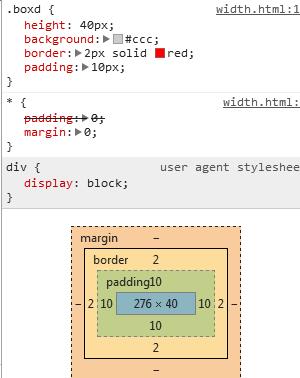
再来看一张图

这张图 boxd的宽度为276 276 + 20 +4=300px
等于boxc的宽度
也就是 你父元素爱怎么加盒子模型就怎么加。
我子元素也可以加盒子模型,我最后的值要等于 父元素的宽度。如果超出了 会从宽度里减去 。
如果有讲的不好和不对的地方欢迎大家指正。
相关文章推荐
- line-height
- WPF-样式的定义和使用
- CSSbefore和after伪类
- css
- CSS框模型:一切皆为框 — 从行框说起
- CSS3 @keyframes 规则
- 【自学笔记】css 各类边框样式 属性border-style
- ionic css的样式操作 详细介绍
- CSS3复习——小三角、旋转、过渡
- 手链样式 --蓝桥杯
- 礼拜五log~a标签的宽高设置
- Razor 标签语法(1-11) Label,Text,Hidden,Password,Radio,CheckBox,DropdownList,Href,Img,Css,JS
- 对css float属性的理解
- 解密Animate.css之CSS3动画实现方式大全源码(6星级)
- JavaEE_POI导出Excel, 设置导出Excel 单元格样式
- 详细比较三个 CSS 预处理器(框架):Sass、LESS 和 Stylus
- 【css】怎么让Chrome支持小于12px 的文字
- 【css】IE盒子模型和标准W3C盒子模型
- CSS之基础概要
- CSS属性display:inline-block;实现列表布局
