CSS 两列布局 之 左侧适应,右侧固定 3种方式
2016-03-18 14:38
791 查看
第一种:左侧用margin-right,右侧float:right
CSS代码:
html代码:
第二种:左侧同样用margin-right 右侧采用绝对定位
CSS代码(只需要把第一种注释部分替换即可):
第三种:左右都浮动 且 右侧用负margin值
CSS代码:
HTML代码:
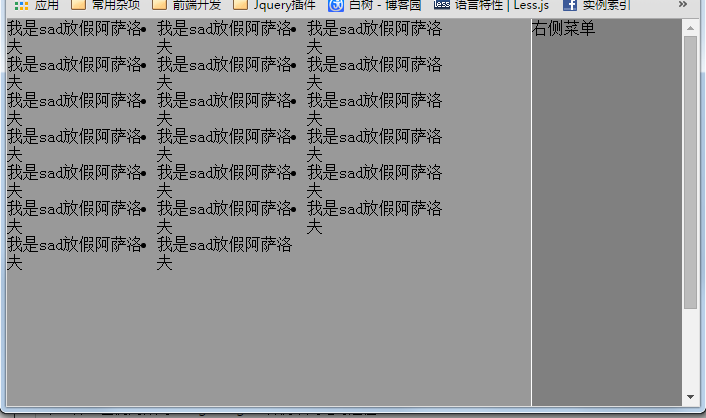
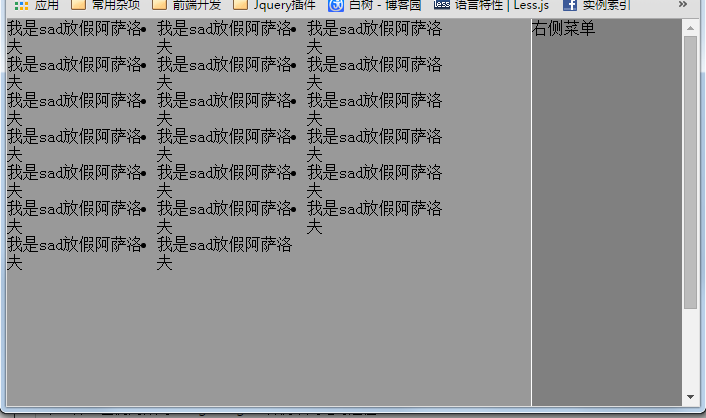
最终效果:

CSS代码:
html,
body,ul,li
#wrapper {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
.left,
.right {
min-height: 500px;
border: 0;
}
.left {
background-color: #999999;
margin-right: 151px;
}
/*左适应右固定第一种*/
.right {
background-color: #808080;
width: 150px;
float: right;
}
.content {
background-color: #CCCCCC;
/*padding-right: 150px;*/
/*width: 100%;*/
}
.content li{
float: left;
width: 150px;
}html代码:
<div id="wrapper"> <div class="right"> 右侧菜单 </div> <div class="left"> <div class="content"> <ul> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> <li>我是sad放假阿萨洛夫 </li> </ul> </div> </div> </div>
第二种:左侧同样用margin-right 右侧采用绝对定位
CSS代码(只需要把第一种注释部分替换即可):
/*左适应右固定第一种*/
/*.right {
background-color: #808080;
width: 150px;
float: right;
}*/
/*左适应右固定第二种(把上面的替换为改代码即可)*/
.right {
background-color: #808080;
width: 150px;
position: absolute;
top: 0px;
right: 0px;
}第三种:左右都浮动 且 右侧用负margin值
CSS代码:
.wrap {
overflow: hidden;
background: #EEE;
}
.wrap-right {
width: 300px;
/*position: relative;*/
float: right;
margin-left: -300px;
background: #AAA;
}
.wrap-left {
width: 100%;
float: left;
}
.left-con {
margin-right: 300px;
background: #DDD;
}
.left-con,
.wrap-right {
height: 300px;
}HTML代码:
<div class="wrap"> <div class="wrap-left"> <div class="left-con"> 我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc我是cccccccccccc </div> </div> <div class="wrap-right"> <a href="" target="_blank">我是mmmmmm</a> </div> </div>
最终效果:

相关文章推荐
- css去掉a标签点击后的虚线框,outline,this.blur()
- 前端必须掌握30个CSS3选择器(转)
- css3属性-webkit-font-smoothing
- css 外边距合并问题
- 关于css3中transform的理解(只是改变状态未改变其真正的属性)
- CSS中的@ AT规则
- overflow :hidden 和 clear:both 与 clearfix撑起高度坍塌的父元素应用
- css之九宫格布局
- CSS_相对单位rem
- CSS3---绘制六边形
- css实现强制不换行/自动换行/强制换行
- 学习随笔----css盒子模型
- CSS 盒子模型(Box model)中的 padding 与 margin
- 如何优雅地制作精排 ePub —— 个人电子书制作规范及基本样式表
- CSS3属性:width:fit-content 水平居中
- 带清空按钮TextBox的实现(WPF)
- CSS 实现 textArea 的 placeholder 换行
- CSS魔法堂:hasLayout原来是这样!
- 纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)
- CSS3(五)——选择器
