强大的nth-child(n)伪类选择器玩法 企
2016-03-18 10:40
211 查看
写在前面的戏:
最近参加了度娘前端IFE的春季班,刷任务,百度真是有营销头脑,让咱们这帮未来的技术狂人为他到处打广告(我可不去哪),其中做的几个任务中有几个以前没有用到的东西,
也算是有些许收获(现在做了一半任务哦,萌萌哒),www.bwlgh.com今天就来捋一捋css强大的nth-child(n)选择器功能(以庆祝博客粉丝突破YI员,访问量突破一百大关,可喜可贺,荣登博客名人指日可待!!)
(常规选择器的YY)
这里说的东西有些初级哦,自己捋一捋思路写的,不想看就跳过吧
选择器又称为“查户口”,想找到一个节点,或者是找到多个节点,就跟警察抓凶手是一样一样的,从多方面入手,最简入手,就是抓人的准则
number1. class类(饭卡,能够证明是这个学校的,可以找出一批人)
number2. id身份证(就是找你呐,大胸弟)
number3. *[tittle='大光头']属性选择器(强哥吗?)
指向不到你哈,用关系找你
number1. div span后代选择器 (盒子兄啊,看看span是不是你孙子儿子啥的,有事儿www.bwlgh.com)
number2. div>span子代选择器(好啊,盒子兄,就是你儿子span)
number3. div+span邻居选择器(span是你邻居吧)
最意外的是没有father选择器
事件选择器(犯人已经抓住)
a:link (抓住之前的生活,吃喝嫖赌是样样精通啊)
a:hover (被盯上的生活,女票跟人跑了)
a:active (被抓后的生活,吃牢饭)
a:visited (释放后的生活,吃喝嫖赌是样样精通啊)
伪元素(选中之后,施加魔法,给他个私生子,my god!这不是港剧才有的剧情吗)
:after 后面
:before 前面
(可以优雅得消除浮动
可以添加小三角...如下)

有没有很赞(瞧这,又扯到小三角去了,灰色效果为展示使用,渐变后毫无p感)
除了以上的常规选择器之外,其他的生僻选择器就不写了,www.bwlgh.com亮出主题(没事儿,列个表)
如果想选中表格中的元素,使用强大的nth-child()伪类选择器异常方便(更加让人着迷的是,括号中的函数表达式,可以有无限可能)
我想来【奇数】项变成color:red;中国红

(偶数自行把玩)
我想【前三项】www.bwlgh.com变成background-color:yellow;(幸运黄)

得劲
兄弟【隔三选一】来个过过瘾font-size:25px;

come on man!!
最后一个咱就不试了,咱不骗人,铁定能成。
像这种需要简单函数表达式的,最好玩了,或者还有其他的玩法,这些只是常用的几种选择方法而已
关键是周围“敌军还有三十秒到达战场...”哎呦,“全军出击”
你懂的,(我不玩游戏,只是想出去透透气儿,哈哈哒)
手里有很多的学习笔记没有整理,等有空之后,再一篇一篇整理上博客,也算是对自己一个交代了
最近参加了度娘前端IFE的春季班,刷任务,百度真是有营销头脑,让咱们这帮未来的技术狂人为他到处打广告(我可不去哪),其中做的几个任务中有几个以前没有用到的东西,
也算是有些许收获(现在做了一半任务哦,萌萌哒),www.bwlgh.com今天就来捋一捋css强大的nth-child(n)选择器功能(以庆祝博客粉丝突破YI员,访问量突破一百大关,可喜可贺,荣登博客名人指日可待!!)
(常规选择器的YY)
这里说的东西有些初级哦,自己捋一捋思路写的,不想看就跳过吧
选择器又称为“查户口”,想找到一个节点,或者是找到多个节点,就跟警察抓凶手是一样一样的,从多方面入手,最简入手,就是抓人的准则
number1. class类(饭卡,能够证明是这个学校的,可以找出一批人)
number2. id身份证(就是找你呐,大胸弟)
number3. *[tittle='大光头']属性选择器(强哥吗?)
指向不到你哈,用关系找你
number1. div span后代选择器 (盒子兄啊,看看span是不是你孙子儿子啥的,有事儿www.bwlgh.com)
number2. div>span子代选择器(好啊,盒子兄,就是你儿子span)
number3. div+span邻居选择器(span是你邻居吧)
最意外的是没有father选择器
事件选择器(犯人已经抓住)
a:link (抓住之前的生活,吃喝嫖赌是样样精通啊)
a:hover (被盯上的生活,女票跟人跑了)
a:active (被抓后的生活,吃牢饭)
a:visited (释放后的生活,吃喝嫖赌是样样精通啊)
伪元素(选中之后,施加魔法,给他个私生子,my god!这不是港剧才有的剧情吗)
:after 后面
:before 前面
(可以优雅得消除浮动
可以添加小三角...如下)

有没有很赞(瞧这,又扯到小三角去了,灰色效果为展示使用,渐变后毫无p感)
除了以上的常规选择器之外,其他的生僻选择器就不写了,www.bwlgh.com亮出主题(没事儿,列个表)
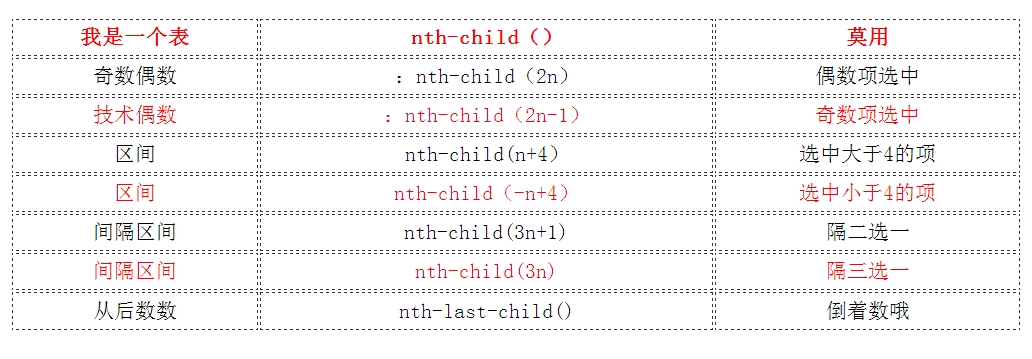
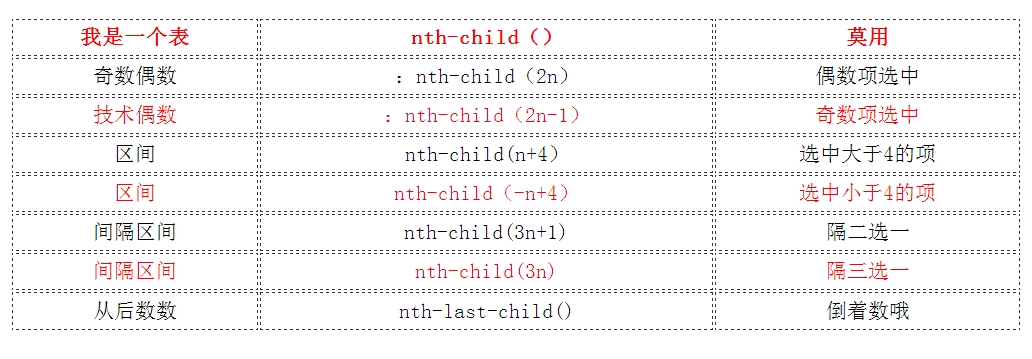
| 我是一个表 | nth-child() | 莫用 |
|---|---|---|
| 奇数偶数 | :nth-child(2n) | 偶数项选中 |
| 技术偶数 | :nth-child(2n-1) | 奇数项选中 |
| 区间 | nth-child(n+4) | 选中大于4的项 |
| 区间 | nth-child(-n+4) | 选中小于4的项 |
| 间隔区间 | nth-child(3n+1) | 隔二选一 |
| 间隔区间 | nth-child(3n) | 隔三选一 |
| 从后数数 | nth-last-child() | 倒着数哦 |
我想来【奇数】项变成color:red;中国红

(偶数自行把玩)
我想【前三项】www.bwlgh.com变成background-color:yellow;(幸运黄)

得劲
兄弟【隔三选一】来个过过瘾font-size:25px;

come on man!!
最后一个咱就不试了,咱不骗人,铁定能成。
像这种需要简单函数表达式的,最好玩了,或者还有其他的玩法,这些只是常用的几种选择方法而已
关键是周围“敌军还有三十秒到达战场...”哎呦,“全军出击”
你懂的,(我不玩游戏,只是想出去透透气儿,哈哈哒)
手里有很多的学习笔记没有整理,等有空之后,再一篇一篇整理上博客,也算是对自己一个交代了
相关文章推荐
- UICollectionView 多选显示问题
- 表单提交原理
- 宾夕法尼亚大学机器人学学习笔记(1)
- 01-mkdir创建目录
- View事件传递分析
- Android基础学习笔记
- GET方法传递中文参数乱码解决办法
- IOS 网络浅析-(五 xml解析)
- 把react什么的都用起来 【2】异步action和redux中间件 企
- Android studio 常用的插件
- Javascript的表单与验证-非空验证
- Android Volley完全解析(三),定制自己的Request
- java编程方式生成CA证书
- 关于solver设置的一些问题
- JFinal中的ActiveRecord
- docker 保存更改的镜像:
- 编程之美 - 1.3 翻烙饼 书中代码可运行版 ,看懂了没自己写
- 【linux】yum[8]学习
- kafka入门:简介、使用场景、设计原理、主要配置及集群搭建(转)
- java 解析网站的标题,简介,图片等
