了解浏览器如何工作—渲染引擎1
从基础架构上我们也可以看到浏览器的重头戏其实在于渲染引擎(又称排版引擎),很多页面兼容性问题的根源可以说也皆来源于此。好了,那我们深入到渲染引擎内部仔细看一下吧
从基础架构上我们也可以看到浏览器的重头戏其实在于渲染引擎(又称排版引擎),很多页面兼容性问题的根源可以说也皆来源于此。360浏览器HTML5跑分再高(http://html5test.com/),UI与交互再怎么不一样,内核还是一样的。好了,那我们深入到渲染引擎内部仔细看一下吧。
渲染引擎(the rendering engine)简述
渲染引擎的职责,正如字面上的意思就是负责从服务器端返回的HTML,XML,或者IMAGES等资源的渲染工作并显示给最终用户。通过浏览器 插件(plug-in or browser extension)技术,它也能显示一些其他文档格式的资源,如PDF,后期的文章会针对这种技术进行一下说明,本章重点描述渲染引擎的首要功能,即通 过渲染引擎显示出经过CSS样式化的HTML和图片结果。
前面已经介绍过,firefox,chrome,safari 包括了两种渲染引擎,火狐浏览器使用gecko,safari跟chrome(后来opera跟进)使用webkit. Webkit是一个开源的渲染引擎,起初只能用于linux平台,后来苹果公司apple对其源代码进行了扩展改造,使其能运行与mac跟windows 平台,后起之秀chrome对其有进行了一些列扩充与推广,使其越来越成为标准流行的渲染网页引擎,webkit详细介绍可参见 http://webkit.org/。
基本渲染过程
用户请求的资源通过浏览器的网络层到达渲染引擎后,渲染工作开始。每次渲染文档通常不会超过8K的数据块,其中基础的渲染过程如下图所示:

渲染引擎首先解析HTML文档,转换为一棵DOM树,此为第一步。接下来不管是内联式,外联式还是嵌入式引入的CSS样式也会被解析,渲染出另 外一棵用于渲染DOM树的树-渲染树(render tree) ,渲染树包含带有颜色,尺寸等显示属性的矩形,这些矩形的顺序与显示顺序一致。然后就是对渲染树的每个节点进行布局处理,确定其在屏幕上的显示位置。最后 就是遍历渲染树并用上一章提到的UI后端层将每一个节点绘制出来。
以上步骤是一个渐进的过程,为了提高用户体验,渲染引擎试图尽可能快的把结果显示给最终用户。它不会等到所有HTML都被解析完才创建并布局渲染树。它会在从网络层获取文档内容的同时把已经接收到的局部内容先展示出来。
不同渲染引擎具体不同的渲染流程
上面只是介绍了渲染引擎一般的处理流程,针对不同的渲染引擎具体步骤可能有所不同,就拿常见的webkit跟gecko来说吧。
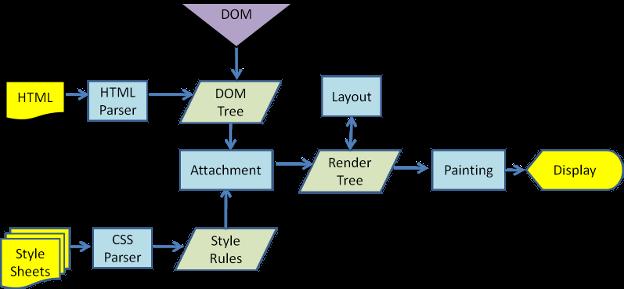
首先是webkit的详细渲染流程:

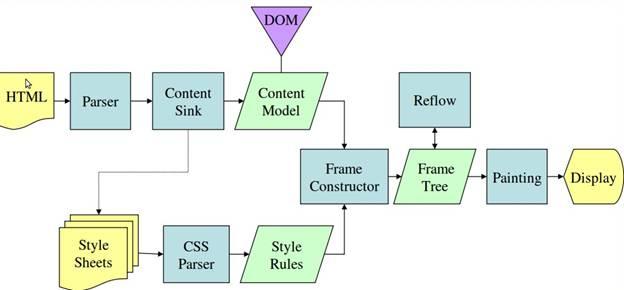
火狐等浏览器的gecko渲染流程:

转载于:https://www.cnblogs.com/BlogofOldK/p/5285857.html
- 了解浏览器如何工作—渲染引擎
- 了解浏览器如何工作—渲染引擎
- 了解浏览器如何工作—渲染引擎
- 了解浏览器如何工作―渲染引擎
- 浏览器是如何工作的系列:渲染引擎
- 【转载】WEB前端底层知识之浏览器是如何工作的(2)--渲染引擎
- WEB前端底层知识之浏览器是如何工作的(2)--渲染引擎
- 浏览器是如何工作的系列:渲染引擎
- WEB前端底层知识之浏览器是如何工作的(2)--渲染引擎
- WEB前端底层知识之浏览器是如何工作的(2)--渲染引擎
- 浏览器是怎样工作的:渲染引擎,HTML解析
- 浏览器是怎样工作的(二):渲染引擎,HTML解析
- 浏览器是怎样工作的:渲染引擎,HTML解析(连载二)
- JavaScript 如何工作:渲染引擎和性能优化技巧
- 浏览器内核渲染引擎工作流程
- 浏览器是怎样工作的二:渲染引擎 HTML解析(1)(转)
- 浏览器是怎样工作的二:渲染引擎 HTML解析
- 浏览器渲染原理|绘制|展现|解析|如何工作
- 浏览器是怎样工作的:渲染引擎,HTML解析
- [转]浏览器是怎样工作的:渲染引擎,HTML解析
