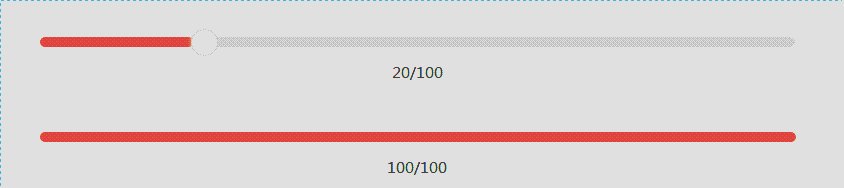
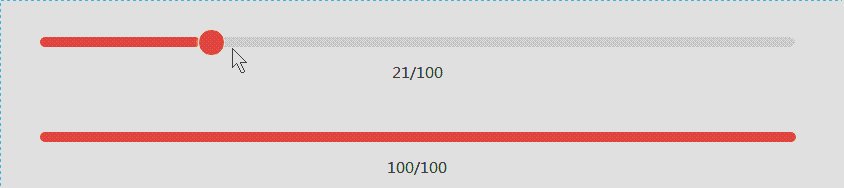
CSS,Jquery精美进度条和滑动条(滑块)插件
2016-03-15 21:46
567 查看

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="keywords" content="Jquery精美进度条和滑动条插件,CSS精美进度条和滑动条插件,Html进度条插件,html滑动条插件"/>
<meta name="description" content="CSS3和Jq制作的Html滑动条和进度条插件-彭亚欧个人博客代码演示中心" />
<link rel="stylesheet" href="http://www.pengyaou.com/LegendsZ/Design/DemoShow.css"/>
<title>CSS,Jquery精美进度条和滑动条插件</title>
<style type="text/css">
#Main {
width: 70%;
height: 300px;
margin: 0 auto;
margin-top: 100px;
}
#scrollBar {
width: 80%;
height: 10px;
background-color: #ccc;
margin: 0 auto;
margin-top: 50px;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
cursor: pointer;
}
#scroll_Track {
width: 0px;
height: 10px;
background-color: #ff4400;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
}
#scroll_Thumb {
height: 25px;
width: 25px;
background-color: #efefef;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
border: 1px solid #ccc;
-webkit-box-shadow: 0px 0px 5px #ccc;
-moz-box-shadow: 0px 0px 5px #ccc;
box-shadow: 0px 0px 5px #ccc;
position: absolute;
margin-top: -18px;
cursor: pointer;
}
#scroll_Thumb:hover {
background-color: #ff4400;
border: 1px solid #fff;
}
#progressBar {
width: 80%;
height: 10px;
background-color: #ccc;
margin: 0 auto;
margin-top: 50px;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
}
#progressBar_Track {
width: 200px;
height: 10px;
background-color: #ff4400;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
}
#beian {
text-align: center;
float: left;
width: 100%;
margin-top: 50px
}
#beian a {
color: gray;
font: 13px "微软雅黑", Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<div id="Demo">
<div id="Main">
<div id="scrollBar">
<div id="scroll_Track"></div>
<div id="scroll_Thumb"></div>
</div>
<p id="scrollBarTxt" style="text-align:center;"></p>
<div id="progressBar">
<div id="progressBar_Track"></div>
</div>
<p id="progressBarTxt" style="text-align:center;"></p>
</div>
</div>
</body>
<script type="text/javascript" src="http://www.pengyaou.com/jquery-1.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
//设置最大值
ScrollBar.maxValue=100;
//初始化
ScrollBar.Initialize();
//设置最大值
ProgressBar.maxValue=100;
//设置当前刻度
var index=0;
var mProgressTimer=setInterval(function(){
index+=2;
ProgressBar.SetValue(index);
},100);
});
var ScrollBar = {
value: 20,
maxValue: 100,
step: 1,
currentX: 0,
Initialize: function() {
if (this.value > this.maxValue) {
alert("给定当前值大于了最大值");
return;
}
this.GetValue();
$("#scroll_Track").css("width", this.currentX + 2 + "px");
$("#scroll_Thumb").css("margin-left", this.currentX + "px");
this.Value();
$("#scrollBarTxt").html(ScrollBar.value + "/" + ScrollBar.maxValue);
},
Value: function() {
var valite = false;
var currentValue;
$("#scroll_Thumb").mousedown(function() {
valite = true;
$(document.body).mousemove(function(event) {
if (valite == false) return;
var changeX = event.clientX - ScrollBar.currentX;
currentValue = changeX - ScrollBar.currentX-$("#Demo").offset().left;
$("#scroll_Thumb").css("margin-left", currentValue + "px");
$("#scroll_Track").css("width", currentValue + 2 + "px");
if ((currentValue + 25) >= $("#scrollBar").width()) {
$("#scroll_Thumb").css("margin-left", $("#scrollBar").width() - 25 + "px");
$("#scroll_Track").css("width", $("#scrollBar").width() + 2 + "px");
ScrollBar.value = ScrollBar.maxValue;
} else if (currentValue <= 0) {
$("#scroll_Thumb").css("margin-left", "0px");
$("#scroll_Track").css("width", "0px");
} else {
ScrollBar.value = Math.round(100 * (currentValue / $("#scrollBar").width()));
}
$("#scrollBarTxt").html(ScrollBar.value + "/" + ScrollBar.maxValue);
});
});
$(document.body).mouseup(function() {
ScrollBar.value = Math.round(100 * (currentValue / $("#scrollBar").width()));
valite = false;
if (ScrollBar.value >= ScrollBar.maxValue) ScrollBar.value = ScrollBar.maxValue;
if (ScrollBar.value <= 0) ScrollBar.value = 0;
$("#scrollBarTxt").html(ScrollBar.value + "/" + ScrollBar.maxValue);
});
},
GetValue: function() {
this.currentX = $("#scrollBar").width() * (this.value / this.maxValue);
}
}
var ProgressBar = {
maxValue: 100,
value: 20,
SetValue: function(aValue) {
this.value=aValue;
if (this.value >= this.maxValue) this.value = this.maxValue;
if (this.value <= 0) this.value = 0;
var mWidth=this.value/this.maxValue*$("#progressBar").width()+"px";
$("#progressBar_Track").css("width",mWidth);
$("#progressBarTxt").html(this.value+"/"+this.maxValue);
}
}
</script>
<!--[if IE 7]>
<style type="text/css">
.menuItem{ margin-left:-130px; }
</style>
<![endif]-->
</html>
相关文章推荐
- Struts学习笔记(三):Ajax +json+JQuery的综合使用
- jQuery1.6.1 源码解读
- JQuery中的工具函数总结
- jquery设置控件位置的方法
- jquery分页插件jquery.pagination.js与springmvc整合
- jquery中bind,live,delegate,on的区别
- jQuery 增加 删除 修改select option
- jquery中attr和prop的区别
- jquery.validate remote的用法
- 基于jquery实现百度新闻导航菜单滑动动画
- jquery checkbox操作
- jquery设置元素的readonly和disabled
- Jquery在项目中的总结
- jquery回到顶部,一句话搞定
- javascript或jquery实现延迟加载js文件
- JQuery选择元素
- jQuery实现选项联动轮播
- jquery Ajax标准写法
- jQuery特效:图片的轮播
- jquery返回顶部
