A标签使用javascript:伪协议
2016-03-15 00:43
453 查看
一、前言
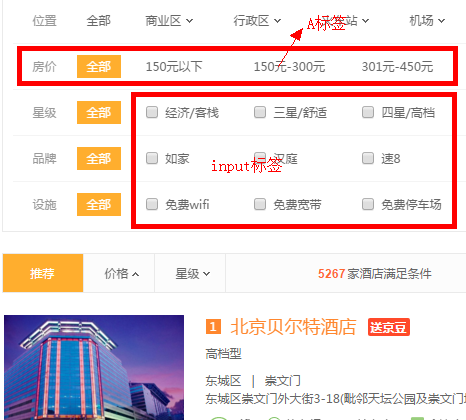
今天,遇到一个别人挖的坑,问题是这样的。做了一个列表页,可以筛选数据,有很多筛条件。主要是有input复选框和<a>标签两种。如图:

其中房价的筛选条件使用<a>标签,代码如下
<a href="javascript:;" name="price">150元-300元</a>
用javascript:; 来阻止了a标签跳转链接。
但是,却发现在IE下面点击a标签,居然清除了其他input复选框的筛选项,what?
第一次碰到这种情况,然后我仔细研究了一番,发现是伪协议搞的鬼。那么我们一起看看这到底是怎么回事。
二、什么是伪协议
伪协议不同于因特网上所真实存在的协议,如http://,https://,ftp://,而是为关联应用程序而使用的.如:tencent://(关联QQ),data:(用base64编码来在浏览器端输出二进制文件),还有就是javascript:
我们可以在浏览地址栏里输入"javascript:alert('JS!');",点转到后会发现,实际上是把javascript:后面的代码当JavaScript来执行,并将结果值返回给当前页面。
三、深入代码找问题
想了半天实在想不出所以然,然后我返回页面看这个<a>标签, 难道是javascript:;这个写法有问题?于是我改成了我常用javascript:vioid(0);写法,但是问题依然没有解决。真是奇怪。。。
心烦意乱,然后打算先跳出这个问题,看了一看javascript:void(0);和javascript:;的区别:
其实两种都是javascript:URL 的形式,在浏览器打开javascript:URL的时候,它会先运行URL中的代码,当返回值不为undefined的时候,前页链接会替换为这段代码的返回值。
javascript:void(0), 我们知道void运算符会对给定的表达式进行求值,然后直接返回
undefined,javascript:; 也是返回 undefined,所以两种方法是等价的。
回到问题本身,想想好奇怪,为什么点击<a>标签会取消其他input复选框的选中呢?
因为是维护别人的代码,所以突然想到,会不会是有代码执行了这个操作,于是我搜索了一下代码,看哪里执行了取消input复选框的选中操作。
很快,我就定位到了页面中onbeforeunload函数中执行了取消input复选框选中的操作,估计写这段代码的同学,是想要在页面销毁之前取消input的选中,
避免浏览器前进后退复选框仍选中,造成数据不符的问题。
到了这一步,问题清晰了一点,那么只需要测试,是否在IE下,点击这种写有javascript:;的a标签会触发onbeforeunload。
于是我打开浏览器做了测试,果真在ie9及其以下的浏览器触发了这个事件。
虽然之前就知道IE中a标签事件调用顺序:onclick->window.onbeforeunload->href ,但是通常页面中很少会使用onbeforeunload方法,很多时候是忽略的。
最后说一下我的解决办法,
在<a>标签绑定的click事件中,使用event.preventDefault();取消它的默认行为,页面可以正常运行了。
不知道大家有没有其他更好的方法,有的话,还希望大家在留言中告诉我,多多交流。
四、聊聊a标签使用伪协议
问题终于解决了,让我们放松心情,聊聊<a> 标签使用javascript:伪协议吧。通常我们为<a>标签增加href属性,一般有两个目的:跳转到指定的页面,也就是:link选择器可以选择到它。
有href属性的<a>标签才有cursor:pointer的效果,特别实在低版本浏览器里面。
下面我们主要是聊聊不想要<a>标签跳转到实际页面的几种方法。
<a href="#"></a>
<a href="#none"></a>
<a href="###"></a>
<a href="javascript:"></a>
<a href="javascript:;"></a>
<a href="javascript:void(0)"></a>
<a href="javascript :void(0);"></a>
第1种,点击这个链接后,会让页面跳到页面顶部,在location.href后面增加#号。
第2种,点击这个链接后, 如果页面里面有id为none的元素,会执行锚点机制跳转到这个元素上缘。
第3种,不跳转,可以阻止默认的跳转行为,但是这个在后端代码中容易识别成注释,后面的代码不显示,之前遇到过这种坑,之后再没用过。
后面几种使用了javascript伪协议。我们上面已经对5和7进行了说明,想详细了解void运算符,可前往https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/void查看。
为什么我要列出4和6呢,有时候有些同学会忘记写分号,这样在IE6下面点击a标签,会造成页面中的gif暂停。
本博客文章皆为原创,未尽许可,请勿转载 (/article/5231563.html)
相关文章推荐
- JavaScript prototype 属性
- 浅谈JavaScript原型链
- Jsoup入门
- js css+html实现简单的日历
- JSP自定义标签基础知识学习
- JSP自定义标签案例分析
- JavaScript隐式类型转换
- js事件流的三个阶段
- JS:各种不同事件触发条件。onClick,onBlur等
- JS 垃圾回收机制简介
- IE中使用js的Date函数来讲时间戳转日期格式出问题
- js闭包作用
- 浅谈javascript函数节流
- 函数式 JavaScript 简介
- javascript事件机制
- js 获取复选框 和 并改变状态
- javascript 字符串
- javascript之面向对象程序设计(对象和继承)
- .jshintrc配置文件中的一些常用配置
- JS新API标准 地理定位(navigator.geolocation)
