Javascript进阶篇——(DOM—getAttribute()、setAttribute()方法)—笔记整理
2016-03-11 15:23
609 查看
getAttribute()方法
通过元素节点的属性名称获取属性的值。
语法:
1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2. name:要想查询的元素节点的属性名字
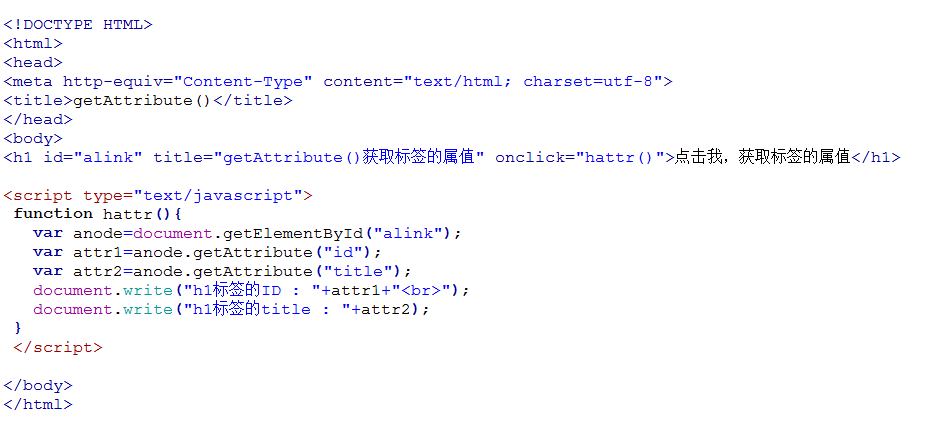
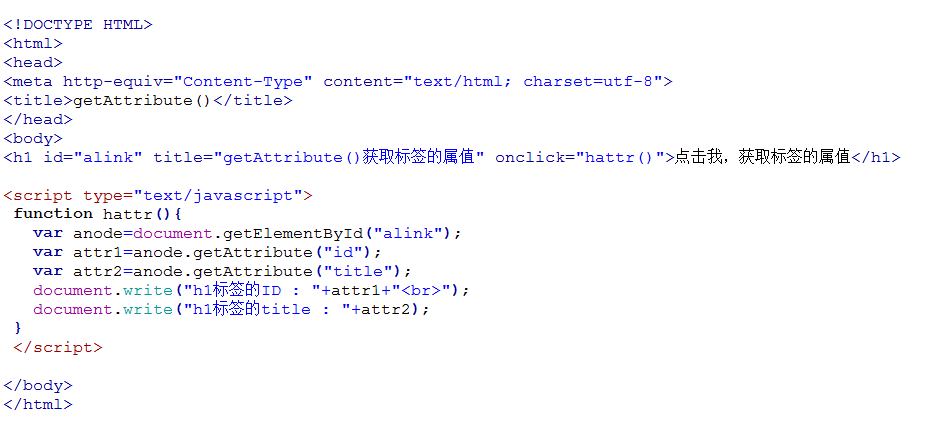
获取h1标签的属性值:

运行结果:
h1标签的ID :alink
h1标签的title :getAttribute()获取标签的属值
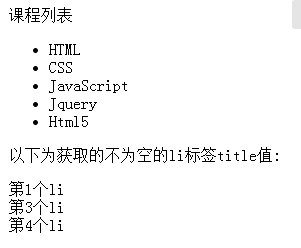
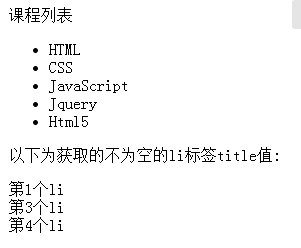
例-使用getAttribute()方法,获取LI标签的title值:
运行结果:

setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
使用getAttribute()方法获取元素属性值,保存在变量text。使用setAttribute()方法设置title属性值:
通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(name)
1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2. name:要想查询的元素节点的属性名字
获取h1标签的属性值:

运行结果:
h1标签的ID :alink
h1标签的title :getAttribute()获取标签的属值
例-使用getAttribute()方法,获取LI标签的title值:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>getAttribute()</title>
</head>
<body>
<p id="intro">课程列表</p>
<ul>
<li title="第1个li">HTML</li>
<li>CSS</li>
<li title="第3个li">JavaScript</li>
<li title="第4个li">Jquery</li>
<li>Html5</li>
</ul>
<p>以下为获取的不为空的li标签title值:</p>
<script type="text/javascript">
var con=document.getElementsByTagName("li");
for (var i=0; i< con.length;i++){
var text = con[i].getAttribute("title");
if(text!=null){
document.write(text+"<br>");
}
}
</script>
</body>
</html>运行结果:

setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
使用getAttribute()方法获取元素属性值,保存在变量text。使用setAttribute()方法设置title属性值:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<p id="intro">我的课程</p>
<ul>
<li title="JS">JavaScript</li>
<li title="JQ">JQuery</li>
<li title="">HTML/CSS</li>
<li title="JAVA">JAVA</li>
<li title="">PHP</li>
</ul>
<h1>以下为li列表title的值,当title为空时,新设置值为"WEB前端技术":</h1>
<script type="text/javascript">
var Lists=document.getElementsByTagName("li");
for (var i=0; i<Lists.length;i++){
var text = Lists[i].getAttribute("title")
document.write(text +"<br>");
if(text==""){
Lists[i].setAttribute("title","WEB前端技术");
document.write(Lists[i].getAttribute("title")+"<br>");
}
}
</script>
</body>
</html>
相关文章推荐
- js获取系统月份大小总是小一位
- javascript中的面向对象的第一点:原型和构造函数的重要性
- [转]Backbone.js简单入门范例
- JavaScript获取图片像素颜色并转换为box-shadow显示
- javascript基础笔记
- 【前端】javascript判断undefined、null、NaN;字符串包含等
- JavaScript 元素的插入顺序以及动态加载js
- js垃圾收集
- JavaScript跨域总结与解决办法
- Ajax 传递json字符串到客户端时报 Internal server error
- Js new的本质
- JS dom对象
- JS window.open()属性
- 生成jsp验证码的代码详解(servlet版)
- Jsp页面报错状态码含义
- js--3目运算符
- js window的使用
- js 执行环境及作用域
- js 原型模型重写1
- javascript Date format(js日期格式化)
