【前端】如何实现一个简单地可折叠展开右侧悬浮工具栏?
2016-03-11 13:41
471 查看
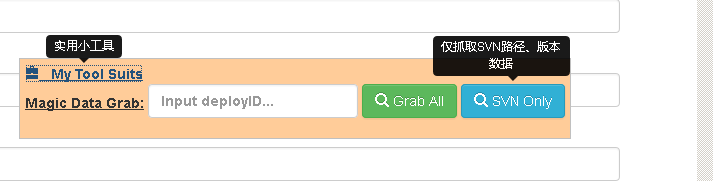
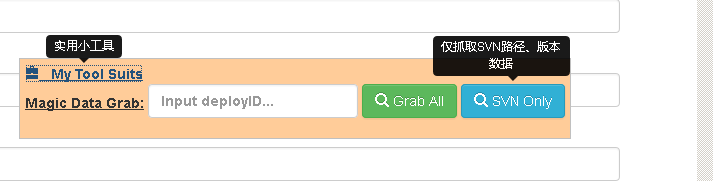
效果如下:


主要问题以及解决方案:
1、tooltips如何实现?
参考资料:http://bootsnipp.com/snippets/A8QrP
http://bootsnipp.com/snippets/55V87
2、collapse如何实现?
参考资料:http://bootsnipp.com/snippets/408yW
http://v3.bootcss.com/javascript/#collapse
3、bootstrap实现内联表单?
参考资料:http://book.2cto.com/201405/42716.html
图标:http://v3.bootcss.com/components/
颜色:http://www.w3school.com.cn/cssref/css_colors.asp
代码片段:


主要问题以及解决方案:
1、tooltips如何实现?
参考资料:http://bootsnipp.com/snippets/A8QrP
http://bootsnipp.com/snippets/55V87
2、collapse如何实现?
参考资料:http://bootsnipp.com/snippets/408yW
http://v3.bootcss.com/javascript/#collapse
3、bootstrap实现内联表单?
参考资料:http://book.2cto.com/201405/42716.html
图标:http://v3.bootcss.com/components/
颜色:http://www.w3school.com.cn/cssref/css_colors.asp
代码片段:
<div style="position:fixed;top:250px;right:10%;font-weight:bold;border:1px solid #C0C0C0;padding:5px;background-color:#FFCC99"> <a title="实用小工具" data-toggle="collapse" data-html="true" rel="tooltip" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample"> <span class="glyphicon glyphicon-briefcase" aria-hidden="true"></span> My Tool Suits </a> <div class="collapse" id="collapseExample"> <form class="form-inline"> <div class="form-group" style="display: inline-block;vertical-align: bottom;"> <label title="魔幻数据龙抓手, 一键复用任意部署数据 !" data-html="true" rel="tooltip" for="id_magic_data_grab" style="text-decoration:underline">Magic Data Grab: </label> </div> <div class="form-group" style="display: inline-block;vertical-align: middle;"> <input type="text" class="form-control" id="id_magic_data_grab" placeholder="Input deployID..."> </div> <div class="form-group" style="display: inline-block;vertical-align: middle;"> <!-- <a title="魔幻数据龙抓手, 一键复用任意部署数据 !" href="javascript:magic_data_grab();" class="btn btn-primary" role="button"><span class="glyphicon glyphicon-search" aria-hidden="true"></span> Magic Data Grab</a> --> <a title="抓取所有数据" data-html="true" rel="tooltip" href="javascript:magic_data_grab();" class="btn btn-success" role="button"><span class="glyphicon glyphicon-search" aria-hidden="true"></span> Grab All</a> </div> <div class="form-group" style="display: inline-block;vertical-align: middle;"> <!-- <a title="魔幻数据龙抓手, 一键复用任意部署数据 !" href="javascript:magic_data_grab();" class="btn btn-primary" role="button"><span class="glyphicon glyphicon-search" aria-hidden="true"></span> Magic Data Grab</a> --> <a title="仅抓取SVN路径、版本数据" data-html="true" rel="tooltip" href="javascript:magic_data_grab_svn();" class="btn btn-info" role="button"><span class="glyphicon glyphicon-search" aria-hidden="true"></span> SVN Only</a> </div> </form> </div> </div>
相关文章推荐
- alibaba fastjson 相关资料记录
- jQuery.Validator Sample
- json-lib 的maven dependency 异常解决方案
- JS获取字符串长度,1个中文=2个英文
- offsetWidth、clientWidth、width、scrollWidth区别及js与jQuery获取的方式
- alibaba的FastJson(高性能JSON开发包),fastjson 使用demo
- js操作svg整体缩放
- javascript html5 canvas实现可拖动省份的中国地图
- JavaScript事件详解
- CSS布局属性
- JSON和对象之前的相互转换
- liferal portal 6 -简介
- angular.js学习笔记之一
- javascript笔记:通过对作用域链和执行环境的深入理解所得出的提高javascript代码性能的建议 《转载》...
- POJ 3253 Fence Repair
- OpenCV3.1 xfeatures2d::SIFT 使用
- JS通过使用PDFJS实现基于文件流的预览功能
- web storage API
- js仿百度登录页实现拖动窗口效果
- Adaptive Deconvolutional Networks for Mid and High Level Feature Learning(阅读)
