使用原生js+jquery 对加载好的表格进行部分列的合并
2016-03-11 12:07
597 查看
在html中的表格加载好以后,对部分具有相同值,需要合并的制定单元格进行合并
jqgrid中
jqGrid.createJqGrid({
…,
…,
loadComplete : function(){
//加载数据完成
combinetable(“gridTable”,2,3,4,8,9,10,11);
},
})
先来效果图:
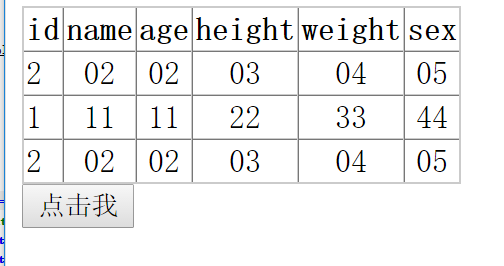
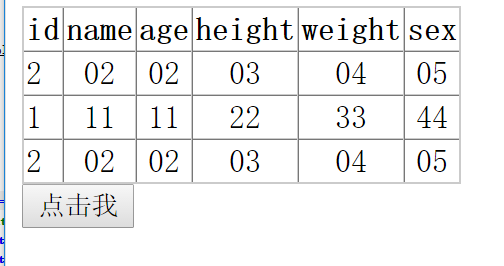
点击前:

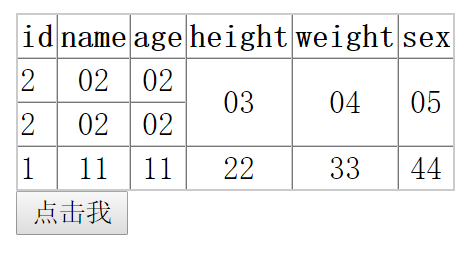
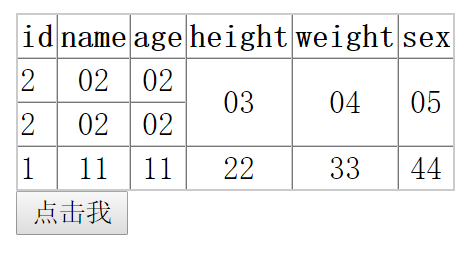
点击后:

说明:
combineCell(tableId,refIndex);
combineCell(‘table1’,0,3,4,5)
tableI—–表格Id
0———–参考列index 此时是Id列
3,4,5——-要合并的列的index
jqgrid中
jqGrid.createJqGrid({
…,
…,
loadComplete : function(){
//加载数据完成
combinetable(“gridTable”,2,3,4,8,9,10,11);
},
})
先来效果图:
点击前:

点击后:

说明:
combineCell(tableId,refIndex);
combineCell(‘table1’,0,3,4,5)
tableI—–表格Id
0———–参考列index 此时是Id列
3,4,5——-要合并的列的index
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script language="javascript" src="./JS/jquery-1.11.3.min.js"></script>
<style type="text/css">
</style>
<script type="text/javascript">
/*
tableId--要合并的表格
refIndex--参考数据所在的列index
第三个包括以后的参数直接写在后面
*/
function combineCell(tableId,refIndex){
var agrSize=arguments.length;//得到参数个数
var indexArray=new Array();
for(i=2;i<agrSize;i++){
indexArray.push(arguments[i]);
}
var trArray=new Array();
$("#"+tableId+" tr").each(function(){
var trObj=this;
var text=trObj.childNodes[refIndex].innerHTML;
if(trArray.length>0){
var flag=-1
for(i=0;i<trArray.length;i++){
if(trArray[i][0].childNodes[refIndex].innerHTML==text){
flag=i;
}
}
if(flag!=-1){
trArray[flag].push(trObj);
}else{
trArray.push(new Array(trObj));
}
}else{
trArray.push(new Array(trObj));
}
})
$("#"+tableId).empty();
for(j=0;j<trArray.length;j++){
var t=trArray[j];//得到行对象(可能有多个行)
if(t.length==1){
$("#"+tableId).append($(t))
}else{
for(k=0;k< t.length;k++){
if(k==0){
for(l=0;l<indexArray.length;l++){
$(t[k].childNodes[indexArray[l]]).attr("rowspan",t.length)
}
}
else{
for(l=0;l<indexArray.length;l++){
$(t[k].childNodes[indexArray[l]]).hide();
}
}
}
$("#"+tableId).append($(t))
}}
}
</script>
</head>
<body>
<table id="table1" border="1" style="border-collapse: collapse; border: 1px solid #cbcbcb;
text-align: center;">
<tr id="5"><th style="text-align:left;display:none;">id</th><th>name</th><th>age</th><th>height</th><th>weight</th><th>sex</th></tr>
<tr id="3"><td style="text-align:left;display:none;">2</td><td>02</td><td>02</td><td>03</td><td>04</td><td>05</td></tr>
<tr id="6"><td style="text-align:left;display:none;">1</td><td>11</td><td>11</td><td>22</td><td>33</td><td>44</td></tr>
<tr id="4"><td style="text-align:left;display:none;">2</td><td>02</td><td>02</td><td>03</td><td>04</td><td>05</td></tr>
</table>
<button onclick="combineCell('table1',0,3,4,5)">点击我</button>
</body>
</html>
</html>
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- javascript实现10进制转为N进制数
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 最后一次说说闭包
- Ajax
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
