UGUI如果只做特定次数的滑动界面
2016-03-10 16:01
239 查看
今天朋友问,他该怎么样只做一个滚动界面,而且每次恰好滚动在正中间,开始我想了一下我告诉他你自己计算位置吧。我朋友一脸懵逼,说怎么计算。。
我这么懒。。我说你试试别的办法,他说啥。。好吧,我只能自己动手来帮他做一个了。
其实很简单我们只需要使用到scroll rect上的滑动条来控制这个滑动界面的滑动次数,假如我们有10张图,那么我们就设置滑动条10步才能从0-1.这样保证每次我们滑动的都是间隔一个图的距离。
顺便在这里写一下如何制作滑动条界面吧。
首先创建一个画布后,我们创建一个panel当做我们滑动界面的背景好吧,由于我比较懒。。所以也没有找什么图,都是白的。大家不要介意。

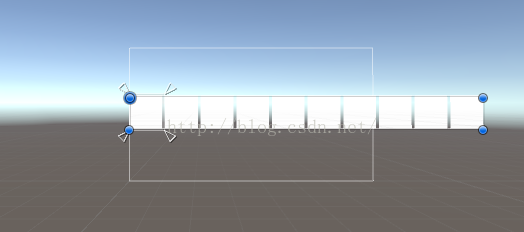
这这个之后在Panel上创建一个空物体,空物体的大小决定滑动范围的大小。

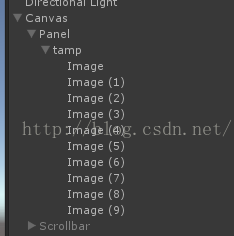
之后创建若干个image当做我们滑动的图标。


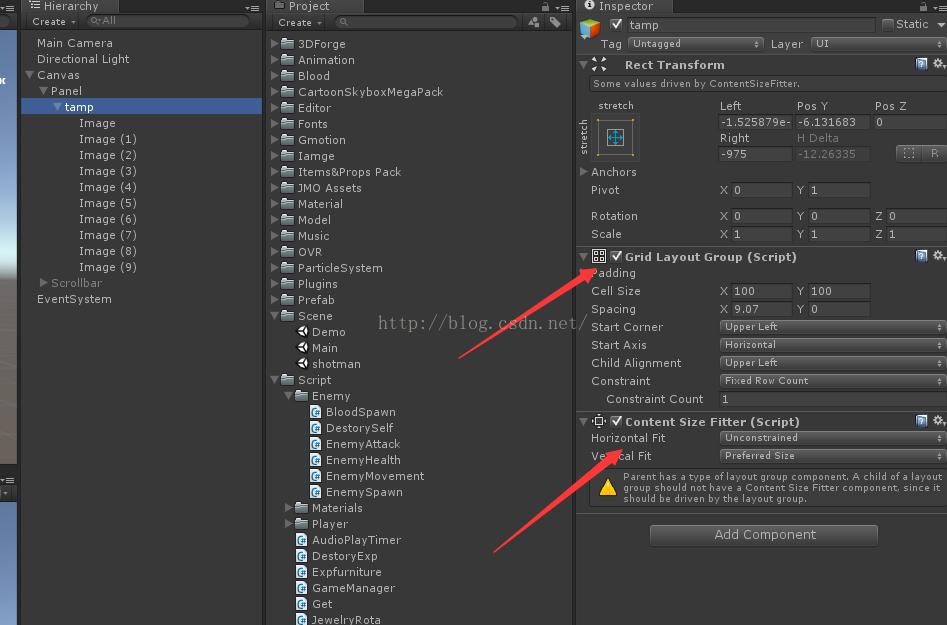
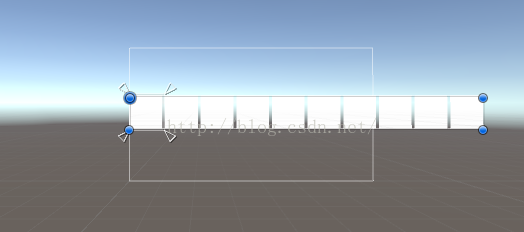
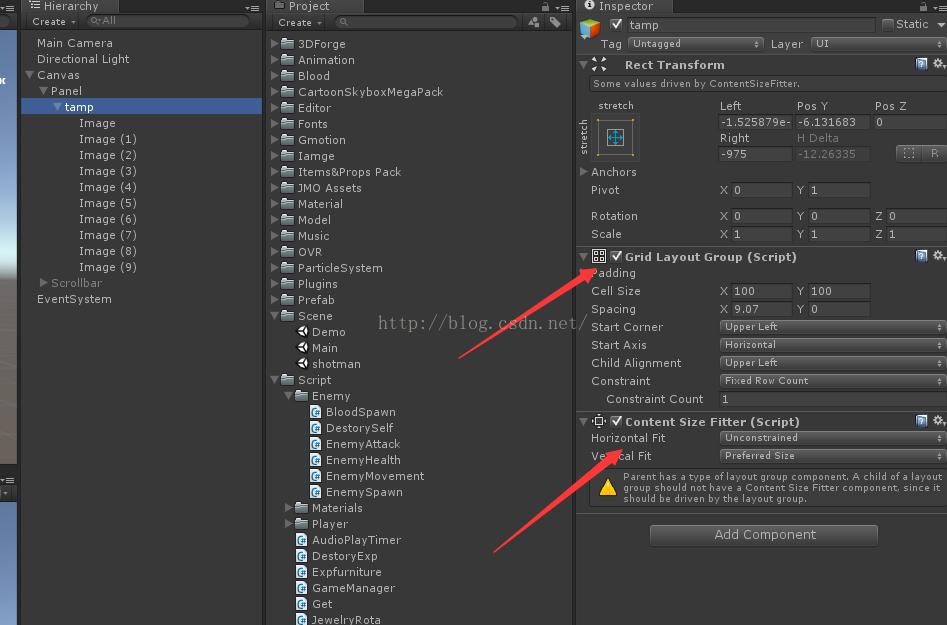
如上图,我们在空物体上添加Grid Layot Group和Content Size Fitter来控制Image的排序和大小。效果如下图。

我们在panel上添加Scroll rect组件 把 content设置成我们创建的空物体,同时创建一个滑动条来控制水平方向的滑动,这里我勾掉了竖直方向的滑动。把滑动条关联上。
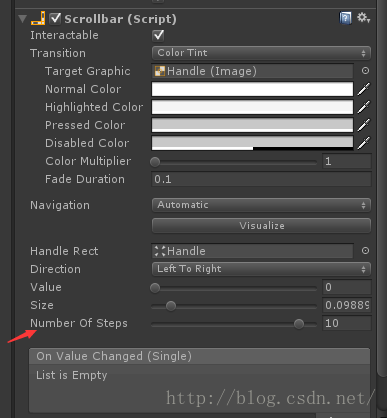
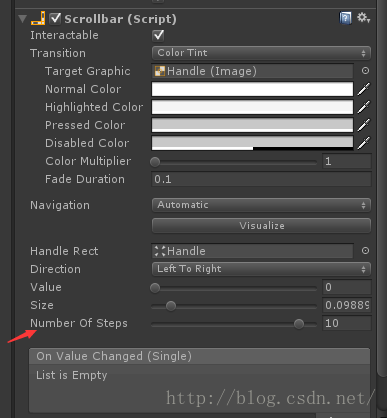
修改滑动条设置如下:

Number of Steps 就是设置特定次数滑动的关键属性,这里我有10张图片我设置10. 通过上面的size可以发现。他是根据这个步数来改变的。
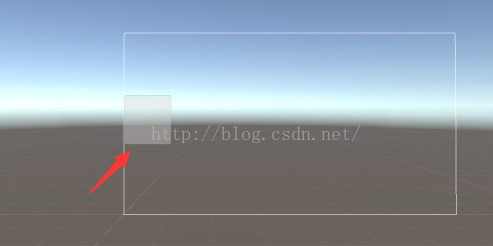
这时候运行场景就可以做到一个可以滑动10次的滑动界面且每次图片都是正中央~。
示例工程地址
欢迎大家一起交流UGUI,AR,VR等方面的知识~共同进步
我这么懒。。我说你试试别的办法,他说啥。。好吧,我只能自己动手来帮他做一个了。
其实很简单我们只需要使用到scroll rect上的滑动条来控制这个滑动界面的滑动次数,假如我们有10张图,那么我们就设置滑动条10步才能从0-1.这样保证每次我们滑动的都是间隔一个图的距离。
顺便在这里写一下如何制作滑动条界面吧。
首先创建一个画布后,我们创建一个panel当做我们滑动界面的背景好吧,由于我比较懒。。所以也没有找什么图,都是白的。大家不要介意。

这这个之后在Panel上创建一个空物体,空物体的大小决定滑动范围的大小。

之后创建若干个image当做我们滑动的图标。


如上图,我们在空物体上添加Grid Layot Group和Content Size Fitter来控制Image的排序和大小。效果如下图。

我们在panel上添加Scroll rect组件 把 content设置成我们创建的空物体,同时创建一个滑动条来控制水平方向的滑动,这里我勾掉了竖直方向的滑动。把滑动条关联上。
修改滑动条设置如下:

Number of Steps 就是设置特定次数滑动的关键属性,这里我有10张图片我设置10. 通过上面的size可以发现。他是根据这个步数来改变的。
这时候运行场景就可以做到一个可以滑动10次的滑动界面且每次图片都是正中央~。
示例工程地址
欢迎大家一起交流UGUI,AR,VR等方面的知识~共同进步
相关文章推荐
- GUI for git|SourceTree|入门基础
- urllib2的build_opener()函数使用
- tableview 方法说明
- iOS-UIAlertController简易封装
- 探究java中的String、StringBuilder以及StringBuffer
- std::queue用法
- UIScrollViewDelegate 详解
- UIDevicePlatform 设备
- UI_Target/action 设计模式
- ERROR 1819 (HY000): Your password does not satisfy the current policy requirements
- UIWindow的一点儿思考
- Java String为什么是不可变类,StringBuffer与StringBuilder区别
- 《Administrator's Guide》之Managing Memory
- fastcgi_finish_request
- 序列sequence中的cache问题
- 交互设计的三大隐形机制:加载、刷新和缓存
- java中Queue的使用
- 基于modern ui for wpf的在线公开课平台 之二 创建我的modern ui程序
- 关于简单动画
- 开发错误记录3:问题 Error:failed to find Build Tools revision 23.0.2
