4.10 Android VideoView播放视频
2016-03-08 09:32
501 查看
Android VideoView播放视频
标签: androidlayoutbuttonencodingclass2012-02-21 20:20 18615人阅读 评论(12) 收藏 举报
分类:
Android(95)

版权声明:本文为博主原创文章,未经博主允许不得转载。
Android 利用自带VideoView控件播放视频
Activity
[java] view
plain copy
print?
public class Activity01 extends Activity
{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final VideoView videoView = (VideoView) findViewById(R.id.VideoView01);
Button PauseButton = (Button) this.findViewById(R.id.PauseButton);
Button LoadButton = (Button) this.findViewById(R.id.LoadButton);
Button PlayButton = (Button) this.findViewById(R.id.PlayButton);
// load
LoadButton.setOnClickListener(new OnClickListener() {
public void onClick(View arg0)
{
// videoView.setVideoPath("/sdcard/test.mp4");
videoView.setVideoPath("android.resource://com.homer/"+R.raw.china);
videoView.setMediaController(new MediaController(Activity01.this));
videoView.requestFocus();
}
});
// play
PlayButton.setOnClickListener(new OnClickListener() {
public void onClick(View arg0)
{
videoView.start();
}
});
// pause
PauseButton.setOnClickListener(new OnClickListener() {
public void onClick(View arg0)
{
videoView.pause();
}
});
}
}
main.xml
[html] view
plain copy
print?
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<VideoView
android:id="@+id/VideoView01"
android:layout_width="320px"
android:layout_height="240px" />
<Button
android:id="@+id/LoadButton"
android:layout_width="80px"
android:layout_height="wrap_content"
android:layout_x="30px"
android:layout_y="300px"
android:text="装载" />
<Button
android:id="@+id/PlayButton"
android:layout_width="80px"
android:layout_height="wrap_content"
android:layout_x="120px"
android:layout_y="300px"
android:text="播放" />
<Button
android:id="@+id/PauseButton"
android:layout_width="80px"
android:layout_height="wrap_content"
android:layout_x="210px"
android:layout_y="300px"
android:text="暂停" />
</AbsoluteLayout>
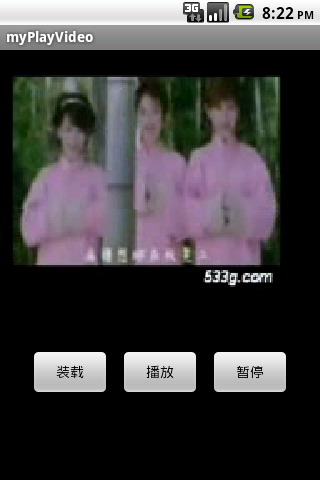
运行效果:

源码下载
相关文章推荐
- Android应用第一次安装成功点击“打开”后Home键切出应用后再点击桌面图标返回导致应用重启问题
- Android中使用TabHost 与 Fragment 制作页面切换效果
- Vectors(2): 绘制优美的路径动画
- Android多进程编程 IPC(Inter-Process Communiction) 小摘
- 《Android开发艺术探索》15章Android性能优化
- Android内存优化之OOM
- Android开发之MediaRecorder类详解
- Android studio 查看签名文件MD5,SHA1
- android基础---->ListView的使用
- ShareSDK for Android > 第三方登录 > 授权与取消授权
- android访问webService
- android布局属性具体解释
- Android自定义属性中format类型。
- android, SurfaceView退出到上一个activity
- Android开发实践:JNI层线程回调Java函数示例
- android: 通过内容提供器读取系统联系人
- android使用c通过jni回调java
- Android PopupWindow响应外部控件点击事件
- Android中Action Bar的使用
- android 6.0 api23 系统变化[转]
