Javascript 事件
2016-03-07 00:00
681 查看
摘要: JS,事件模型
1. DOM2.0 事件模型的三个阶段:
1. 捕获(capture) : document 事件流通过DOM节点流向目标对象
2. 目标(target): 执行对象的相关操作
3. 冒泡(bubbling): 事件对象向上传递
JavaScript 事件代理的实现
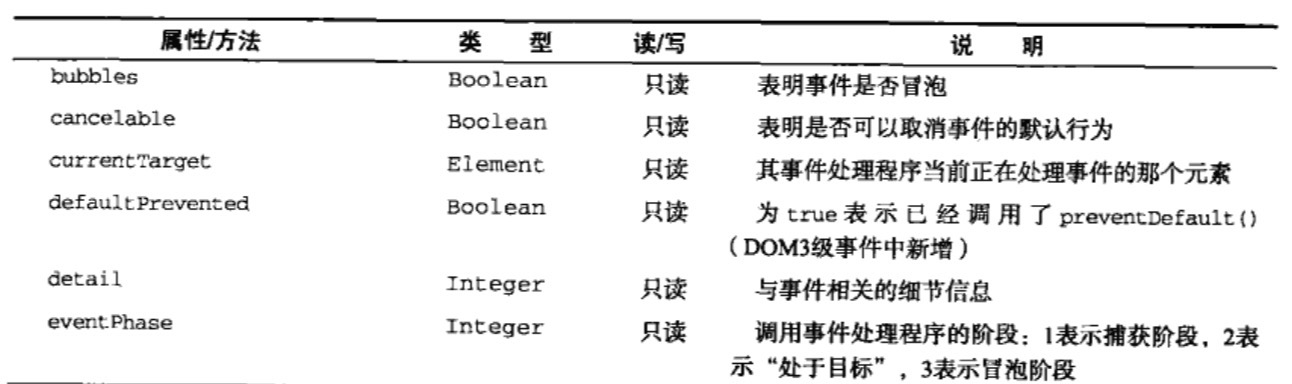
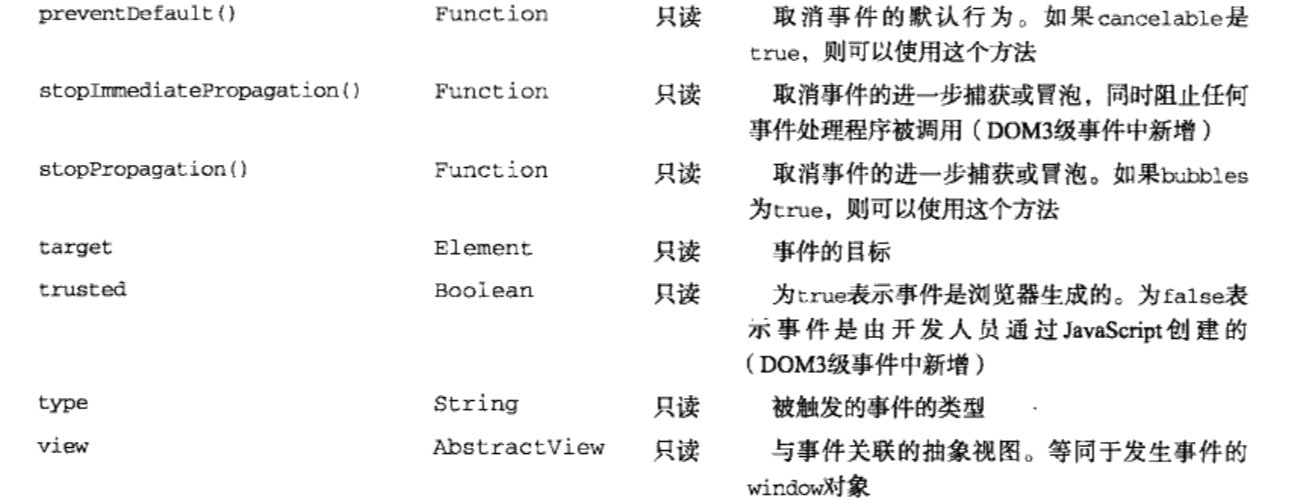
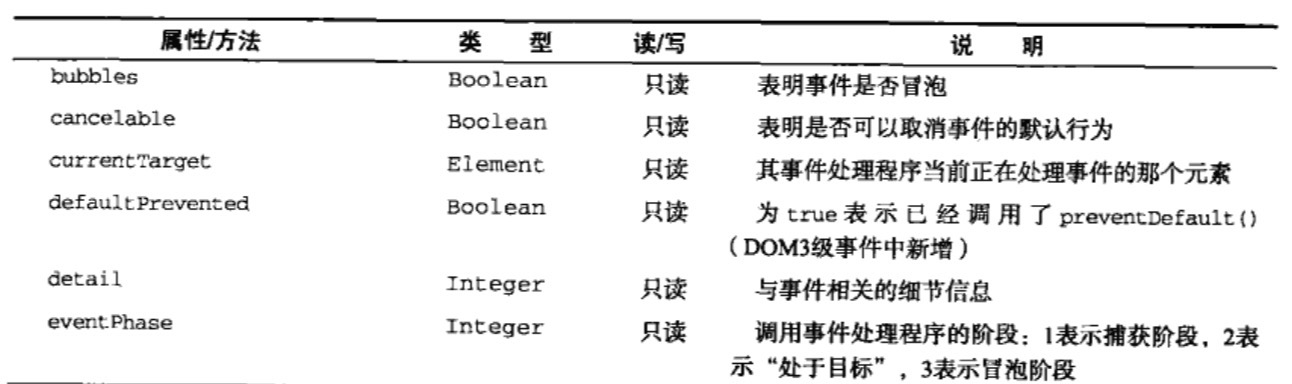
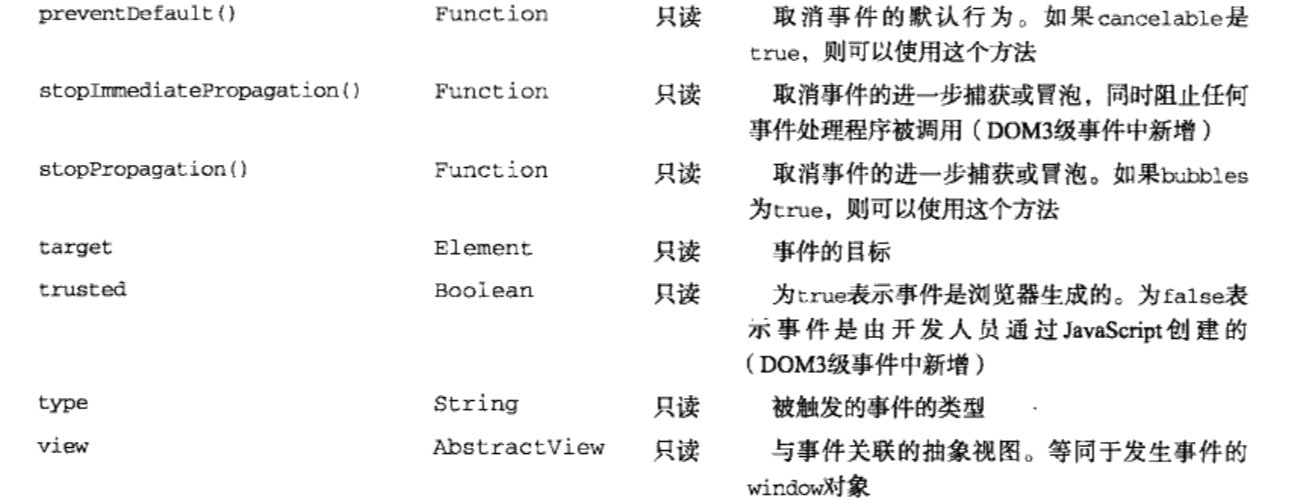
2. JavaScript 中 event 对象的几个属性


3. DOMContentLoaded 事件
DOMContentLoaded 事件在形成完整的DOM树之后就会触发, 不理会图像,JS 文件,CSS 文件或其他资源是否已经下载完毕
1. DOM2.0 事件模型的三个阶段:
1. 捕获(capture) : document 事件流通过DOM节点流向目标对象
2. 目标(target): 执行对象的相关操作
3. 冒泡(bubbling): 事件对象向上传递
JavaScript 事件代理的实现
<ul id="parent-list"> <li>item1</li> <li>item2</li> </ul>
window.onload = function(){
document.getElementById("parent-list").addEventListener("click", function(e){
var clickEvent = e || window.event;
var clickElement = clickEvent.target || clickEvent.srcElement;
if(clickElement.tagName.toUpperCase()==='LI'){
//TODO
}
})
}2. JavaScript 中 event 对象的几个属性


3. DOMContentLoaded 事件
DOMContentLoaded 事件在形成完整的DOM树之后就会触发, 不理会图像,JS 文件,CSS 文件或其他资源是否已经下载完毕
相关文章推荐
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- 5个常见可用性错误和解决方案
- js可突破windows弹退效果代码
- JSP脚本漏洞面面观
- 使用BAT一句话命令实现快速合并JS、CSS
- js显示当前星期的起止日期的脚本
- 爆炸式的JS圆形浮动菜单特效代码
- js select常用操作控制代码
- JS实现不使用图片仿Windows右键菜单效果代码
- 从jsp发送动态图像
- 原生js结合html5制作小飞龙的简易跳球
- js 页面模块自由拖动实例
- js实现小鱼吐泡泡在页面游动特效
- js 提交和设置表单的值
- PHP VBS JS 函数 对照表
- node.js抓取并分析网页内容有无特殊内容的js文件
- PHP+JS实现大规模数据提交的方法
- 仿51JOB的地区选择效果(可选择多个地区)
- js身份证验证超强脚本
